IE6|7|8/9兼容模式 UL LI OnClick 事件问题
2011-04-02 16:56
211 查看
不管你使用JSP、ASP.NET、PHP等何种语言,只要生成了以下类似HTML。便会发现出现以下问题
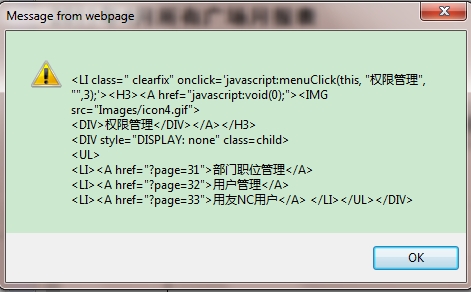
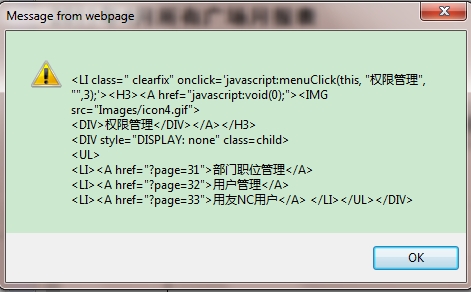
在IE8、IE9正常模式及其他浏览器下,点击权限管理,this代表的是下图所示,仅触发该节点(LI)的Click事件

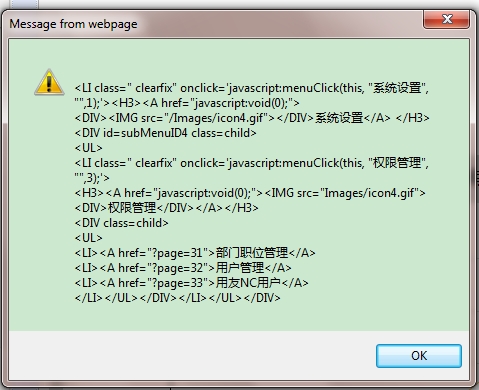
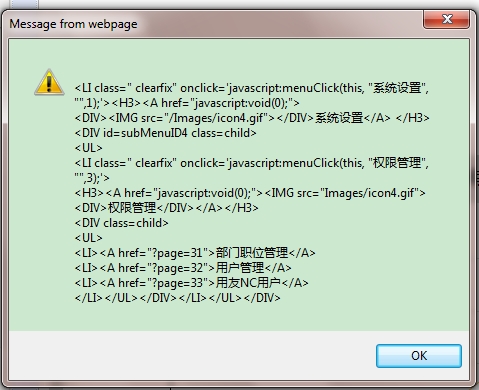
在Ie6,ie7,ie8兼容模式,IE9 兼容模式下菜单this代表的是下图所示,出发了该节点及其父节点的Click事件,在触发“权限管理”该节点时,权限管理节点展开,之后,触发“系统管理”节点Click事件,折叠整个“系统管理”节点。


解决方案:
推荐生成并成使用以下样式:
<div> <ul>
<li class=" clearfix" onclick='javascript:menuClick(this, "系统设置", "",1);'>
<h3>
<a href="javascript:void(0);" mce_href="javascript:void(0);"><div><img src="/Images/icon4.gif" mce_src="Images/icon4.gif"/></div>系统设置</a>
</h3>
</li>
<div class="child" style="display: none" mce_style="display: none" id="subMenuID4">
<ul>
<li class=" clearfix" onclick='javascript:menuClick(this, "权限管理", "",3);'>
<h3><a href="javascript:void(0);" mce_href="javascript:void(0);"><img src="Images/icon4.gif" mce_src="Images/icon4.gif"/><div>权限管理</div></a></h3>
</li>
<div class="child" style="display: none" mce_style="display: none" id="">
<ul>
<li><a href="?page=31" mce_href="?page=31" class="">部门职位管理</a>
</li>
<li><a href="?page=32" mce_href="?page=32" class="">用户管理</a>
</li>
<li><a href="?page=33" mce_href="?page=33" class="">用友NC用户</a>
</li>
</ul>
</div>
</ul>
</div>
</ul>
</div>
<mce:script type="text/javascript"><!--
function menuClick(divObj, name, url, childrenCount) {
if (url && url != "") {
location.href = url;
}
if (childrenCount > 0) {
alert(divObj.outerHTML);
var divCount = $(divObj).next(".child").size();
if (divCount > 0) {
$(divObj).next(".child").toggle();
} else {
$(divObj).find(".child").first().toggle();
}
}
}
// --></mce:script>在IE8、IE9正常模式及其他浏览器下,点击权限管理,this代表的是下图所示,仅触发该节点(LI)的Click事件

在Ie6,ie7,ie8兼容模式,IE9 兼容模式下菜单this代表的是下图所示,出发了该节点及其父节点的Click事件,在触发“权限管理”该节点时,权限管理节点展开,之后,触发“系统管理”节点Click事件,折叠整个“系统管理”节点。


解决方案:
<mce:script type="text/javascript"><!--
function menuClick(divObj, name, url, childrenCount) {
if (url && url != "") {
location.href = url;
}
if (childrenCount > 0) {
//解决各个浏览器this代表标签的差异
var divCount = $(divObj).next(".child").size();
if (divCount > 0) {
$(divObj).next(".child").toggle();
} else {
$(divObj).find(".child").first().toggle();
}
}
}
//阻止时间传递
function stopBubble(e) {
var e = e ? e : window.event;
if (window.event) { // IE
e.cancelBubble = true;
} else { // FF
//e.preventDefault();
e.stopPropagation();
}
}
// --></mce:script>
<div> <ul>
<li class=" clearfix" onclick='javascript:menuClick(this, "系统设置", "",1),stopBubble(event);'>
<h3>
<a href="javascript:void(0);" mce_href="javascript:void(0);"><div><img src="/Images/icon4.gif" mce_src="Images/icon4.gif"/></div>系统设置</a>
</h3>
</li>
<div class="child" style="display: none" mce_style="display: none" id="subMenuID4">
<ul>
<li class=" clearfix" onclick='javascript:menuClick(this, "权限管理", "",3),stopBubble(event);'>
<h3><a href="javascript:void(0);" mce_href="javascript:void(0);"><img src="Images/icon4.gif" mce_src="Images/icon4.gif"/><div>权限管理</div></a></h3>
</li>
<div class="child" style="display: none" mce_style="display: none" id="">
<ul>
<li><a href="?page=31" mce_href="?page=31" class="">部门职位管理</a>
</li>
<li><a href="?page=32" mce_href="?page=32" class="">用户管理</a>
</li>
<li><a href="?page=33" mce_href="?page=33" class="">用友NC用户</a>
</li>
</ul>
</div>
</ul>
</div>
</ul>
</div>推荐生成并成使用以下样式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<mce:script src="Scripts/jquery-1.4.1.js" mce_src="Scripts/jquery-1.4.1.js" type="text/javascript"></mce:script>
<mce:script type="text/javascript"><!--
function menuClick(divObj) {
alert($(divObj).html());
var divCount = $(divObj).next(".child").size();
if (divCount > 0) {
$(divObj).next(".child").toggle();
} else {
$(divObj).find(".child").first().toggle();
}
}
function stopBubble(e) {
var e = e ? e : window.event;
if (window.event) { // IE
e.cancelBubble = true;
} else { // FF
//e.preventDefault();
e.stopPropagation();
}
}
// --></mce:script>
</head>
<body>
<ul>
<li class=" clearfix" onclick='javascript:menuClick(this),stopBubble(event);'>
<h3>
<a href="javascript:void(0);" mce_href="javascript:void(0);">系统设置</a>
</h3>
<ul class="child">
<li class=" clearfix" onclick='javascript:menuClick(this),stopBubble(event);'>
<h3>
<a href="javascript:void(0);" mce_href="javascript:void(0);">权限管理 </a>
</h3>
<ul class="child">
<li><a href="?page=31" mce_href="?page=31" class="">用户管理</a> </li>
<li><a href="?page=32" mce_href="?page=32" class="">角色管理</a> </li>
<li><a href="?page=33" mce_href="?page=33" class="">角色分配</a> </li>
<li><a href="?page=33" mce_href="?page=33" class="">权限分配分配</a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
相关文章推荐
- ul中的li的高度在IE6、IE7、IE8、FF下不兼容问题的解决办法
- ul中的li的高度在IE6、IE7、IE8、FF下不兼容问题的解决办法
- ul中的li的高度在IE6、IE7、IE8、FF下不兼容问题的解决办法
- 解决jquery 修改onclick事件后IE兼容模式下立刻执行的问题
- ul中的li的高度在IE6、IE7、IE8、FF下不兼容问题的解决办法
- CSS网页制作技巧:ul的li高度不兼容问题
- IE6下onclick事件失效问题
- meta 标签代码解决IE兼容问题,IE6,IE7,IE8,IE9,IE10(包括360的兼容模式)
- ul/li的使用及浏览器兼容问题
- ul/li的使用及浏览器兼容问题
- ie6下a标签的onclick事件不执行问题解决方案
- 360浏览器兼容模式 不能$.post (不是a 连接 onclick的问题!!)
- ul ,li 兼容IE6和IE7
- 一步解决IE8兼容问题:让IE8以IE7/IE6模式解析你的网页代码
- 使用UL LI进行列表是height:100%造成的IE兼容模式与极速模式显示样式
- css ul li 的使用及浏览器兼容问题
- 浏览器兼容问题,Chrome中Flash的onclick事件
- 解决checkbox的onclick事件在ie浏览器各版本中不兼容问题
- CSS问题1:div中 li宽度不固定 ie6和ie7不兼容不自动换行
