Windows Phone 7 不温不火学习之《创建用户控件》
2011-01-25 00:10
441 查看
同样出自微软的产品,像ASP.NET 一样,Windows Phone 7 也有一个叫UserControl 的东西。这个相当于一个组件,类似于Android 继承View 。
本篇将实现一个用户控件,默认为它添加高宽,并为它添加一个自己的事件,通过本篇学习,你可以学习到如何编写一个Windows Phone 7用户控件,如何为它添加属性,如何为我们自己的用户控件添加事件处理。
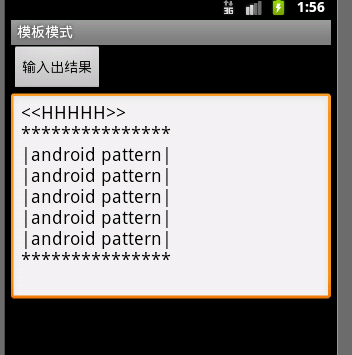
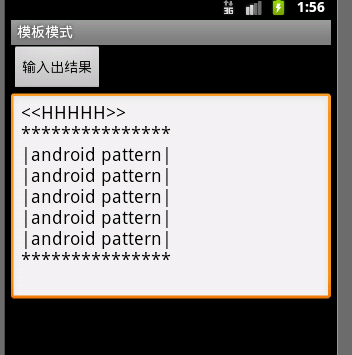
实现的DEMO运行效果如下 :

当你点击文本后,可以执行一些你要的操作,例如关闭该对话框。
实现我们自己的用户控件,第一步先添加一个用户控件模板:

创建完成后,可以看到设计图并不是我们熟悉的Windows Phone 7手机的样子,还是一块画板展现在上面。在画板上我们添加一个Popup面板,在面板里面添加一个图片和一个文本,如下代码:
<Popup x:Name="WaitingWnd">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
<Image Height="88" HorizontalAlignment="Center" Margin="172,137,218,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="90" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="172,231,0,0" Name="textBlock1" Text="等待中..." VerticalAlignment="Top" Width="92" />
</Grid>
</Popup>
到了这里,我们就可以开始编写后台代码了,首先要记的是,如果我们没有给我们的用户控件设置默认高和宽的话,开始拖进来的时候会很小,所以这里我们为他做两个默认的高宽,并且添加一个属性可以供控件用户控件图片的轮换速度,代码如下:
public double Speed { get; set; }
private int width; private int height;
public int Control_Width { get { return 100; } set { width = value; } }
public int Control_Height { get { return 100; } set { height = value; } }
使用线程,为用户控件作转动效果:
public loading()
{
InitializeComponent();
this.Width = Control_Width;
this.Height = Control_Height;
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(Speed);
timer.Tick += new EventHandler(timer_Tick);
textBlock1.MouseLeftButtonDown += new MouseButtonEventHandler(textBlock1_MouseLeftButtonDown);
}
void timer_Tick(object sender, EventArgs e)
{
this.image1.Source = new BitmapImage(new Uri("Assets/loading00" + Count + ".png", UriKind.Relative));
Count = (Count == 8 ? 1 : Count + 1);
}
并且,需要抛出两个方法,可在外面调用控制用户控件的行为:
public void begin()
{
timer.Start();
WaitingWnd.IsOpen = true;
}
public void end()
{
timer.Stop();
WaitingWnd.IsOpen = false;
}
其实到这里这个控件己经是可以运行的了,那么如何为我们自己的用户控件添加一个自己的事件呢?
这里运用Android 的一些小知识点,在Andorid 为自己的VIEW添加事件(那里叫接口)是实现一个自己的接口,而Windows Phone 7必须声明一个叫event 的RoutedEventHandler 事件,然后实现一个需要有行为的控件,为RoutedEventHandler 做委托,如下代码 ,我们实现了文本框的点击事件,让它可以触发我们自己的事件功能:
public event RoutedEventHandler clickHandler;
void textBlock1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
clickHandler.Invoke(sender, e);
}
按照上面的操作,我们就可以在任何地方使用这个控件的事件了,如本DEMO中的mainpage.cs下面的代码:
// Constructor
public MainPage()
{
InitializeComponent();
this.loading1.begin();
loading1.clickHandler += new RoutedEventHandler(loading1_clickHandler);
}
void loading1_clickHandler(object sender, RoutedEventArgs e)
{
this.loading1.end();
}
另外要提的是,创建好的用户控件系统会默认让在IDE用户控件列表里面,如下图:

源码下载 :用户控件
本篇将实现一个用户控件,默认为它添加高宽,并为它添加一个自己的事件,通过本篇学习,你可以学习到如何编写一个Windows Phone 7用户控件,如何为它添加属性,如何为我们自己的用户控件添加事件处理。
实现的DEMO运行效果如下 :

当你点击文本后,可以执行一些你要的操作,例如关闭该对话框。
实现我们自己的用户控件,第一步先添加一个用户控件模板:

创建完成后,可以看到设计图并不是我们熟悉的Windows Phone 7手机的样子,还是一块画板展现在上面。在画板上我们添加一个Popup面板,在面板里面添加一个图片和一个文本,如下代码:
<Popup x:Name="WaitingWnd">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
<Image Height="88" HorizontalAlignment="Center" Margin="172,137,218,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="90" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="172,231,0,0" Name="textBlock1" Text="等待中..." VerticalAlignment="Top" Width="92" />
</Grid>
</Popup>
到了这里,我们就可以开始编写后台代码了,首先要记的是,如果我们没有给我们的用户控件设置默认高和宽的话,开始拖进来的时候会很小,所以这里我们为他做两个默认的高宽,并且添加一个属性可以供控件用户控件图片的轮换速度,代码如下:
public double Speed { get; set; }
private int width; private int height;
public int Control_Width { get { return 100; } set { width = value; } }
public int Control_Height { get { return 100; } set { height = value; } }
使用线程,为用户控件作转动效果:
public loading()
{
InitializeComponent();
this.Width = Control_Width;
this.Height = Control_Height;
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(Speed);
timer.Tick += new EventHandler(timer_Tick);
textBlock1.MouseLeftButtonDown += new MouseButtonEventHandler(textBlock1_MouseLeftButtonDown);
}
void timer_Tick(object sender, EventArgs e)
{
this.image1.Source = new BitmapImage(new Uri("Assets/loading00" + Count + ".png", UriKind.Relative));
Count = (Count == 8 ? 1 : Count + 1);
}
并且,需要抛出两个方法,可在外面调用控制用户控件的行为:
public void begin()
{
timer.Start();
WaitingWnd.IsOpen = true;
}
public void end()
{
timer.Stop();
WaitingWnd.IsOpen = false;
}
其实到这里这个控件己经是可以运行的了,那么如何为我们自己的用户控件添加一个自己的事件呢?
这里运用Android 的一些小知识点,在Andorid 为自己的VIEW添加事件(那里叫接口)是实现一个自己的接口,而Windows Phone 7必须声明一个叫event 的RoutedEventHandler 事件,然后实现一个需要有行为的控件,为RoutedEventHandler 做委托,如下代码 ,我们实现了文本框的点击事件,让它可以触发我们自己的事件功能:
public event RoutedEventHandler clickHandler;
void textBlock1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
clickHandler.Invoke(sender, e);
}
按照上面的操作,我们就可以在任何地方使用这个控件的事件了,如本DEMO中的mainpage.cs下面的代码:
// Constructor
public MainPage()
{
InitializeComponent();
this.loading1.begin();
loading1.clickHandler += new RoutedEventHandler(loading1_clickHandler);
}
void loading1_clickHandler(object sender, RoutedEventArgs e)
{
this.loading1.end();
}
另外要提的是,创建好的用户控件系统会默认让在IDE用户控件列表里面,如下图:

源码下载 :用户控件
相关文章推荐
- Windows Phone 7 不温不火学习之《创建用户控件》
- Windows Phone 7 不温不火学习之《画图》 推荐
- Windows Phone 7 不温不火学习之《推送通知服务》
- Windows Phone 7 不温不火学习之《工程结构》
- Windows Phone 7 不温不火学习之《独立存储空间》
- Windows Phone 7 不温不火学习之《画图》
- Windows Phone 7 不温不火学习之《独立存储空间》 推荐
- Windows Phone 7 不温不火学习之【DeepZoom 详细使用方法】 推荐
- Windows Phone 7 不温不火学习之【DeepZoom 详细使用方法】
- Windows Phone 7 不温不火学习之《Control Toolkit--静态和动态的ContextMenu》 推荐
- Windows Phone 7 不温不火学习之《ListBox 数据与Android ListView 数据绑定》
- Windows Phone 7 不温不火学习之《Control Toolkit--静态和动态的ContextMenu》
- Windows Phone 7 不温不火学习之《Expression Blend 创建渐变效果和创建Storyboard动画》 推荐
- Windows Phone 7 不温不火学习之《程序性能分析器》
- Windows Phone 7 不温不火学习之《使用Expression Blend 创建应用程序栏》
- Windows Phone 7 不温不火学习之《ListBox 数据与Android ListView 数据绑定》
- Windows Phone 7 不温不火学习之《项目模板》
- Windows Phone 7 不温不火学习之《工程结构》
- Windows Phone 7 不温不火学习之《启动器与选择器》
- Windows Phone 7 不温不火学习之《使用Expression Blend 创建应用程序栏》 推荐
