【分享】简单页面提示插件第二版-表单验证很简单
2010-12-17 17:53
585 查看
简单提示框插件
Stip 插件主要用于表单验证提示,页面信息提示等。
第一个版本地址:第一个版本
当前第2个版本:下载地址
第一个版本可以平滑升级到第二个版本(按照命名空间配置修改)。API完全兼容。
更新说明
使用伪类进行代码重构(节约资源)
添加高级配置(可定制个性化Stip,)
添加kind参数
去掉了clear参数
修正前一个版本的一些BUG
closeP:"ljClose",wrapP:"tipsWrap-",closeBtn:false,time:null,offset:null,of:15,rand:0},h=function(a){if(!(this instanceof h))return new h(a);this.elem=a?typeof a=="string"?e.$(a):a:this;this.defaultConfig=e.mix({},j);this._config={};this.func=this.clearTime=null;e.db!==document.body&&this._init()};h.prototype={show:function(a){var b=this,d=b._config,c,g;if(a)a=/string|number/.test(typeof a)?{content:a}:a;else{f.console&&f.console.error("ljtips show arguments error . must JSON or String or number");
return false}e.mix(d,b.defaultConfig);e.mix(d,a);b._updateInfo();b.id&&b.hide();a=b._append();e.gt(a,"DIV")[0].innerHTML=d.content;c=b._pos.call(b,d.p,a.offsetWidth,a.offsetHeight);g=b._getScroll();a.style.top=c.top+g.top+"px";a.style.left=c.left+g.left+"px";b._winSizeCheck(a);if(d.time)b.clearTime=setTimeout(function(){b.hide(void 0)},d.time);return false},hide:function(){this.clearTime&&clearTimeout(this.clearTime);this._clear(e.$(this.id))},_init:function(){e.mix(e,{dd:document.body,db:document.documentElement})},
_clear:function(a){a&&a.parentNode&&a.parentNode.removeChild(a);f.detachEvent?f.detachEvent("onresize",this.func):f.removeEventListener("resize",this.func,false)},_updateInfo:function(){var a=this.elem,b=this._config;b.width=a.offsetWidth;b.height=a.offsetHeight;b.offset=a.getBoundingClientRect()},_append:function(){var a=this,b=a._config,d,c;d=b.rand=++e.i;c=document.createElement("DIV");c.id=b.prefix+d;a.id=c.id;c.innerHTML=e.html.replace("<%=p%>",b.p).replace(/<%=r%>/g,d).replace("<%=kind%>",b.kind);
document.body.appendChild(c);if(b.closeBtn)e.$(b.closeP+d).onclick=function(){a.hide()};else e.$(b.closeP+d).style.display="none";return e.$(b.wrapP+d)},_pos:function(a,b,d){var c=this._config;return{left:function(g){return{top:c.offset.top,left:c.offset.left-g-c.of}},top:function(g,k){return{top:c.offset.top-k-c.of,left:c.offset.left}},right:function(){return{top:c.offset.top,left:c.offset.left+c.width+c.of}},bottom:function(){return{top:c.offset.top+c.height+c.of,left:c.offset.left}}}[a](b,d)},
_getScroll:function(){return{top:e.db.scrollTop+e.dd.scrollTop,left:e.db.scrollLeft+e.dd.scrollLeft}},_winSizeCheck:function(a){var b=this,d=b._config;b.func=function(){b._updateInfo();var c=b._pos.call(b,d.p,a.offsetWidth,a.offsetHeight),g=b._getScroll();a.style.top=c.top+g.top+"px";a.style.left=c.left+g.left+"px"};f.attachEvent?f.attachEvent("onresize",b.func):f.addEventListener("resize",b.func,false)}};f[i]=h;f[i].config=j})(window,"Stip");
// ]]>
// /* 实例化调用*/
var a = Stip('test');
var str = 'Hello World! This is Stip.'
// ]]>

页面提示

页面提示

Stip 使用说明
Stip 下载地址 如果在使用中有任何疑问或遇到什么麻烦都可以联系我.最后感谢您使用Stip 原文
Stip 插件主要用于表单验证提示,页面信息提示等。
第一个版本地址:第一个版本
当前第2个版本:下载地址
第一个版本可以平滑升级到第二个版本(按照命名空间配置修改)。API完全兼容。
更新说明
使用伪类进行代码重构(节约资源)
添加高级配置(可定制个性化Stip,)
添加kind参数
去掉了clear参数
修正前一个版本的一些BUG
演示
// (function(f,i){var e={$:function(a){return document.getElementById(a)},gt:function(a,b){return a.getElementsByTagName(b)},db:document.body,dd:document.documentElement,i:0,mix:function(a,b){for(var d in b)a[d]=b[d];return a},html:'" id="tipsWrap-<%=r%>">">" class="lj-close">x'},j={prefix:"lj",p:"right",kind:"correct",closeP:"ljClose",wrapP:"tipsWrap-",closeBtn:false,time:null,offset:null,of:15,rand:0},h=function(a){if(!(this instanceof h))return new h(a);this.elem=a?typeof a=="string"?e.$(a):a:this;this.defaultConfig=e.mix({},j);this._config={};this.func=this.clearTime=null;e.db!==document.body&&this._init()};h.prototype={show:function(a){var b=this,d=b._config,c,g;if(a)a=/string|number/.test(typeof a)?{content:a}:a;else{f.console&&f.console.error("ljtips show arguments error . must JSON or String or number");
return false}e.mix(d,b.defaultConfig);e.mix(d,a);b._updateInfo();b.id&&b.hide();a=b._append();e.gt(a,"DIV")[0].innerHTML=d.content;c=b._pos.call(b,d.p,a.offsetWidth,a.offsetHeight);g=b._getScroll();a.style.top=c.top+g.top+"px";a.style.left=c.left+g.left+"px";b._winSizeCheck(a);if(d.time)b.clearTime=setTimeout(function(){b.hide(void 0)},d.time);return false},hide:function(){this.clearTime&&clearTimeout(this.clearTime);this._clear(e.$(this.id))},_init:function(){e.mix(e,{dd:document.body,db:document.documentElement})},
_clear:function(a){a&&a.parentNode&&a.parentNode.removeChild(a);f.detachEvent?f.detachEvent("onresize",this.func):f.removeEventListener("resize",this.func,false)},_updateInfo:function(){var a=this.elem,b=this._config;b.width=a.offsetWidth;b.height=a.offsetHeight;b.offset=a.getBoundingClientRect()},_append:function(){var a=this,b=a._config,d,c;d=b.rand=++e.i;c=document.createElement("DIV");c.id=b.prefix+d;a.id=c.id;c.innerHTML=e.html.replace("<%=p%>",b.p).replace(/<%=r%>/g,d).replace("<%=kind%>",b.kind);
document.body.appendChild(c);if(b.closeBtn)e.$(b.closeP+d).onclick=function(){a.hide()};else e.$(b.closeP+d).style.display="none";return e.$(b.wrapP+d)},_pos:function(a,b,d){var c=this._config;return{left:function(g){return{top:c.offset.top,left:c.offset.left-g-c.of}},top:function(g,k){return{top:c.offset.top-k-c.of,left:c.offset.left}},right:function(){return{top:c.offset.top,left:c.offset.left+c.width+c.of}},bottom:function(){return{top:c.offset.top+c.height+c.of,left:c.offset.left}}}[a](b,d)},
_getScroll:function(){return{top:e.db.scrollTop+e.dd.scrollTop,left:e.db.scrollLeft+e.dd.scrollLeft}},_winSizeCheck:function(a){var b=this,d=b._config;b.func=function(){b._updateInfo();var c=b._pos.call(b,d.p,a.offsetWidth,a.offsetHeight),g=b._getScroll();a.style.top=c.top+g.top+"px";a.style.left=c.left+g.left+"px"};f.attachEvent?f.attachEvent("onresize",b.func):f.addEventListener("resize",b.func,false)}};f[i]=h;f[i].config=j})(window,"Stip");
// ]]>
// /* 实例化调用*/
var a = Stip('test');
var str = 'Hello World! This is Stip.'
// ]]>
使用场景
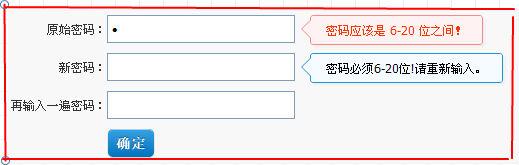
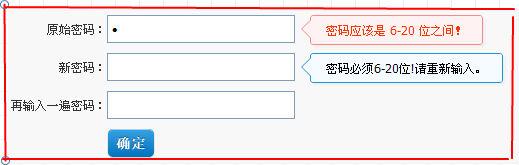
表单验证
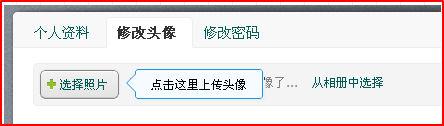
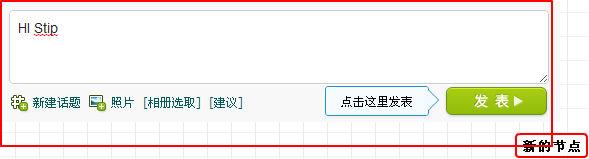
页面提示

页面提示

Stip 使用说明
| Stip 使用说明 | |||
|---|---|---|---|
| 参数 | 返回值 | 方法说明 | |
| Stip() | String | element | Object | 返回tips对象,包含.show 和.hide()方法 |
| 显示和隐藏 | |||
| .show() | JSON or Stringcontent:String | html, //提示内容,可以是HTML片段 p:String // 提示位置 上下左右 分别为 [top,bottom,left,right] kind:String [error,correct] //默认correct 框的颜色 可在CSS中配置 closeBtn:Boolean, // 是否有关闭按钮 默认false time:Number // 提示存在时间 默认不消失 | false | 在页面上显示提示信息 |
| .hide() | 无 | 无 | 隐藏提示 |
| 高级配置 | |||
| 个例配置 | 对于实例化的对象 可以使用 obj.defaultConfig 配置参数 例子:obj.defaultConfig.p = 'top',那么使用show弹出的提示就默认在上方显示了 | ||
| 全局配置 | 可以使用Stip.config 配置实例化对象的基本属性 例子:Stip.config.p = 'top' 以后通过Stip 实例化的对象defaultConfig.p 等于 top | ||
| kind配置 | 对于想改变弹出提示框的样式比如颜色等,可以参看CSS文件。里面的注释已经很清楚了。 添加了一个kind 意味着 kind参数可选值添加了一种,默认可选值[error,correct] 错误和正确 | ||
| 命名空间配置 | 可能你的系统已经有Stip这个命名空间,或者你根本不喜欢着个词。 可以改变程序最后一句(window,"Stip");Stip改变即可。 | ||
| 例子 | |||
| Stip('#test').show({content:'hello world', time: 1000})//在 test 元素的右边(默认)提示“ hello world ”显示时间为1秒 | |||
| var test = Stip('#test')// 申明一个ljtips对象 test.show({content:'hello world',p:'top', closeBtn:true})//在 test 元素的上面提示“ hello world ”,并且有关闭按钮 |
相关文章推荐
- jQuery 表单验证插件formValidation实现个性化错误提示
- 简单的表单验证插件(Jquery写的)
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- jQuery学习整理 (11)实战表单验证与自动完成提示插件
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- jQuery 表单验证插件formValidation实现个性化错误提示
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件(2010-5-7)
- Jquery(十一)实战表单验证与自动完成提示插件
- 兼容IE8以下浏览器input表单属性placeholder不能智能提示功能,以及使用jquery.validate.js表单验证插件的问题处理
- jQuery表单验证插件 - 使用方式非常简单,明了
- [乐意黎转载]从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- jQuery表单验证插件formValidation实现个性化错误提示(超实用)
- jquery 最简单易用的表单验证插件
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- 从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
- 分享Bootstrap简单表格、表单、登录页面
- jquery表单验证插件——使用方式非常简单,明了
