谈.net开发人员应该熟悉的开发模式
2010-12-11 16:32
435 查看
我们总会有这样一个经验:一个系统最不容易也最不应该变化的部分是领域逻辑,最容易变化也最应该变化的是数据的呈现方式。
在java的各种应用中可以说是到处可见mvc,j2ee贯穿mvc的概念,android的开发方式也是类mvc的,mvc结构对于做过java应用的人而言简直就是司空见惯。而在.net这边,由于之前微软为大家提供的各种winform、asp.net项目典范(比如那个petshop series)将“三层”概念很好的灌输到了.net程序员的大脑中,许多.net开发者凡是做个东西都要搬出自己最拿手的IModel、IDAL这样的神器。
其实mvc与所谓的“三层架构”是两个层次上的东西,前者是一种结构模式,而后者则是分层的角度去说。
一件很奇怪的事情,许多人知道“三层”却不知道mvc,其实这要归结与.net的早期开发技术asp.net和winform这些page controller的典范让许多人对三层夸夸其谈却对mvc视而不见甚至一无所知。什么是page controller模式呢?搞.net的大多都用过winform和webform,这种xxxform用起来很直观,我们想要做一个程序,ok,最简单的方式就是拖拖拽拽几个控件,然后在一个叫code behind的东西里写这些UI事件的处理逻辑,加一大堆变量用于记录数据和状态,这样一个程序就能出炉。这种开发方式对于一些小软件系统的开发其实效率还是蛮高的,后来人们看到其弊端---一旦修改UI,事件处理就要跟着变,但是业务还是那个业务,凭什么要修改非UI的代码?于是有人提出“三层”,最朴素的理解就是将原本那堆事件处理里的code分成业务代码和数据库访问代码并转移到其它类中,做多了就把那坨UI叫做UI,那坨业务代码叫做BLL,那坨DAO叫做DAL。也就是这种架构:
PeopleItemViewModel
public class PeopleItemViewModel : DependencyObject, IPeopleItemViewModel
{
public PeopleItemViewModel()
{
}
public static readonly DependencyProperty SimpleUserDataProperty = DependencyProperty.Register("SimpleUserData", typeof(SimpleUserData), typeof(PeopleItemViewModel));
public static readonly DependencyProperty RelativeSimpleUserDataProperty = DependencyProperty.Register("RelativeSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel));
public static readonly DependencyProperty AllSimpleUserDataProperty = DependencyProperty.Register("AllSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel));
public SimpleUserData SimpleUserData
{
get
{
return (SimpleUserData)base.GetValue(SimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
SimpleUserData = value;
}));
}
else
base.SetValue(SimpleUserDataProperty, value);
}
}
public ObservableCollection<SimpleUserData> RelativeSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(RelativeSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
RelativeSimpleUserData = value;
}));
}
else
{
base.SetValue(RelativeSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
public ObservableCollection<SimpleUserData> AllSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(AllSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
AllSimpleUserData = value;
}));
}
else
{
base.SetValue(AllSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
}
在View中绑定ViewModel。
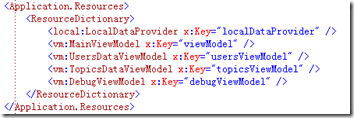
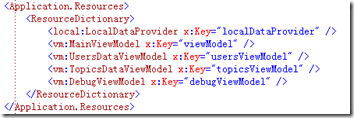
为了方便,我们可以在app.xaml中将需要的viewmode放到全局资源字典中。

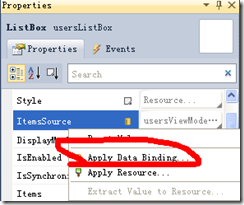
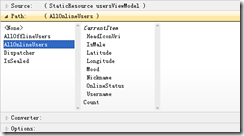
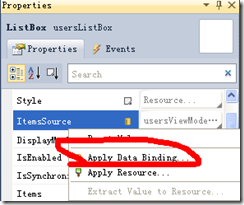
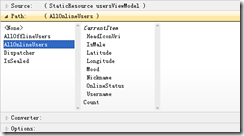
然后再我们的vs视图设计器Properties(中文版显示的是“属性”)页上选择为绑定源设置绑定目标(包括source和path等)以及必要的值转换器等等即可。



(PS:虽然vs很强大,但个人还是建议熟悉xaml的绑定语法,想当初用vs2008搞wpf的时候貌似还没有这么方便的设计器。。。)
在java的各种应用中可以说是到处可见mvc,j2ee贯穿mvc的概念,android的开发方式也是类mvc的,mvc结构对于做过java应用的人而言简直就是司空见惯。而在.net这边,由于之前微软为大家提供的各种winform、asp.net项目典范(比如那个petshop series)将“三层”概念很好的灌输到了.net程序员的大脑中,许多.net开发者凡是做个东西都要搬出自己最拿手的IModel、IDAL这样的神器。
其实mvc与所谓的“三层架构”是两个层次上的东西,前者是一种结构模式,而后者则是分层的角度去说。
一件很奇怪的事情,许多人知道“三层”却不知道mvc,其实这要归结与.net的早期开发技术asp.net和winform这些page controller的典范让许多人对三层夸夸其谈却对mvc视而不见甚至一无所知。什么是page controller模式呢?搞.net的大多都用过winform和webform,这种xxxform用起来很直观,我们想要做一个程序,ok,最简单的方式就是拖拖拽拽几个控件,然后在一个叫code behind的东西里写这些UI事件的处理逻辑,加一大堆变量用于记录数据和状态,这样一个程序就能出炉。这种开发方式对于一些小软件系统的开发其实效率还是蛮高的,后来人们看到其弊端---一旦修改UI,事件处理就要跟着变,但是业务还是那个业务,凭什么要修改非UI的代码?于是有人提出“三层”,最朴素的理解就是将原本那堆事件处理里的code分成业务代码和数据库访问代码并转移到其它类中,做多了就把那坨UI叫做UI,那坨业务代码叫做BLL,那坨DAO叫做DAL。也就是这种架构:
PeopleItemViewModel
public class PeopleItemViewModel : DependencyObject, IPeopleItemViewModel
{
public PeopleItemViewModel()
{
}
public static readonly DependencyProperty SimpleUserDataProperty = DependencyProperty.Register("SimpleUserData", typeof(SimpleUserData), typeof(PeopleItemViewModel));
public static readonly DependencyProperty RelativeSimpleUserDataProperty = DependencyProperty.Register("RelativeSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel));
public static readonly DependencyProperty AllSimpleUserDataProperty = DependencyProperty.Register("AllSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel));
public SimpleUserData SimpleUserData
{
get
{
return (SimpleUserData)base.GetValue(SimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
SimpleUserData = value;
}));
}
else
base.SetValue(SimpleUserDataProperty, value);
}
}
public ObservableCollection<SimpleUserData> RelativeSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(RelativeSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
RelativeSimpleUserData = value;
}));
}
else
{
base.SetValue(RelativeSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
public ObservableCollection<SimpleUserData> AllSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(AllSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
AllSimpleUserData = value;
}));
}
else
{
base.SetValue(AllSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
}
在View中绑定ViewModel。
为了方便,我们可以在app.xaml中将需要的viewmode放到全局资源字典中。

然后再我们的vs视图设计器Properties(中文版显示的是“属性”)页上选择为绑定源设置绑定目标(包括source和path等)以及必要的值转换器等等即可。



(PS:虽然vs很强大,但个人还是建议熟悉xaml的绑定语法,想当初用vs2008搞wpf的时候貌似还没有这么方便的设计器。。。)
相关文章推荐
- 一起谈.NET技术,谈.net开发人员应该熟悉的开发模式
- 谈.net开发人“.NET研究”员应该熟悉的开发模式
- .NET程序员应该熟悉的开发模式
- .NET程序员应该熟悉的开发模式
- .NET程序员应该熟悉的开发模式
- .NET程序员应该熟悉的开发模式
- 每个.Net开发人员应该下载的十种必备工具
- 作为软件开发人员应该知道的最基本的东西
- DotNet开发人员现在应该下载的十种必备工具
- 每个.Net开发人员应该下载的十种必备工具
- 每个.Net开发人员应该下载的十种必备工具
- .NET 开发人员应该下载的十个必备工具
- DotNet开发人员现在应该下载的十种必备工具
- 每个开发人员现在应该下载的十种必备工具
- 网站开发人员应该知道的62件事
- java开发人员应该掌握的数据库知识
- 每个.NET 开发人员应该下载的十个必备工具
- 每个.NET 开发人员应该下载的十个必备工具
- 软件开发人员都应该读的一些书籍
- 网站开发人员应该学习点jQuery的6大理由
