完成IE6下png图片的显示问题
2010-11-21 00:27
375 查看
由于png图片在ie6下不能正常显示,经过多方查找资料,一个比较通用的方式就是采用滤镜:
这个方法有一个不太好的地方,就是会破坏原来的<img>,因为他是将<img>替换为了<span>,img里面的很多属性都丢失了。
下面是示例:
设计师们都知道,透明背景的图片一般有两种,gif格式和PNG格式,但gif格式的透明背景图片会有锯齿,这让产品图片减分。如果做成PNG格式,IE6却不支持,还是会默认显示背景为灰色。那有没有完美的解决方法呢?
通过JS来实现IE6兼容PNG透明效果:
png.js
在图片代码加上这句:<!–[if lt IE 7.]>
<script defer type=”text/javascript” src=”images/png.js”></script>
<![endif]–><img src=”images/sale.png” /></span><ol ><!–[if lt IE 7.]>
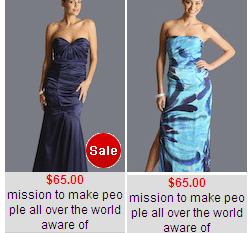
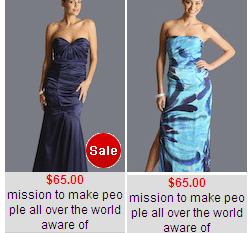
效果对比:
处理前

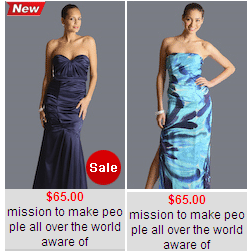
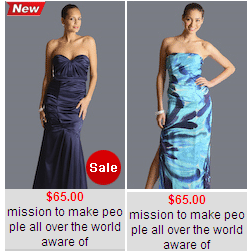
处理后:

这个方法有一个不太好的地方,就是会破坏原来的<img>,因为他是将<img>替换为了<span>,img里面的很多属性都丢失了。
下面是示例:
设计师们都知道,透明背景的图片一般有两种,gif格式和PNG格式,但gif格式的透明背景图片会有锯齿,这让产品图片减分。如果做成PNG格式,IE6却不支持,还是会默认显示背景为灰色。那有没有完美的解决方法呢?
通过JS来实现IE6兼容PNG透明效果:
png.js
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style="/" mce_style="/""" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=/'" + img.src + "/', sizingMethod='scale');/"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
window.attachEvent("onload", correctPNG);在图片代码加上这句:<!–[if lt IE 7.]>
<script defer type=”text/javascript” src=”images/png.js”></script>
<![endif]–><img src=”images/sale.png” /></span><ol ><!–[if lt IE 7.]>
效果对比:
处理前

处理后:

相关文章推荐
- IE6、IE内核国产浏览器 png 图片热点链接 不显示问题解决方法
- IE6、IE内核国产浏览器 png 图片热点链接 不显示问题解决方法
- 解决IE6下png图片透明度不显示的问题
- PNG图片在IE6的显示问题の解决
- 解决IE6下的,不能显示透明PNG图片的问题(转载)
- 解决IE6下PNG图片和PNG背景图显示不正常的问题
- html学习笔记-解决ie6中png图片透明不能正常显示问题
- png图片透明在ie6中显示问题
- 解决IE6下无法显示png图片问题
- png图片透明色在IE6显示错误的问题解决方法
- 使用 Libpng 配合 GDI 完成对 png 图片的解析与显示
- 解决QRcode::png($url),不exit不显示图片的问题
- IE6下PNG背景透明的显示问题1
- IE6显示PNG图片(img & bg)
- 关于png格式的图片在ie6中显示带背景的问题
- IE6 PNG 图片问题分析
- 完美解决ie6不支持png 透明图片 和标签背景的问题
- 解决IE 7.0不能显示PNG图片的问题
