Silverlight 游戏开发小技巧:动感小菜单1
2011-02-11 10:35
357 查看
网页应用受限于自身的浏览器范畴,不能把华丽效果完全展示,正是因为如此,在网页上诞生了无数绚丽的设计,虽然动感程度和桌面应用无法比拟,但是在UI上却下足了功夫,用户体验可以说无以伦比,比如说小小的菜单,在桌面游戏还停留在四态按钮的时候,网页应用都已经入动感时代了,这次,使用Silverlight实现一个小菜单,体验一下动感吧

当鼠标移入的时候,目标的图标就会放大,形成一个阶梯的效果,要实现这个效果,将需要使用自定义控件和StackPanel的知识。
现在在一个Silverlight工程中添加新控件,用来制作小圆圈图标,你需要准备一些ICON作为资源,我这里使用了Silverlight 游戏开发小技巧:实现街霸4的选人界面的资源。

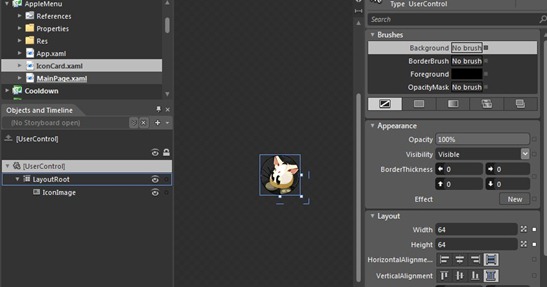
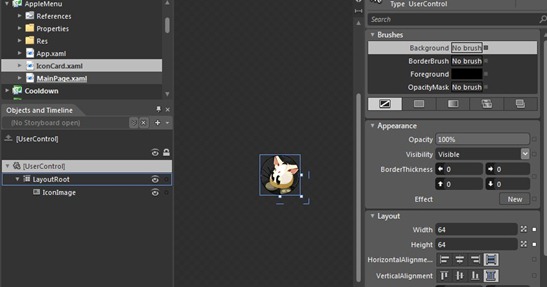
为了方便控制,把UserContorl的大小设定为64x64,在LayoutRoot里面添加一个Image控件,起名为IconImage,这个我们会在自定义属性中控制图片的来源:
IconCard.cs中代码写成如下:
这个可以使用IconIndex来设置具体显示哪一个图片Icon,同时这个属性可以为将来的选定事件做索引。
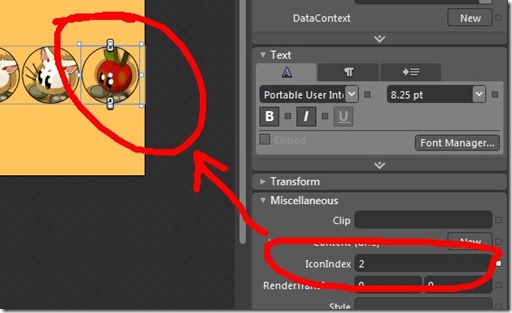
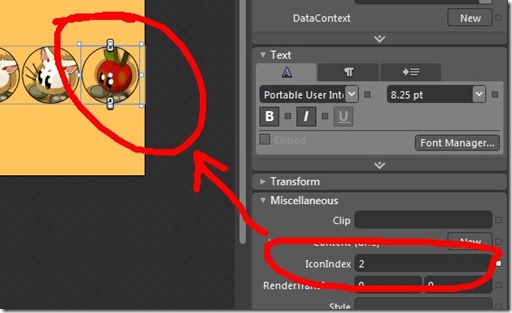
当然了,如果你进行了编译,可以在Blend中选定控件,找到扩展属性直接修改:

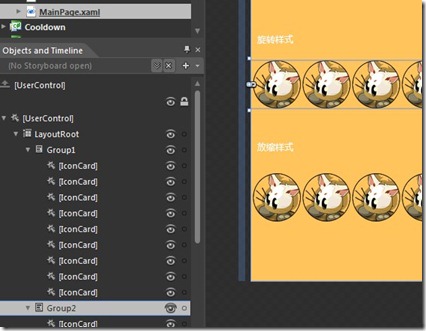
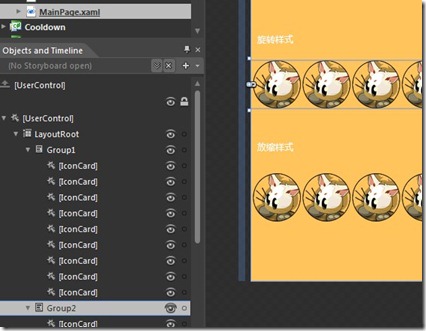
现在在MainPage中添加一个StackPanel命名为Group1,并将显示方式修改成为“水平”,里面添加一些刚才做制作的图标控件,

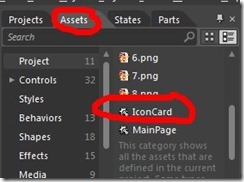
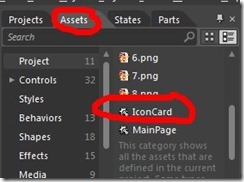
上面的Group2是另外一个效果,暂时不需要管他,自定义的控件在Asset(资产)的Project(项目)中查找,如果没有,则需要编译一下Crrl+Alt+B

添加到StackPanel方法也很简单,双击或者拖动都可以,
好了,现在转入到后台中写代码吧,在Blend或VS中打开MainPage.cs,MainPage构造函数中添加如下代码:
这段代码的意思是,从Group1这个控件中取得一个元素,转换元素成为IconCard控件,如果为null就不是,否则就可以制定一个索引给它,而它的索引属性会帮我们更改,这个操作你可以参照上面的内容在Blend里完成,而后面的代码是指定变换的中心点为整个控件的(50%,50%)位置,并且指定一个放缩变换给它,不要着急我们后面会用上。
现在给Group1添加一个鼠标的移动事件和鼠标离开事件。
并且在鼠标移动和离开事件写入如下的代码:
这段代码虽然写的有点啰嗦,但是看起来并不困难,通过鼠标的X坐标位置取得偏移点,计算出偏移位置上是第几个控件,然后倒退和前进的方式设置其他控件的大小,这样就能出来一个类似波浪的效果。
现在已经完毕,在下面的DEMO中,会看到最终效果,以及用类似方式做出来的旋转效果:)
本篇工程源代码下载地址如下:点击直接下载

当鼠标移入的时候,目标的图标就会放大,形成一个阶梯的效果,要实现这个效果,将需要使用自定义控件和StackPanel的知识。
现在在一个Silverlight工程中添加新控件,用来制作小圆圈图标,你需要准备一些ICON作为资源,我这里使用了Silverlight 游戏开发小技巧:实现街霸4的选人界面的资源。

为了方便控制,把UserContorl的大小设定为64x64,在LayoutRoot里面添加一个Image控件,起名为IconImage,这个我们会在自定义属性中控制图片的来源:
IconCard.cs中代码写成如下:
public partial class IconCard : UserControl
02 {
03 public IconCard()
04 {
05 // Required to initialize variables
06 InitializeComponent();
07 }
08 private int _iconindex = 1;
09 public int IconIndex
10 {
11 get { return _iconindex; }
12 set
13 {
14 _iconindex = value;
15 var uri = new Uri("/AppleMenu;component/Res/" + value + ".png", UriKind.Relative);
16 IconImage.Source = new System.Windows.Media.Imaging.BitmapImage(uri);
17 }
18 }
19 }这个可以使用IconIndex来设置具体显示哪一个图片Icon,同时这个属性可以为将来的选定事件做索引。
当然了,如果你进行了编译,可以在Blend中选定控件,找到扩展属性直接修改:

现在在MainPage中添加一个StackPanel命名为Group1,并将显示方式修改成为“水平”,里面添加一些刚才做制作的图标控件,

上面的Group2是另外一个效果,暂时不需要管他,自定义的控件在Asset(资产)的Project(项目)中查找,如果没有,则需要编译一下Crrl+Alt+B

添加到StackPanel方法也很简单,双击或者拖动都可以,
好了,现在转入到后台中写代码吧,在Blend或VS中打开MainPage.cs,MainPage构造函数中添加如下代码:
for (int i = 0; i < 9; i++)
2 {
3 var c = Group1.Children[i] as IconCard;
4 if (c == null)
5 continue;
6 c.IconIndex = i;
7 c.RenderTransformOrigin = new Point(0.5, 0.5);
8 c.RenderTransform = new ScaleTransform() { ScaleX = 1, ScaleY = 1 };
9 }这段代码的意思是,从Group1这个控件中取得一个元素,转换元素成为IconCard控件,如果为null就不是,否则就可以制定一个索引给它,而它的索引属性会帮我们更改,这个操作你可以参照上面的内容在Blend里完成,而后面的代码是指定变换的中心点为整个控件的(50%,50%)位置,并且指定一个放缩变换给它,不要着急我们后面会用上。
现在给Group1添加一个鼠标的移动事件和鼠标离开事件。
Group1.MouseMove+=new MouseEventHandler(Group1_MouseMove); 2 Group1.MouseLeave += new MouseEventHandler(Group1_MouseLeave);
并且在鼠标移动和离开事件写入如下的代码:
void Group1_MouseLeave(object sender, MouseEventArgs e)
02 {
03 for (int i = 0; i < Group1.Children.Count; i++)
04 {
05 var c = Group1.Children[i] as IconCard;
06 if (c == null)
07 continue;
08 (c.RenderTransform as ScaleTransform).ScaleX = 1;
09 (c.RenderTransform as ScaleTransform).ScaleY = 1;
10 }
11 }
12 void Group1_MouseMove(object sender, MouseEventArgs e)
13 {
14 var pt = e.GetPosition(Group1);
15 int offest = (int)pt.X / 64;
16 if (offest >= Group1.Children.Count)
17 offest = Group1.Children.Count - 1;
18 else
19 if (offest < 0)
20 offest = 0;
21 double size = 1.5;
22 for (int i = offest; i < Group1.Children.Count; i++)
23 {
24 var c = Group1.Children[i] as IconCard;
25 if (c == null)
26 continue;
27 (c.RenderTransform as ScaleTransform).ScaleX = size;
28 (c.RenderTransform as ScaleTransform).ScaleY = size;
29 size -= 0.25;
30 if (size <= 1)
31 size = 1;
32 }
33 size = 1.5;
34 for (int i = offest; i >=0; i--)
35 {
36 var c = Group1.Children[i] as IconCard;
37 if (c == null)
38 continue;
39 (c.RenderTransform as ScaleTransform).ScaleX = size;
40 (c.RenderTransform as ScaleTransform).ScaleY = size;
41 size -= 0.25;
42 if (size <= 1)
43 size = 1;
44 }
45 }这段代码虽然写的有点啰嗦,但是看起来并不困难,通过鼠标的X坐标位置取得偏移点,计算出偏移位置上是第几个控件,然后倒退和前进的方式设置其他控件的大小,这样就能出来一个类似波浪的效果。
现在已经完毕,在下面的DEMO中,会看到最终效果,以及用类似方式做出来的旋转效果:)
本篇工程源代码下载地址如下:点击直接下载
相关文章推荐
- Silverlight 游戏开发小技巧:动感小菜单1
- 一起谈.NET技术,Silverlight 游戏开发小技巧:动感小菜单
- Silverlight 游戏开发小技巧:动感弹出动画
- Silverlight 游戏开发小技巧:动感小菜单2
- 一起谈.NET技术,Silverlight 游戏开发小技巧:动感弹出动画
- Silverlight 游戏开发小技巧:动感小菜单2
- 一起谈.NET技术,Silverlight 游戏开发小技巧:动感小菜单2
- Silverlight 游戏开发小技巧:动感弹出动画
- 一起谈.NET技术,Silverlight 游戏开发小技巧:星球大战字幕效果
- Silverlight 游戏开发小技巧:透明背景的Silverlight程序
- 一起谈.NET技术,Silverlight 游戏开发小技巧:升级和传送点特效1
- Silverlight 游戏开发小技巧:血条和进度条
- 一起谈.NET技术,Silverlight 游戏开发小技巧:实现街霸4的选人界面
- Silverlight 游戏开发小技巧:血条和进度条
- 一起谈.NET技术,Silverlight 游戏开发小技巧:血条和进度条
- 一起谈.NET技术,Silverlight 游戏开发小技巧:传送点特效制作
- Silverlight 游戏开发小技巧:星球大战字幕效果
- Silverlight 游戏开发小技巧:冲击技能特效制作
- Silverlight 游戏开发小技巧:轨迹跟随“.NET研究”效果
- 一起谈.NET技术,Silverlight 游戏开发小技巧:冲击技能特效制作
