flash位图技术研究篇(8):扫描像素点
2010-11-12 00:10
260 查看



今晚抽了点时间写个无聊的野,这部分会涉及到位图方面的扫描操作。最近发现了通过扫描位图的像素能够做出很多意想不到效果。
基本原理
:通过扫描像素点,并将我们所需要的像素点记录下来,我们可以以粒子的方式看待这些像素,通过粒子运动的表现,我们实现很多不错的技巧。
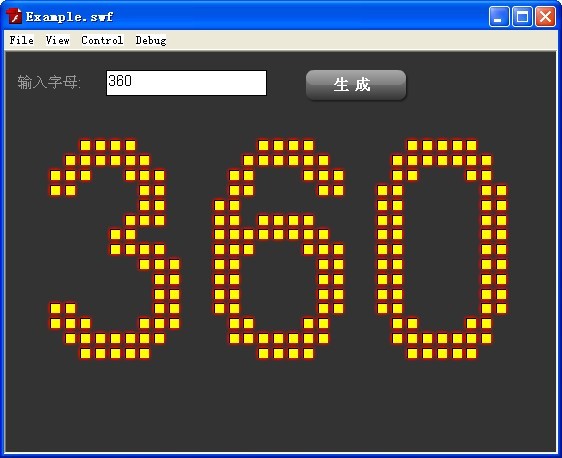
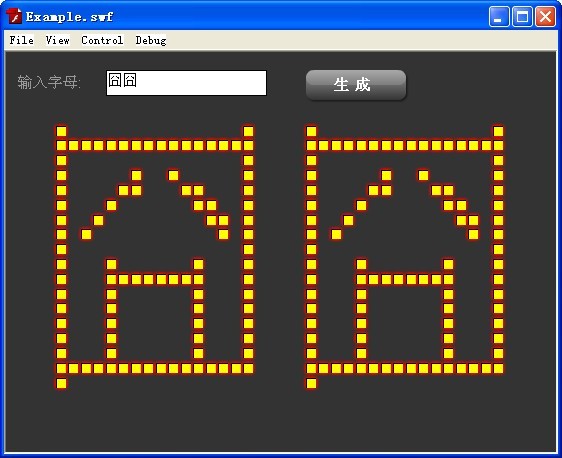
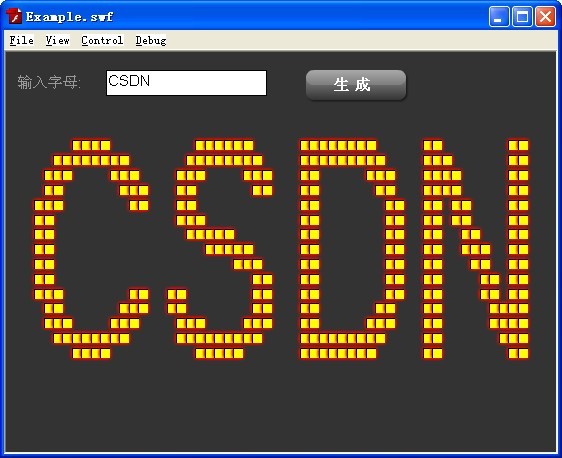
今晚,所做一个效果就是通过输入一个文本,生成我们想要的图案。我们会预先扫描像素,并将每一个像素点位置进行放大。这样我们就可以实现一种放大的像素点效果。
在实现过程当中,我们会创建一个文本输入,这个输入文本会提供我们输入的方式,同时我们通过位图对这个文本进行复制:
var bmpdata:BitmapData=new BitmapData(txt.width,txt.height,false,0x0);//创建位图复制文本
bmpdata.draw(txt);
有了这个位图之后,接下来我们就可以玩很多变化了。通过两个循环结构对像素进行每一个点扫描一次。
for (var i:int=0; i<bmpdata.width; i++)
{
for (var j:int=0; j<bmpdata.height; j++)
{
var color:uint=bmpdata.getPixel(i,j);//获取每一个点的值
}
}
在扫描过程当中,这个程序会扫描全部的点,不过是不是所有的点都是我们所需要的?答案是否,我们只是需要这个文本的周边的像素点的位置值。也就是说,获取的时候,还是需要加以判断。
var red:uint=(color>>16 )&0xff;
if (red>0)
{
//记录我们所想的值,并通过数组来保存
}
获取到除黑色之外的颜色值,这样我们就可以得到在范围内的预想像素点。通过保存位置,后面的事情我们就可以轻松了。
至于用什么保存?我们可以用point 类记录这些点,但是也可以使用我们自定义的模型结构来实现记录。方式很多种。记录之后,通过数组来保存下来。那么扫描之后,我们就能获取到我们所想的点了。
我们记录的点有几多?我们就可以使用几多个粒子来来放置到相应的位置,我们可以看待这些像素点是放大之后的效果。
//扫描像素
for (var i:int=0; i<bmpdata.width; i++)
{
for (var j:int=0; j<bmpdata.height; j++)
{
var color:uint=bmpdata.getPixel(i,j);
var red:uint=(color>>16 )&0xff;
if (red>0)
{
var px:Number=i*stage_w/bmpdata.width;
var py:Number=j*stage_h/bmpdata.height;
var box:Box=new Box();
box.x=Math.random()*550;
box.y=Math.random()<0.5?0 :stage_h;
box.filters=[new GlowFilter(),new BlurFilter(1,1)];
var p:Particle=new Particle();
p.x=px;
p.y=py;
p.obj=box;
contain.addChild(box);
arrayList.push(p);
}
}
}
好,大概就是这样。累死了
总的代码效果如下:
package
{
//扫描像素
import flash.display.Sprite;
import flash.display.Bitmap;
import flash.display.*;
import flash.display.BitmapData;
import flash.events.*;
import flash.text.*;
import flash.geom.*;
import flash.filters.*;
import com.greensock.TweenMax;
import com.greensock.easing.*;
public class Main extends Sprite
{
private var str:String="360";
private var arrayList:Array=[];//保存粒子
private var contain:Sprite=new Sprite();//容器
private var key:Boolean=false;
private var stage_w:Number=0;//舞台宽度
private var stage_h:Number=0;//舞台高度
private var txt:TextField;
private var input:TextInput;
public function Main()
{
addChild(contain);
stage_w=stage.stageWidth;
stage_h=stage.stageHeight;
stage.addEventListener(Event.RESIZE,onResizeHandler);//缩放监听
txt=new TextField();
txt.defaultTextFormat=new TextFormat("Arial",20,0xffff00);
txt.autoSize=TextFieldAutoSize.LEFT;
init();
}
//初始化组件
private function init():void
{
//标签
var label=new Label();
label.text="输入字母:";
label.x=10;
label.y=20;
addChild(label);
//创建按钮
var button:Button=new Button();
button.buttonMode=true;
addChild(button);
button.label="生 成";
button.creatButton([0x333333,0x999999],100,30);
button.textPosition(26,4);
button.x=300;
button.y=18;
button.addEventListener(MouseEvent.CLICK,onClick);
//创建输入文本
input=new TextInput(160,25);
input.x=100;
input.y=18;
input.textField.background=true;
addChild(input);
}
//缩放的时候监听
private function onResizeHandler(event:Event):void
{
stage_w=stage.stageWidth;
stage_h=stage.stageHeight;
trace("宽:"+stage.stageWidth+"高:"+stage.stageHeight);
}
private function onClick(event:MouseEvent):void
{
if(input.text!="")
{
clearAll();
drawSprite(input.text);
}
}
//描绘图案
private function drawSprite(str:String):void
{
txt.text=str;
var bmpdata:BitmapData=new BitmapData(txt.width,txt.height,false,0x0);//创建位图复制文本
bmpdata.draw(txt);
//扫描像素
for (var i:int=0; i<bmpdata.width; i++)
{
for (var j:int=0; j<bmpdata.height; j++)
{
var color:uint=bmpdata.getPixel(i,j);
var red:uint=(color>>16 )&0xff;
if (red>0)
{
var px:Number=i*stage_w/bmpdata.width;
var py:Number=j*stage_h/bmpdata.height;
var box:Box=new Box();
box.x=Math.random()*550;
box.y=Math.random()<0.5?0 :stage_h;
box.filters=[new GlowFilter(),new BlurFilter(1,1)];
var p:Particle=new Particle();
p.x=px;
p.y=py;
p.obj=box;
contain.addChild(box);
arrayList.push(p);
}
}
}
bmpdata.dispose();//释放位图
bmpdata=null;
render();
contain.addEventListener(MouseEvent.CLICK,onClickHandler);
}
//清除
private function clearAll():void
{
while(contain.numChildren>0)contain.removeChildAt(0);
while(arrayList.length>0)arrayList.shift();
}
//渲染效果
private function render( ):void
{
for (var i:int=0; i<arrayList.length; i++)
{
TweenMax.to(arrayList[i].obj,Math.random()*2+1,{x:arrayList[i].x,y:arrayList[i].y});
}
//
}
//随机移动
private function randomMove():void
{
for (var i:int=0; i<arrayList.length; i++)
{
TweenMax.to(arrayList[i].obj,Math.random()*2+1,{x:Math.random()*550,y:Math.random()*400});
}
}
private function onClickHandler(event:MouseEvent):void
{
if (!key)
{
key=true;
randomMove();
}
else
{
key=false;
render();
}
}
}
}
//简单的粒子模型
internal class Particle
{
public var x:Number;
public var y:Number;
public var z:Number;
public var radius:Number=0;//半径
public var color:uint;//颜色
public var obj:*;//对象
public var angle:Number;//角度
public function Particle()
{
}
}
//方块的的创建
import flash.display.Sprite;
import flash.text.*;
internal class Box extends Sprite
{
public function Box(color:uint=0xffff00)
{
this.graphics.lineStyle(0);
this.graphics.beginFill(color);
this.graphics.drawRect(0,0,10,10);
this.graphics.endFill();
}
//设置坐标
public function move(x:Number,y:Number):void
{
this.x=x;
this.y=y;
}
}
//按钮的创建
import flash.display.*;
import flash.events.*;
import flash.filters.*;
import flash.geom.*;
import flash.text.*;
internal class Button extends Sprite
{
private var _label:String="";//标签
private var _labelTextField:TextField;
public function Button()
{
}
//通过渐变效果和绘制矩形的办法,来创建按钮,同时添加发光的效果
public function creatButton(colors:Array,width:Number,height:Number,fontSize:int=15):Sprite
{
var shape:Sprite=new Sprite();
shape.addEventListener(MouseEvent.ROLL_OVER,onRollOverHandler);
shape.addEventListener(MouseEvent.ROLL_OUT,onRollOutHandler);
var colors:Array=colors;
var alphas:Array=[1,1];
var ratios:Array=[0,255];
var matrix:Matrix=new Matrix();
matrix.createGradientBox(width,height,-Math.PI /2);
//创建渐变填充
shape.graphics.beginGradientFill(GradientType.LINEAR,colors,alphas,ratios,matrix);//渐变按钮
shape.graphics.drawRoundRect(0,0,width,height,15,15);
shape.graphics.endFill();
shape.graphics.beginFill(0xffffff,0.15);
shape.graphics.drawRoundRect(0,0,width,height/2,15,15);
shape.graphics.endFill();
shape.filters=[new DropShadowFilter(2,45,0,0.5,2,2)];
//创建按钮文本标签
_labelTextField=new TextField();
_labelTextField.defaultTextFormat=new TextFormat("黑体",fontSize,0xffffff,true);
_labelTextField.autoSize=TextFieldAutoSize.CENTER;
_labelTextField.text=this.label;
_labelTextField.selectable=false;
_labelTextField.mouseEnabled=false;
_labelTextField.x=shape.width*0.4;
_labelTextField.y=shape.height*0.2;
addChild(shape);
shape.addChild(_labelTextField);
return shape;
}
private function onRollOverHandler(event:MouseEvent):void
{
this.filters=[new GlowFilter(0x00ff00)];
}
private function onRollOutHandler(event:MouseEvent):void
{
this.filters=null;
}
//设置按钮标签
public function set label(str:String):void
{
_label=str;
}
public function get label():String
{
return _label;
}
//设置标签位置,用于微调
public function textPosition(x,y:Number):void
{
_labelTextField.x=x;
_labelTextField.y=y;
}
}
//文本输入创建,用于创建文本
internal class TextInput extends Sprite
{
private var _input:TextField;
private var _width:Number;//宽度
private var _height:Number;//高度
public function TextInput(width:Number,height:Number)
{
this._width=width;
this._height=height;
addChildren();
}
private function addChildren():void
{
_input=new TextField();
_input.defaultTextFormat=new TextFormat("Arial",15);
_input.width=_width;
_input.height=_height;
_input.type=TextFieldType.INPUT;
_input.border=true;
addChild(_input);
}
//设置和获取文本
public function set text(value:String):void
{
_input.text=value;
}
public function get text():String
{
return _input.text;
}
//获取文本
public function get textField():TextField
{
return _input;
}
}
//标签
internal class Label extends Sprite
{
private var _label:TextField;
public function Label()
{
addChildren();
}
private function addChildren():void
{
_label=new TextField();
_label.defaultTextFormat=new TextFormat("Arial",15,0x999999);
_label.autoSize=TextFieldAutoSize.LEFT;
_label.type=TextFieldType.DYNAMIC;
addChild(_label);
}
//设置和获取文本
public function set text(value:String):void
{
_label.text=value;
}
public function get text():String
{
return _label.text;
}
//获取文本
public function get textField():TextField
{
return _label;
}
}
相关文章推荐
- flash位图技术研究篇(8):扫描像素点
- flash位图技术研究篇(8):扫描像素点
- Flash位图技术研究篇:扫描像素点
- flash位图技术研究篇(5):像素画
- flash位图技术研究篇(7):像素粒子(2)
- flash位图技术研究篇(7):像素粒子1
- flash位图技术研究篇(7):像素粒子(2)
- flash位图技术研究篇(7):像素粒子2
- flash位图技术研究篇(5):像素画
- flash位图技术研究篇(5):像素画
- flash位图技术研究篇(7):像素粒子
- flash位图技术研究篇(7):像素粒子
- flash位图技术研究篇(2):渲染缓冲区
- flash位图技术研究篇(1):缓冲技术
- flash位图技术研究篇(3):移动缓冲区域
- flash位图技术研究篇(4): flash舞台屏幕录制
- flash位图技术研究篇(1):缓冲技术
- flash位图技术研究篇(6):黑白画
- flash位图技术研究篇(4): flash舞台屏幕录制
- flash位图技术研究篇(4): flash舞台屏幕录制
