JS给元素添加样式
2010-11-26 15:12
253 查看
<style type="text/css">
div{ border:1px solid #ccc; width:200px; height:200px;}
.a{ background:#900;}
.b{ font-size:30px; font-weight:bold;}
</style>
<title>无标题页</title>
<script type="text/javascript">
function addClass(elements,value){ //addClass(元素,样式值)
if(!elements.className)
{
elements.className=value;
}
else
{
var newClass=elements.className;
newClass+=" ";
newClass+=value;
elements.className=newClass;
}
}
window.onload=function(){
var test=document.getElementById("test");
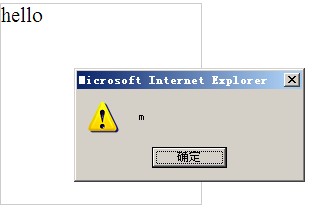
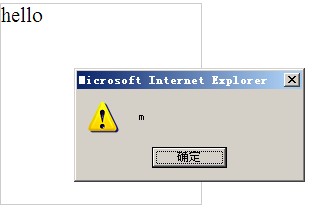
alert(test.className);
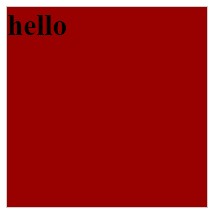
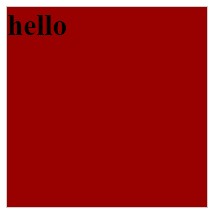
addClass(test,"a b");
}
</script>
</head>
<body>
<div id="test" class="m">hello</div>


div{ border:1px solid #ccc; width:200px; height:200px;}
.a{ background:#900;}
.b{ font-size:30px; font-weight:bold;}
</style>
<title>无标题页</title>
<script type="text/javascript">
function addClass(elements,value){ //addClass(元素,样式值)
if(!elements.className)
{
elements.className=value;
}
else
{
var newClass=elements.className;
newClass+=" ";
newClass+=value;
elements.className=newClass;
}
}
window.onload=function(){
var test=document.getElementById("test");
alert(test.className);
addClass(test,"a b");
}
</script>
</head>
<body>
<div id="test" class="m">hello</div>


相关文章推荐
- js实现元素添加样式
- 给数组添加一个根据指定下标删除元素的方法、得到0-100的随机数不重复(js)、得到外联样式的css样式值
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
- js 修改svg样式、动态加入DOM元素、添加事件响应函数
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- 通过js为元素添加多项样式,浏览器全兼容写法
- 通过js为元素添加多项样式,浏览器全兼容写法
- 使用js给页面元素添加样式
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
- 不改变原数组,添加或删除一个元素(js)
- js 动态添加元素(div、li、img等)及设置属性
- js为动态创建的元素添加事件
- js中list和map中添加元素
- js封装的向某个元素后添加元素
- 原生js实现查找/添加/删除/指定元素的class
