NHibernate+spring.net+jquery打造UI控件库系列(两部分)------页面布局
2011-01-11 22:10
726 查看
今天吃了5碗白饭,战斗力超强吧。心情好,当然要抽点时间写点东西哦。
接着上篇UI核心库,今天主要实现了界面布局,当然是一般的布局,不能和EXT的布局相提并论的。我也不喜欢EXT的布局,强大的配置背后以牺牲性能为代价。JQUERY的目标就是最少的代码实现你要的功能
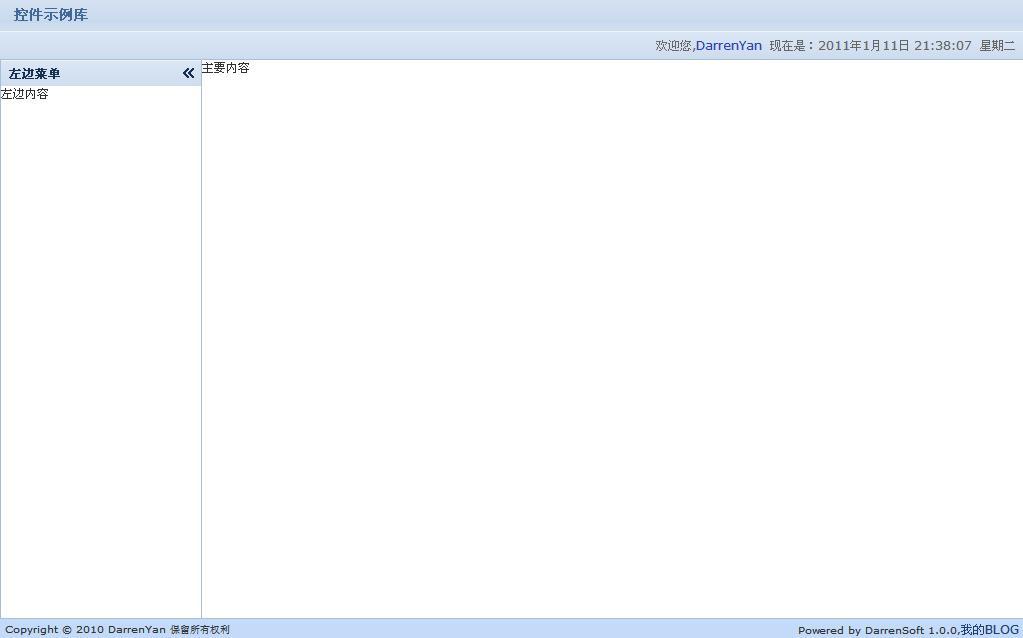
直接上效果图:

这个是个典型的上中下+左右布局:
初步设计:勾画框架:
<div id="sw-container" class="sw-container">
<div id="sw-header" class="sw-header">头部</div>
<div id="sw-nav" class="sw-nav">导航</div>
<div id="sw-main" class="sw-main">
<div id="leftside">主体-左边内容</p></div>
<div id="centercontent">主体-主要内容</div>
<div class="clear"></div>
</div>
<div id="sw-footer" class="sw-footer">底部</div>
</div>
再加上相关的样式结果就出来。只是中间的高度处理是个问题?
这里该是写控件的时间啦
目标是:$("#sw-container").Layout(option);
其中:option= {
header: "#sw-header",
nav: "#sw-nav", //如果没有传入false
main:"#sw-main",
footer: "#sw-footer"//如果没有传入false
}
按照我们的目标,具体实现如下:
$.fn.extend({
Layout: function(options) {
return this.each(function() {
new $.sw.layout(this, options);
});
}
});
$.sw.layout = function(container, options) {
// setup configuration
this.options = options = $.extend({}, $.sw.layout.defaults, options);
this.element = container;
var elementArray = [];
$(container).addClass("sw-container");
if (options.header) {
$(options.header).addClass("sw-header");
elementArray.push($(options.header));
}
if (options.nav) {
$(options.nav).addClass("sw-nav");
elementArray.push(options.nav);
}
if (options.main.id) {
$(options.main.id).addClass("sw-main");
}
if (options.footer) {
$(options.footer).addClass("sw-footer");
elementArray.push(options.footer);
}
var size = Sw.Size.fromElement(window)
size.applyTo(document.body);
size.applyTo(container);
size.applyWidthTo(options.main.id);
var mainSize = new Sw.Size(size.width, (size.height - Sw.Size.fromArray(elementArray, 2).height));
mainSize.applyHeightTo(options.main.id);
//layout
//如果右边有菜单,大家可以扩展
if (options.main.left) {
$(options.main.left.id).sidebar({ id: options.main.left.id, centerContainer: options.main.center.id, region: "left" }, options.main.id);
//alert($(options.main.id).html())
}
};
结果是意料之中的,呵呵。但是问题又来啦。中间的布局又怎么实现呢?
不急,我们先分析下:中间布局一般有:左右,左中右
下面我以左右为例:当然大家可以参考扩展更多的布局
$.fn.sidebar = function(options, parent) {
var op = $.extend({ id: "#leftside", centerContainer: "#centercontent", region: "left", title: "左边菜单" }, options);
return this.each(function() {
var me = this;
//这时只是初步实现,以后会优化
var size = Sw.Size.fromElement(parent);
if ($("#"+ op.region + "Sidebar").html() == null) {
//bar
var bar = $("<div/>").attr("id", op.region + "Sidebar").height(size.height - 2).append($(me).html()).prependTo($(me).empty());
var barCollapse = $("<div/>").addClass("toggleCollapse").append($("<h2/>").html(op.title)).prependTo(bar);
var barToggle = $("<div/>").text("收缩").appendTo(barCollapse);
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
barToggle.click(function() {
bar.hide();
barClone.show();
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
});
}
if ($("#"+ op.region + "SidebarClone").html() == null) {
//bar clone
var barClone = $("<div/>").attr("id", op.region + "SidebarClone").hide().prependTo(me);
var barCloneCollapse = $("<div/>").addClass("collapse").height(size.height - 2).append("<div class='toggleCollapse'><div></div></div>").prependTo(barClone);
barCloneCollapse.click(function() {
bar.show();
barClone.hide();
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
});
}
});
}
哇,终于完工啦.由于时间的关系我只是在Safari下测试过。有问题大家留言我.
写这个系列我不是为了什么,只是觉得这里给予我太多,我也应该写点东西反馈下自己所学。目的只有一个,大家共同进步。只是有点遗憾,大家看起来好像对这个系列不大感冒。呵呵,不论怎么样,我会努力写下去。代码下载
接着上篇UI核心库,今天主要实现了界面布局,当然是一般的布局,不能和EXT的布局相提并论的。我也不喜欢EXT的布局,强大的配置背后以牺牲性能为代价。JQUERY的目标就是最少的代码实现你要的功能
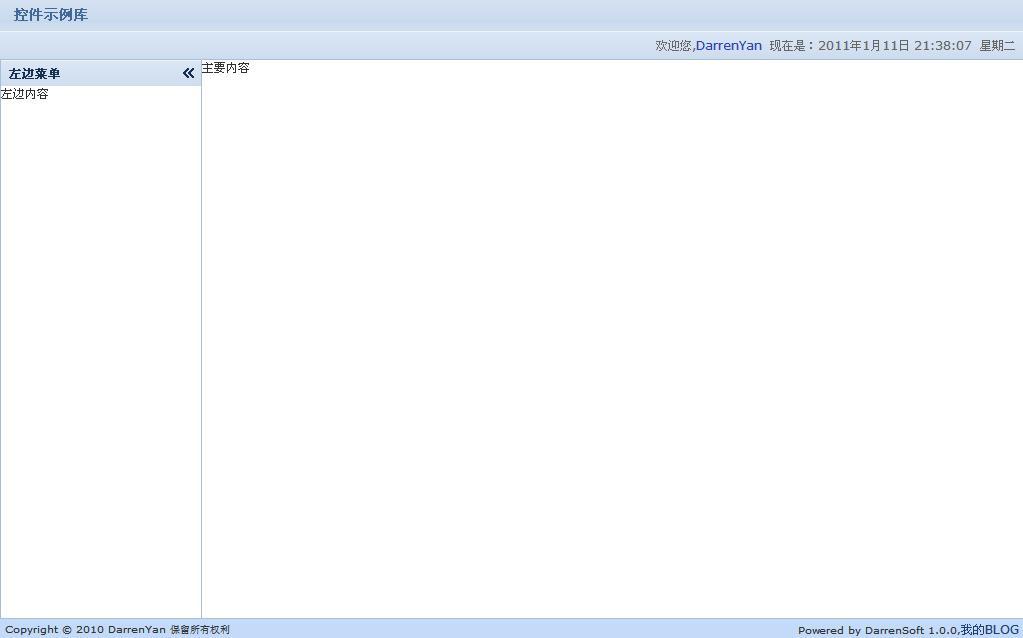
直接上效果图:

这个是个典型的上中下+左右布局:
初步设计:勾画框架:
<div id="sw-container" class="sw-container">
<div id="sw-header" class="sw-header">头部</div>
<div id="sw-nav" class="sw-nav">导航</div>
<div id="sw-main" class="sw-main">
<div id="leftside">主体-左边内容</p></div>
<div id="centercontent">主体-主要内容</div>
<div class="clear"></div>
</div>
<div id="sw-footer" class="sw-footer">底部</div>
</div>
再加上相关的样式结果就出来。只是中间的高度处理是个问题?
这里该是写控件的时间啦
目标是:$("#sw-container").Layout(option);
其中:option= {
header: "#sw-header",
nav: "#sw-nav", //如果没有传入false
main:"#sw-main",
footer: "#sw-footer"//如果没有传入false
}
按照我们的目标,具体实现如下:
$.fn.extend({
Layout: function(options) {
return this.each(function() {
new $.sw.layout(this, options);
});
}
});
$.sw.layout = function(container, options) {
// setup configuration
this.options = options = $.extend({}, $.sw.layout.defaults, options);
this.element = container;
var elementArray = [];
$(container).addClass("sw-container");
if (options.header) {
$(options.header).addClass("sw-header");
elementArray.push($(options.header));
}
if (options.nav) {
$(options.nav).addClass("sw-nav");
elementArray.push(options.nav);
}
if (options.main.id) {
$(options.main.id).addClass("sw-main");
}
if (options.footer) {
$(options.footer).addClass("sw-footer");
elementArray.push(options.footer);
}
var size = Sw.Size.fromElement(window)
size.applyTo(document.body);
size.applyTo(container);
size.applyWidthTo(options.main.id);
var mainSize = new Sw.Size(size.width, (size.height - Sw.Size.fromArray(elementArray, 2).height));
mainSize.applyHeightTo(options.main.id);
//layout
//如果右边有菜单,大家可以扩展
if (options.main.left) {
$(options.main.left.id).sidebar({ id: options.main.left.id, centerContainer: options.main.center.id, region: "left" }, options.main.id);
//alert($(options.main.id).html())
}
};
结果是意料之中的,呵呵。但是问题又来啦。中间的布局又怎么实现呢?
不急,我们先分析下:中间布局一般有:左右,左中右
下面我以左右为例:当然大家可以参考扩展更多的布局
$.fn.sidebar = function(options, parent) {
var op = $.extend({ id: "#leftside", centerContainer: "#centercontent", region: "left", title: "左边菜单" }, options);
return this.each(function() {
var me = this;
//这时只是初步实现,以后会优化
var size = Sw.Size.fromElement(parent);
if ($("#"+ op.region + "Sidebar").html() == null) {
//bar
var bar = $("<div/>").attr("id", op.region + "Sidebar").height(size.height - 2).append($(me).html()).prependTo($(me).empty());
var barCollapse = $("<div/>").addClass("toggleCollapse").append($("<h2/>").html(op.title)).prependTo(bar);
var barToggle = $("<div/>").text("收缩").appendTo(barCollapse);
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
barToggle.click(function() {
bar.hide();
barClone.show();
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
});
}
if ($("#"+ op.region + "SidebarClone").html() == null) {
//bar clone
var barClone = $("<div/>").attr("id", op.region + "SidebarClone").hide().prependTo(me);
var barCloneCollapse = $("<div/>").addClass("collapse").height(size.height - 2).append("<div class='toggleCollapse'><div></div></div>").prependTo(barClone);
barCloneCollapse.click(function() {
bar.show();
barClone.hide();
$(op.centerContainer).height(size.height - 2).width(size.width - Sw.Size.fromElement(me, 2).width - 1);
});
}
});
}
哇,终于完工啦.由于时间的关系我只是在Safari下测试过。有问题大家留言我.
写这个系列我不是为了什么,只是觉得这里给予我太多,我也应该写点东西反馈下自己所学。目的只有一个,大家共同进步。只是有点遗憾,大家看起来好像对这个系列不大感冒。呵呵,不论怎么样,我会努力写下去。代码下载
相关文章推荐
- NHibernate+spring.net+jquery打造UI控件库系列(两部分)------UI库的核心,命名空间与模块化管理(不知这样说对不对?)
- NHibernate+spring.net+jquery打造UI控件库(mvc+webform两种实现) combox,shadow控件的初步实现(包括键盘,过滤功能)(附代码下载)
- NHibernate+spring.net+jquery打造UI控件库(mvc+webform两种实现) usercontrol,jtemplate两种方式打造无刷新分页(附NHbernate+Spring.net源码)
- NHibernate+spring.net+jquery打造UI控件库(mvc+webform两种实现) accordion控件的初步实现(附代码下载)
- NHibernate+spring.net+jquery打造UI控件库(mvc+webform两种实现) 不是extjs
- 下一个系列学习列表Spring.net+NHibernate+MVC
- ASP.NET MVC+Spring.net+Nhibernate+EasyUI+Jquery开发案例(1)
- Spring.NET企业架构实践之 JQuery + FlexiGrid + ASP.NET MVC + NVelocity + WCF + LINQ + NHibernate 综合应用
- ASP.NET MVC+Spring.net+Nhibernate+EasyUI+Jquery开发案例(1)
- ASP.NET MVC+Spring.net+Nhibernate+EasyUI+Jquery开发案例(2)
- 【JQuery NoviceToNinja系列】01 开篇 Html页面设计和布局
- ASP.NET MVC+Spring.net+Nhibernate+EasyUI+Jquery开发案例(2)
- FastReport.net 系列-----FastReport基本操作介绍(数据绑定,页面布局)
- BlogEngine.Net架构与源代码分析系列part14:实现分析(下)——网站页面上值得参考的部分
- Spring.NET企业架构实践之 JQuery + FlexiGrid + ASP.NET MVC + NVelocity + WCF + LINQ + NHibernate 综合应用
- 开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo
- 开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI
- Spring.net+Nhibernate配置好了web页面,但是用spring配置进去的类实例都是null
- ASP.NET MVC+Spring.net+Nhibernate+EasyUI+Jquery开发案例(2)
- Spring.NET企业架构实践之 JQuery + FlexiGrid + ASP.NET MVC + NVelocity + WCF + LINQ + NHibernate 综合应用
