Windows Phone 7 开发 31 日谈——第20日:地图控件
2010-12-23 15:56
633 查看
本文是“Windows Phone 7 开发 31 日谈”系列的第20日。 昨天的长文是关于如何使用推送通知向你的手机发送数据的,即便程序没有运行。今天,我们重新回到控件,更具体的说,是地图控件。现在地理定位服务在移动应用程序中越来越流行,它的这种能告知用户身处何地以及身边有何物的能力变得越来越重要。
使用地图控件
作为Visual Studio 2010工具箱的一部分,你只需要将一个地图控件拖到页面中即可。这样做时,你会注意到在页面中添加了另一个XML名称空间。
xmlns:map="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps" 这是在我的例子中默认添加的XAML(在我调整好位置和尺寸后):
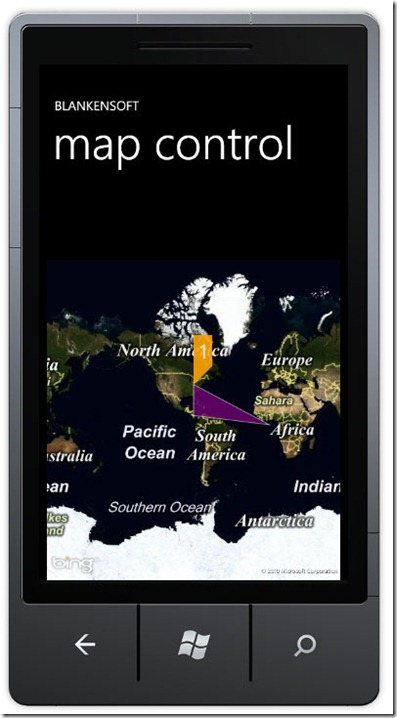
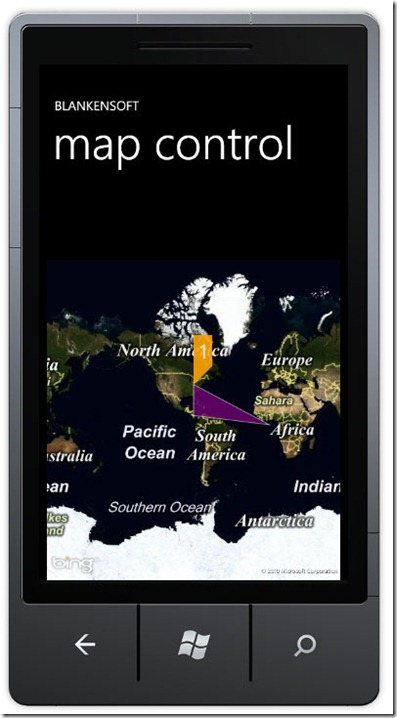
<map:Map Height="607" HorizontalAlignment="Left" Name="myMap" VerticalAlignment="Top" Width="456" /> 最后,来一张程序中地图的截图:
代码MapPolygon mapPolygon = new MapPolygon();
mapPolygon.Fill = new SolidColorBrush(Colors.Purple);
mapPolygon.Stroke = new SolidColorBrush(Colors.White);
mapPolygon.Opacity = .7;
LocationCollection locations = new LocationCollection();
Location location = new Location();
location.Latitude = 40.1449;
location.Longitude = -82.9754;
Location location1 = new Location();
location1.Latitude = 40.1449;
location1.Longitude = -12.9754;
Location location2 = new Location();
location1.Latitude = 10.1449;
location1.Longitude = -82.9754;
locations.Add(location);
locations.Add(location1);
locations.Add(location2);
mapPolygon.Locations = locations;
MapControl.Children.Add(mapPolygon);就是这些。我们已经将一个图钉和一个自定义多边形覆盖到了地图中。关于这个控件的更多功能请参见Bing Maps Silverlight Control Interactive SDK(下面是MapPolygon的截图)

下载示例代码
在这个例子中,你可以找到用XAML和C#将图钉和多边形添加到地图中的例子。可能你不需要全部内容,可以取其一,这完全由你决定。

原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-20-Map-Control.aspx
如果大家喜欢我的文章,请点击“推荐”,谢谢!
使用地图控件
作为Visual Studio 2010工具箱的一部分,你只需要将一个地图控件拖到页面中即可。这样做时,你会注意到在页面中添加了另一个XML名称空间。
xmlns:map="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps" 这是在我的例子中默认添加的XAML(在我调整好位置和尺寸后):
<map:Map Height="607" HorizontalAlignment="Left" Name="myMap" VerticalAlignment="Top" Width="456" /> 最后,来一张程序中地图的截图:
代码MapPolygon mapPolygon = new MapPolygon();
mapPolygon.Fill = new SolidColorBrush(Colors.Purple);
mapPolygon.Stroke = new SolidColorBrush(Colors.White);
mapPolygon.Opacity = .7;
LocationCollection locations = new LocationCollection();
Location location = new Location();
location.Latitude = 40.1449;
location.Longitude = -82.9754;
Location location1 = new Location();
location1.Latitude = 40.1449;
location1.Longitude = -12.9754;
Location location2 = new Location();
location1.Latitude = 10.1449;
location1.Longitude = -82.9754;
locations.Add(location);
locations.Add(location1);
locations.Add(location2);
mapPolygon.Locations = locations;
MapControl.Children.Add(mapPolygon);就是这些。我们已经将一个图钉和一个自定义多边形覆盖到了地图中。关于这个控件的更多功能请参见Bing Maps Silverlight Control Interactive SDK(下面是MapPolygon的截图)

下载示例代码
在这个例子中,你可以找到用XAML和C#将图钉和多边形添加到地图中的例子。可能你不需要全部内容,可以取其一,这完全由你决定。

原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-20-Map-Control.aspx
如果大家喜欢我的文章,请点击“推荐”,谢谢!
相关文章推荐
- Windows Phone 7 开发 31 日谈——第20日:地图控件
- Windows Phone 7 开发 31 日谈——第20日:地图控件
- Windows Phone 7 开发 31 日谈——第20日:地图控件
- Windows Phone 31 日谈——第20日:地图控件
- Windows Phone 7 开发 31 日谈——第18日:WebBrowser控件
- Windows Phone 7 开发 31 日谈——第17日:枢轴控件
- Windows Phone 7 开发 31 日谈——第18日:WebBrowser控件
- Windows Phone 7 开发 31 日谈——第17日:枢轴控件
- Windows Phone 7 开发 31 日谈——第17日:枢轴控件
- Windows Phone 7 开发 31 日谈——第18日:WebBrowser控件
- Windows Phone 7 开发 31 日谈——第17日:枢轴控件
- Windows Phone 7 开发 31 日谈——第25日:外部API
- Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- Winform下的地图开发控件(GMap.NET)使用心得
- windows phone开发中textbox控件的header属性
- Winform下的地图开发控件(GMap.NET)使用心得
- 《深入浅出Windows Phone 8 应用开发》读书疑问解惑之控件与布局篇
- Windows Phone 7 控件设计与开发入门
- Windows Phone 7 开发 31 日谈——第10日:输入范围和文本框
- Windows Phone 7 开发 31 日谈——第12日:使手机震动
