从零实现3D图像引擎:(15)三角形的光栅化
2011-03-08 20:15
477 查看
1. 为什么要光栅化一个三角形
我们不能总让我们的引擎显示线框,要支持实心颜色、光照还有纹理贴图,这些都需要光栅化一个三角形作为支持。
2. 三角形的类型
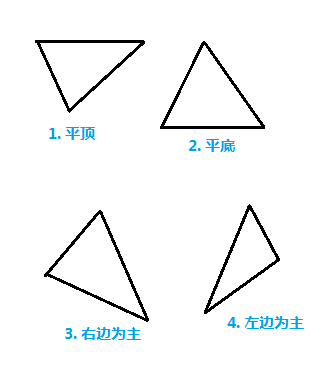
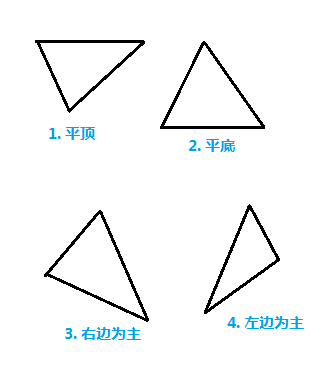
为了方便光栅化,一般将三角形分为以下4种:

3. 平底三角形光栅化
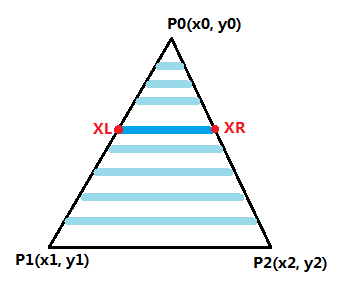
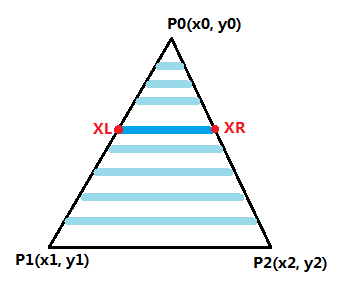
先上图:

光栅化平底三角形的原理很简单,就是从上往下画横线。在图里我们取任意的一条光栅化直线,这条直线左边的端点x值为XL,右边的为XR。y值就不用考虑了,因为这些线是从上往下画的,所以y就是从y0一直++,直到y1或者y2。
所以算法很简单,就是每次增加一个y,就要计算一下XL和XR,然后调用我们很早以前写的那个光栅化直线的函数,来画这条线即可。
怎么求XL和XR呢?
直线有很多种形式可以表示,因为我们现在知道顶点的坐标,所以最直观的表示形式就是两点式:
对于已知直线上的两点(x1,y1)和(x2,y2)有:
(y-y1) / (y2-y1) = (x-x1) / (x2-x1)
因为y已知,我们变换一下公式,表示为x的值为:
x = (y-y1) * (x2-x1) / (y2-y1)
根据上图的,我们只要把P0,P1代入,就可以求得XL,把P0,P2代入,就可以求得XR。不多说了,直接给出实现代码:
4. 平顶三角形的光栅化
不用多说了,原理同上,直接贴代码了。
5. 任意三角形的光栅化

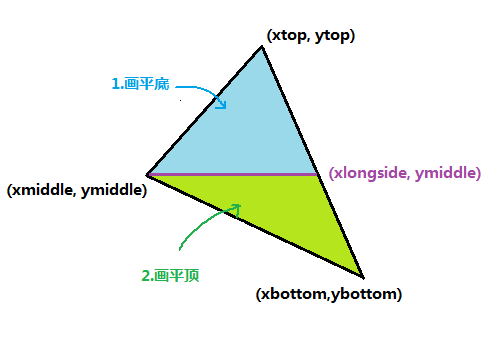
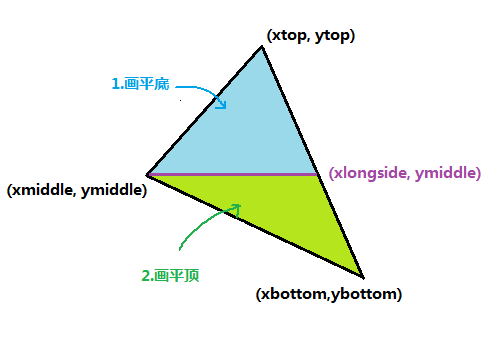
其实看了这个图就应该发现特简单,我们求得一个特殊点(xlongside, ymiddle),之后画一个平底三角形,再画一个平顶三角形就搞定了。
下面的代码实现了这个功能,有几点辅助说明一下:
1. 通过给定三个顶点的y值,可以判断出是否是平顶还是平底,如果满足其一,就直接画。
2. 传入函数的三个顶点是乱序的,所以要根据y值的情况来区分几种情况,在我的实现里,穷举了y值的几种情况,然后给上图中的三个点赋值。
3. 依次画就是了,下面是代码。
6. 实现物体的实心渲染
之前我们只有一种渲染模式就是线框,有了上面的三角形光栅化函数,我们就可以做实心渲染了,下面是实现渲染的代码,非常简单。
就是遍历物体的每个三角面,然后调用上面的函数而已,嘿嘿。
7. 截图
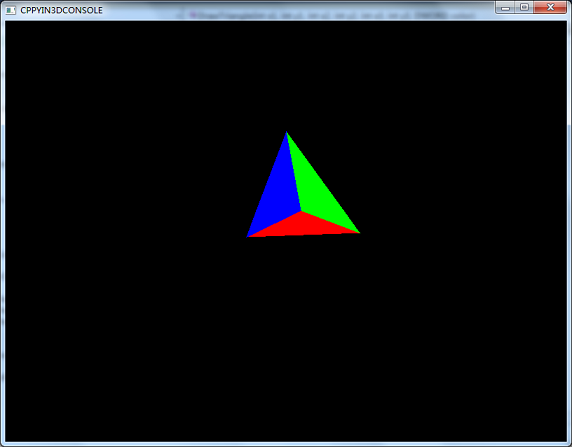
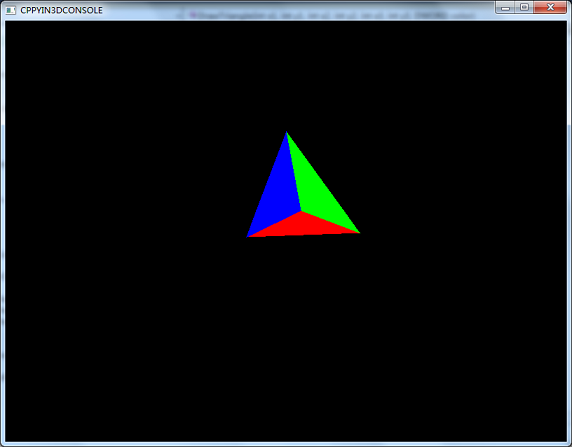
这个就是实心渲染的Demo截图了。

8. 代码下载
完整项目源代码:>>点击进入下载页<<
9. 特殊说明
前一阵为了找工作补了补C++,最近开始工作了,做一个网络游戏的客户端,所以没怎么更新这个图形库,最近有空继续更新吧。发现对C++还是不熟练,可能更多的会更新一些C++的东西了。
我们不能总让我们的引擎显示线框,要支持实心颜色、光照还有纹理贴图,这些都需要光栅化一个三角形作为支持。
2. 三角形的类型
为了方便光栅化,一般将三角形分为以下4种:

3. 平底三角形光栅化
先上图:

光栅化平底三角形的原理很简单,就是从上往下画横线。在图里我们取任意的一条光栅化直线,这条直线左边的端点x值为XL,右边的为XR。y值就不用考虑了,因为这些线是从上往下画的,所以y就是从y0一直++,直到y1或者y2。
所以算法很简单,就是每次增加一个y,就要计算一下XL和XR,然后调用我们很早以前写的那个光栅化直线的函数,来画这条线即可。
怎么求XL和XR呢?
直线有很多种形式可以表示,因为我们现在知道顶点的坐标,所以最直观的表示形式就是两点式:
对于已知直线上的两点(x1,y1)和(x2,y2)有:
(y-y1) / (y2-y1) = (x-x1) / (x2-x1)
因为y已知,我们变换一下公式,表示为x的值为:
x = (y-y1) * (x2-x1) / (y2-y1)
根据上图的,我们只要把P0,P1代入,就可以求得XL,把P0,P2代入,就可以求得XR。不多说了,直接给出实现代码:
void _CPPYIN_3DLib::DrawTriangle1(int x1, int y1, int x2, int y2, int x3, int y3, DWORD color) // 画实心平底三角形
{
for (int y = y1; y <= y2; ++y)
{
int xs, xe;
xs = (y - y1) * (x2 - x1) / (y2 - y1) + x1 + 0.5;
xe = (y - y1) * (x3 - x1) / (y3 - y1) + x1 + 0.5;
DrawLine(xs, y, xe, y, color);
}
} 4. 平顶三角形的光栅化
不用多说了,原理同上,直接贴代码了。
void _CPPYIN_3DLib::DrawTriangle2(int x1, int y1, int x2, int y2, int x3, int y3, DWORD color) // 画实心平顶三角形
{
for (int y = y1; y <= y3; ++y)
{
int xs, xe;
xs = (y - y1) * (x3 - x1) / (y3 - y1) + x1 + 0.5;
xe = (y - y2) * (x3 - x2) / (y3 - y2) + x2 + 0.5;
DrawLine(xs, y, xe, y, color);
}
} 5. 任意三角形的光栅化

其实看了这个图就应该发现特简单,我们求得一个特殊点(xlongside, ymiddle),之后画一个平底三角形,再画一个平顶三角形就搞定了。
下面的代码实现了这个功能,有几点辅助说明一下:
1. 通过给定三个顶点的y值,可以判断出是否是平顶还是平底,如果满足其一,就直接画。
2. 传入函数的三个顶点是乱序的,所以要根据y值的情况来区分几种情况,在我的实现里,穷举了y值的几种情况,然后给上图中的三个点赋值。
3. 依次画就是了,下面是代码。
void _CPPYIN_3DLib::DrawTriangle(int x1, int y1, int x2, int y2, int x3, int y3, DWORD color) // 画任意实心三角形
{
if (y1 == y2)
{
if (y3 <= y1) // 平底
{
DrawTriangle1(x3, y3, x1, y1, x2, y2, color);
}
else // 平顶
{
DrawTriangle2(x1, y1, x2, y2, x3, y3, color);
}
}
else if (y1 == y3)
{
if (y2 <= y1) // 平底
{
DrawTriangle1(x2, y2, x1, y1, x3, y3, color);
}
else // 平顶
{
DrawTriangle2(x1, y1, x3, y3, x2, y2, color);
}
}
else if (y2 == y3)
{
if (y1 <= y2) // 平底
{
DrawTriangle1(x1, y1, x2, y2, x3, y3, color);
}
else // 平顶
{
DrawTriangle2(x2, y2, x3, y3, x1, y1, color);
}
}
else
{
double xtop, ytop, xmiddle, ymiddle, xbottom, ybottom;
if (y1 < y2 && y2 < y3) // y1 y2 y3
{
xtop = x1;
ytop = y1;
xmiddle = x2;
ymiddle = y2;
xbottom = x3;
ybottom = y3;
}
else if (y1 < y3 && y3 < y2) // y1 y3 y2
{
xtop = x1;
ytop = y1;
xmiddle = x3;
ymiddle = y3;
xbottom = x2;
ybottom = y2;
}
else if (y2 < y1 && y1 < y3) // y2 y1 y3
{
xtop = x2;
ytop = y2;
xmiddle = x1;
ymiddle = y1;
xbottom = x3;
ybottom = y3;
}
else if (y2 < y3 && y3 < y1) // y2 y3 y1
{
xtop = x2;
ytop = y2;
xmiddle = x3;
ymiddle = y3;
xbottom = x1;
ybottom = y1;
}
else if (y3 < y1 && y1 < y2) // y3 y1 y2
{
xtop = x3;
ytop = y3;
xmiddle = x1;
ymiddle = y1;
xbottom = x2;
ybottom = y2;
}
else if (y3 < y2 && y2 < y1) // y3 y2 y1
{
xtop = x3;
ytop = y3;
xmiddle = x2;
ymiddle = y2;
xbottom = x1;
ybottom = y1;
}
int xl; // 长边在ymiddle时的x,来决定长边是在左边还是右边
xl = (ymiddle - ytop) * (xbottom - xtop) / (ybottom - ytop) + xtop + 0.5;
if (xl <= xmiddle) // 左三角形
{
// 画平底
DrawTriangle1(xtop, ytop, xl, ymiddle, xmiddle, ymiddle, color);
// 画平顶
DrawTriangle2(xl, ymiddle, xmiddle, ymiddle, xbottom, ybottom, color);
}
else // 右三角形
{
// 画平底
DrawTriangle1(xtop, ytop, xmiddle, ymiddle, xl, ymiddle, color);
// 画平顶
DrawTriangle2(xmiddle, ymiddle, xl, ymiddle, xbottom, ybottom, color);
}
}
} 6. 实现物体的实心渲染
之前我们只有一种渲染模式就是线框,有了上面的三角形光栅化函数,我们就可以做实心渲染了,下面是实现渲染的代码,非常简单。
就是遍历物体的每个三角面,然后调用上面的函数而已,嘿嘿。
void _CPPYIN_3DLib::ObjectDrawSolid(OBJECT_PTR obj) // 绘制物体实心多边形
{
for (int i = 0; i < obj->PolyCount; ++i)
{
POINT4D_PTR p0 = &(obj->VertexListTrans[obj->PolyList[i].VertexIndexs[0]]);
POINT4D_PTR p1 = &(obj->VertexListTrans[obj->PolyList[i].VertexIndexs[1]]);
POINT4D_PTR p2 = &(obj->VertexListTrans[obj->PolyList[i].VertexIndexs[2]]);
// 只画正面
if (obj->PolyList[i].State == POLY_STATE_ACTIVE)
{
DrawTriangle(p0->x, p0->y, p1->x, p1->y, p2->x, p2->y, obj->PolyList[i].Color);
}
}
} 7. 截图
这个就是实心渲染的Demo截图了。

8. 代码下载
完整项目源代码:>>点击进入下载页<<
9. 特殊说明
前一阵为了找工作补了补C++,最近开始工作了,做一个网络游戏的客户端,所以没怎么更新这个图形库,最近有空继续更新吧。发现对C++还是不熟练,可能更多的会更新一些C++的东西了。
相关文章推荐
- 从零实现3D图像引擎:(10)Hello3DWorld
- (转)从零实现3D图像引擎:(4)三角函数库
- (转)从零实现3D图像引擎:(7)矩阵函数库
- 从零实现3D图像引擎:(9)四元数函数库
- (转)从零实现3D图像引擎:(10)Hello3DWorld
- (转)从零实现3D图像引擎:(8)参数化直线与3D平面函数库
- 从零实现3D图像引擎:(3)超级重要的2D矩形裁剪
- 从零实现3D图像引擎:(6)向量函数库
- 从零实现3D图像引擎:(12)构建支持欧拉和UVN的相机系统
- (转)从零实现3D图像引擎:(11)苍井空做客讲解3D变换矩阵的推导
- (转)从零实现3D图像引擎:(12)构建支持欧拉和UVN的相机系统
- 【转载】从零实现3D图像引擎:(1)环境配置与项目框架
- (转)从零实现3D图像引擎:(13)把宽高比、透视投影矩阵、屏幕变换矩阵说透
- 【转载】从零实现3D图像引擎:(2)画2D直线不简单
- 从零实现3D图像引擎:(1)环境配置与项目框架
- 从零实现3D图像引擎:(4)三角函数库
- 从零实现3D图像引擎:(7)矩阵函数库
- 从零实现3D图像引擎:(2)画2D直线不简单
- (转)从零实现3D图像引擎:(1)环境配置与项目框架
- 从零实现3D图像引擎:(9)四元数函数库
