html css 标题背景 折边凸显效果,有点意思,记录下
2011-02-16 10:04
363 查看
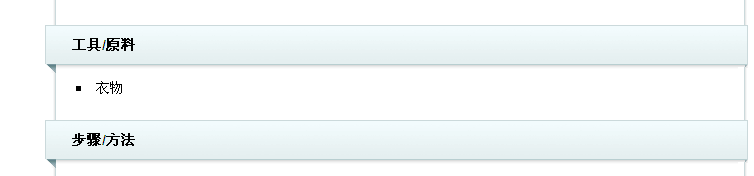
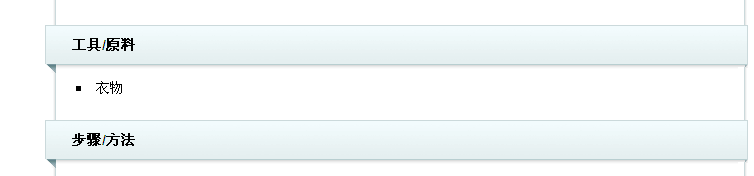
实现这样的效果,标题背景 超出所在的box

下面是代码,标题是 <h2> 标签
http://jingyan.baidu.com/article/851fbc370943643e1f15abf9.html 地址在这里

下面是代码,标题是 <h2> 标签
#exp-detail .exp-content h2 {
background-position: 0 -82px;
font-size: 14px;
font-weight: bold;
height: 48px;
line-height: 40px;
margin: 15px -24px 0 -31px;
padding-left: 27px;
position: relative;
}http://jingyan.baidu.com/article/851fbc370943643e1f15abf9.html 地址在这里
相关文章推荐
- html css 标题背景 折边凸显效果
- HTML+CSS 实现环形比例图效果
- 关于利用webpy的框架下,HTML无法加载CSS和背景图片的问题
- css中background:-webkit-gradient实现背景渐变效果,并且兼容各个浏览器
- 关于表格的一些属性,细线效果,凸显效果,凹陷效果表格的完成,学习html的第八课
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
- CSS基础知识二(段落设置CSS效果、图片边框、div和span区别、CSS控制背景、CSS控制链接)
- 完整的html+css+javascript实现跟随鼠标移动显示选中效果
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
- css 背景图片定位在菜单效果中的应用实例
- HTML + css 实现表白墙效果页面
- CSS实现兼容性的渐变背景(gradient)效果
- HTML+CSS实现背景图片全屏显示
- Fieldset,一个不常用的HTML标签 (表单分组实现效果,象Winfrom 里的GroupBox 在左上角显示标题.)
- 文章标题CSS常用选择器及与HTML结合方式
- css实现背景图片毛玻璃以及渐变色效果
- 一个书页卷角的HTML&CSS效果
- JavaScript-html标题滚动效果的简单实现
- html+css源码之实现登录弹出框遮罩层效果
