ExtJs 学习笔记
2011-02-21 11:38
197 查看
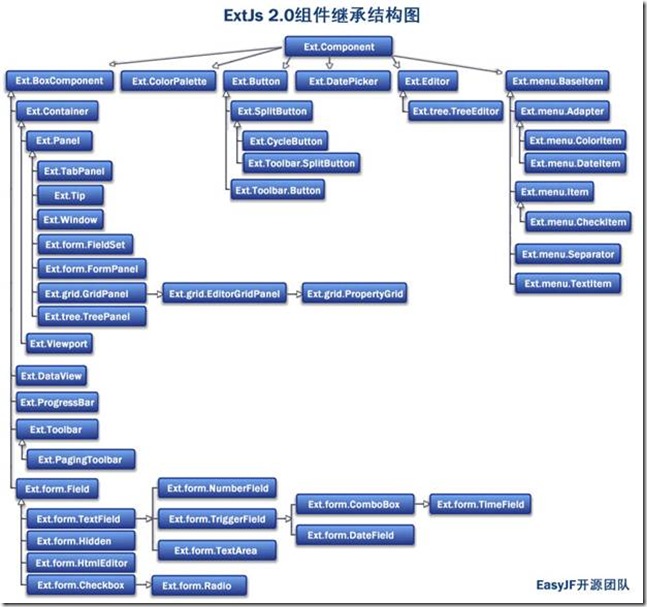
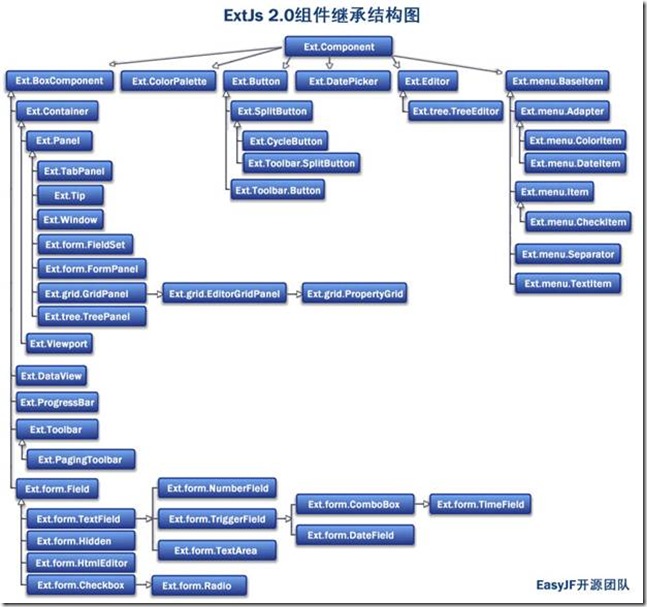
ExtJS中的组件体系由下图所示:

组件大致可以分成三大类,即基本组件、工具栏组件、表单及元素组件。
基本组件有:
xtype Class
------------- ------------------
box Ext.BoxComponent 具有边框属性的组件
button Ext.Button 按钮,可加入Icon
Ext.MenuButton 右侧有倒三角的按钮
Ext.SplitButton 文字和倒三角有分隔符
Ext.cycleButton 菜单项为checked的SplitButton
colorpalette Ext.ColorPalette 调色板
component Ext.Component 组件
container Ext.Container 容器
dataview Ext.DataView 数据显示视图
datepicker Ext.DatePicker 日期选择面板
editor Ext.Editor 编辑器
editorgrid Ext.grid.EditorGridPanel 可编辑的表格
grid Ext.grid.GridPanel 表格
Propertygrid Ext.grid.propertyGrid
paging Ext.PagingToolbar 工具栏中的间隔
panel Ext.Panel 面板
progress Ext.ProgressBar 进度条
splitbutton Ext.SplitButton 可分裂的按钮
tabpanel Ext.TabPanel 选项面板
treepanel Ext.tree.TreePanel 树
viewport Ext.ViewPort 视图
window Ext.Window 窗口
Tip Ext.Tip 提示性
工具栏组件有
---------------------------------------
toolbar Ext.Toolbar 工具栏
tbbutton Ext.Toolbar.Button 按钮
tbfill Ext.Toolbar.Fill 文件
tbitem Ext.Toolbar.Item 工具条项目
tbseparator Ext.Toolbar.Separator 工具栏分隔符
tbspacer Ext.Toolbar.Spacer 工具栏空白
tbsplit Ext.Toolbar.SplitButton 工具栏分隔按钮
tbtext Ext.Toolbar.TextItem 工具栏文本项
Ext.Toolbar.ColorItem CheckItem DateItem 相应项目
表单及字段组件包含:
---------------------------------------
form Ext.FormPanel Form面板
checkbox Ext.form.Checkbox checkbox录入框
combo Ext.form.ComboBox combo选择项
datefield Ext.form.DateField 日期选择项
timefield Ext.form.TimeField 时间录入项
field Ext.form.Field 表单字段
fieldset Ext.form.FieldSet 表单字段组
hidden Ext.form.Hidden 表单隐藏域
htmleditor Ext.form.HtmlEditor html编辑器
Ext.Tree.TreeEditor 为TreePannel中的节点提供编辑功能
numberfield Ext.form.NumberField 数字编辑器
radio Ext.form.Radio 单选按钮
textarea Ext.form.TextArea 区域文本框
textfield Ext.form.TextField 表单文本框
trigger Ext.form.TriggerField 触发录入项, 常做为可重用组件的基类
由于所有的组件都继承自Ext.Component,因此在这里我们列出组件基类Component中的配置属性简单介绍。
窗口是分组进行管理的,可以对一组窗口进行操作,窗口分组由类Ext.WindowGroup定义,该类包括bringToFront、getActive、 hideAll、sendToBack等方法用来对分组中的窗口进行操作。
自定义对话框
ext-all.js adapter/ext/ext-base.js build/locale/ext-lang-zh_CN.js 和整个resources
目录
配置spket
以插件方式在eclipse中安装spket,并配置支持 extjs
浏览器事件可以多次调用 on(addEventListener)绑定多个事件处理函数
参考 MVC Application Architecture 构件应用程序
代码规范:
app下 controller model store view目录
ext-4的必须文件在 ext-4目录下
平衡:
view:根据功能划分, 使用 ui designer 搭建粗略的框架
model:显示的数据
controller:

组件大致可以分成三大类,即基本组件、工具栏组件、表单及元素组件。
基本组件有:
xtype Class
------------- ------------------
box Ext.BoxComponent 具有边框属性的组件
button Ext.Button 按钮,可加入Icon
Ext.MenuButton 右侧有倒三角的按钮
Ext.SplitButton 文字和倒三角有分隔符
Ext.cycleButton 菜单项为checked的SplitButton
colorpalette Ext.ColorPalette 调色板
component Ext.Component 组件
container Ext.Container 容器
dataview Ext.DataView 数据显示视图
datepicker Ext.DatePicker 日期选择面板
editor Ext.Editor 编辑器
editorgrid Ext.grid.EditorGridPanel 可编辑的表格
grid Ext.grid.GridPanel 表格
Propertygrid Ext.grid.propertyGrid
paging Ext.PagingToolbar 工具栏中的间隔
panel Ext.Panel 面板
progress Ext.ProgressBar 进度条
splitbutton Ext.SplitButton 可分裂的按钮
tabpanel Ext.TabPanel 选项面板
treepanel Ext.tree.TreePanel 树
viewport Ext.ViewPort 视图
window Ext.Window 窗口
Tip Ext.Tip 提示性
工具栏组件有
---------------------------------------
toolbar Ext.Toolbar 工具栏
tbbutton Ext.Toolbar.Button 按钮
tbfill Ext.Toolbar.Fill 文件
tbitem Ext.Toolbar.Item 工具条项目
tbseparator Ext.Toolbar.Separator 工具栏分隔符
tbspacer Ext.Toolbar.Spacer 工具栏空白
tbsplit Ext.Toolbar.SplitButton 工具栏分隔按钮
tbtext Ext.Toolbar.TextItem 工具栏文本项
Ext.Toolbar.ColorItem CheckItem DateItem 相应项目
表单及字段组件包含:
---------------------------------------
form Ext.FormPanel Form面板
checkbox Ext.form.Checkbox checkbox录入框
combo Ext.form.ComboBox combo选择项
datefield Ext.form.DateField 日期选择项
timefield Ext.form.TimeField 时间录入项
field Ext.form.Field 表单字段
fieldset Ext.form.FieldSet 表单字段组
hidden Ext.form.Hidden 表单隐藏域
htmleditor Ext.form.HtmlEditor html编辑器
Ext.Tree.TreeEditor 为TreePannel中的节点提供编辑功能
numberfield Ext.form.NumberField 数字编辑器
radio Ext.form.Radio 单选按钮
textarea Ext.form.TextArea 区域文本框
textfield Ext.form.TextField 表单文本框
trigger Ext.form.TriggerField 触发录入项, 常做为可重用组件的基类
由于所有的组件都继承自Ext.Component,因此在这里我们列出组件基类Component中的配置属性简单介绍。
| 配置属性名称 | 类型 | 简介 |
| allowDomMove | Boolean | 当渲染这个组件时是否允许移动Dom节点(默认值为true)。 |
| applyTo | Mixed | 混 合参数,表示把该组件应用指定的对象。参数可以是—节点的id,一个DOM节点或一个存在的元素或与之相对应的在document中已出现的id。当使用 applyTo,也可以提供一个id或CSS的class名称,如果子组件允许它将尝试创建一个。如果指写applyTo选项,所有传递到 renderTo方法的值将被忽略,并且目标元素的父节点将自动指定为这个组件的容器。使用applyTo选项后,则不需要再调用render()方法来 渲染组件。 |
| autoShow | Boolean | 自动显示,如为true,则组件将检查所有隐藏类型的class(如:’x-hidden’ 或’x-hide-display’并在渲染时移除(默认为false)。 |
| cls | String | 给组件添加额外的样式信息,(默认值为''),如果想自定义组件或它的子组件的样式,这个选项是非常有用的。 |
| ctCls | String | 给组件的容器添加额外的样式信息,默认值为'')。 |
| disabledClass | String | 给被禁用的组件添加额外的CSS样式信息,(默认为"x-item-disabled")。 |
| hideMode | String | 组件的隐藏方式,支持的值有’visibility’,也就是css里的visibility,’offsets’负数偏移位置的值和’display’也就是css里的display,默认值为’display’。 |
| hideParent | Boolean | 是否隐藏父容器,该值为true时将会显示或隐藏组件的容器,false时则只隐藏和显示组件本身(默认值为false)。 |
| id | String | 组件的id,默认为一个自动分配置的id。 |
| listeners | Object | 给对象配置多个事件监听器,在对象初始化会初始化这些监听器。 |
| plugins | Object/Array | 一 个对象或数组,将用于增加组件的自定义功能。一个有效的组件插件必须包含一个init方法,该方法可以带一个Ext.Component类型参数。当组件 建立后,如果该组件包含有效的插件,将调用每一个插件的init方法,把组件传递给插件,插件就能够实现对组件的方法调用及事件应用等,从而实现对组件功 能的扩充。 |
| renderTo | Mixed | 混合数据参数,指定要渲染到节点的id,一个DOM的节点或一个已存在的容器。如果使用了这个配置选项,则组件的render()就不是必需的了。 |
| stateEvents | Array | 定义需要保存组件状态信息的事件。当指定的事件发生时,组件会保存它的状态(默认为none),其值为这个组件支持的任意event类型,包含组件自身的或自定义事件。(例如:[‘click’,’customerchange’])。 |
| stateId | String | 组件的状态ID,状态管理器使用该id来管理组件的状态信息,默认值为组件的id。 |
| style | String | 给该组件的元素指定特定的样式信息,有效的参数为Ext.Element.applyStyles中的值。 |
| xtype | String | 指定所要创建组件的xtype,用于构造函数中没有意义。该参数用于在容器组件中创建创建子组件并延迟实例化和渲染时使用。如果是自定义的组件,则需要用Ext.ComponentMgr.registerType来进行注册,才会支持延迟实例化和渲染。 |
| el | Mixed | 相当于applyTo |
自定义对话框
Ext.onReady(function(){
Ext.get("btn").on("click",function(){
Ext.Msg.show({
title:'保存数据',
msg: '你已经作了一些数据操作,是否要保存当前内容的修改?',
buttons: Ext.Msg.YESNOCANCEL,
fn: save,
icon: Ext.MessageBox.QUESTION});
});
});深入浅出EXT js
第一章
项目中使用ext:ext-all.js adapter/ext/ext-base.js build/locale/ext-lang-zh_CN.js 和整个resources
目录
配置spket
以插件方式在eclipse中安装spket,并配置支持 extjs
第二章
自定义事件的实现浏览器事件可以多次调用 on(addEventListener)绑定多个事件处理函数
参考 MVC Application Architecture 构件应用程序
代码规范:
app下 controller model store view目录
ext-4的必须文件在 ext-4目录下
平衡:
view:根据功能划分, 使用 ui designer 搭建粗略的框架
model:显示的数据
controller:
相关文章推荐
- extjs学习笔记
- Extjs学习笔记之四——工具栏和菜单
- Extjs学习笔记之一 初识Extjs之MessageBox
- eXTJS学习笔记
- ExtJS学习笔记:定义extjs类
- extJs 2.1学习笔记(通信篇)
- Extjs学习笔记--(四,基本函数介绍)
- ExtJS4学习笔记八--Template的使用
- ExtJS学习笔记:复杂页面布局实现
- extJs 2.1学习笔记(Function扩展篇)
- Extjs学习笔记之五——一个小细节renderTo和applyTo的区别 作者:Katmaier 来源:博客园
- extjs学习笔记2—border布局
- ExtJs学习笔记(一) 开发配置
- ExtJS学习笔记四:综合实例登陆框
- extjs4视频学习笔记1
- ExtJS4学习笔记(六)---多表头Grid
- extjs学习笔记一[EXT框架基础]
- ExtJS4学习笔记十--Grid使用
- ExtJs学习笔记(2)_Basic GridPanel[基本网格]
- ExtJs学习笔记(4)_EditorGridPanel(可编辑的网格控件)
