精通CSS与HTML设计模式 第四章(CSS选择符与继承)
2010-11-25 14:43
218 查看
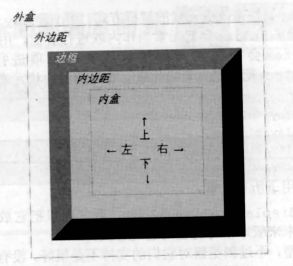
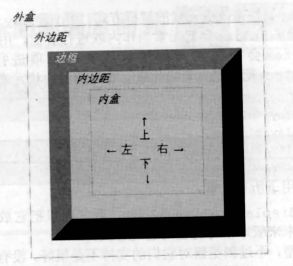
一、盒模型(总)

外边距:maggin 边框:border 内边距:padding 内盒宽:width
background:边框以内的背景和颜色
overflow:内盒内容超出内盒的处理方式
二、内联盒模型
dispaly:inline (标志)
line-height: 设置内联盒模型的高度
border:此边框包围内容
margin:top和bottom无效 left:使他远离前面的元素 right:远离后面的元素
无效参数:width,height,overflow
三、块状盒模型
这个用的比较多,就不做记录了
四、表格盒模型
table
只有两个参数要重点介绍
border-collapse:当边框与其他边框重合时 collapse:合并 separate:分离
table-layout:是否根据内容大小变化宽度 auto:根据内容变化 fixed:根据单元格平分
五、绝对定位
z-index 正数在前,负数在后
六、浮动定位
float:left float:right

外边距:maggin 边框:border 内边距:padding 内盒宽:width
background:边框以内的背景和颜色
overflow:内盒内容超出内盒的处理方式
二、内联盒模型
dispaly:inline (标志)
line-height: 设置内联盒模型的高度
border:此边框包围内容
margin:top和bottom无效 left:使他远离前面的元素 right:远离后面的元素
无效参数:width,height,overflow
三、块状盒模型
这个用的比较多,就不做记录了
四、表格盒模型
table
只有两个参数要重点介绍
border-collapse:当边框与其他边框重合时 collapse:合并 separate:分离
table-layout:是否根据内容大小变化宽度 auto:根据内容变化 fixed:根据单元格平分
五、绝对定位
z-index 正数在前,负数在后
六、浮动定位
float:left float:right
相关文章推荐
- 精通CSS与HTML设计模式 第三章(CSS选择符与继承)
- [精通CSS与HTML设计模式]读书笔记之CSS中被人忽视的继承关系
- [精通CSS与HTML设计模式]读书笔记之样式表中别样的权重关系
- 精通CSS与HTML设计模式 第二章(HTML设计模式)
- 精通CSS与HTML设计模式 第八章(盒型模型属性)
- 18.3.3 第四章 4.1继承(1)
- 精通Hibernate之映射继承关系四(图)
- CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?
- 精通安卓性能优化-第四章(二)
- 精通CSS与HTML设计模式
- css选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先
- Visual.C#.2010从入门到精通].(Visual.C#.2010.Step.By.Step)读书笔记 继承(十一)
- 组策略 从入门到精通 (七) 组策略的继承
- 精通CSS与HTML设计模式 第六章(盒型模型属性)
- 精通Hibernate之映射继承关系五
- SpringMVC从入门到精通之第四章【转】
- 《csharp高级编程》 学习笔记 第四章 继承
- Objective-C学习笔记第四章继承
- 精通Hibernate之映射继承关系一(图)
- 精通CSS与HTML设计模式 第九章(定位:进阶)
