用jsp+servlet写一个类似于excel表格的网页表单
2010-11-07 16:35
357 查看
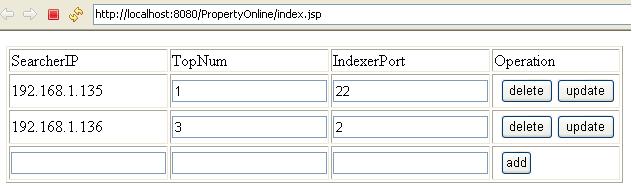
再DreamweaverCS5下要看到这样的效果:


需要编写jsp网页如下,这里使用了同一个表单,多个submit的分发的方法,具体可以看里面的js函数:
用servlet来处理请求,因为是用post方法发送的参数,所以在doPost里面修改:
关于web.xml的编写可以参看上一篇servlet的编写。
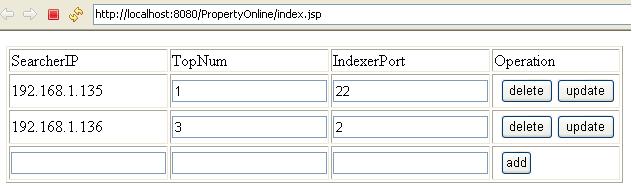
可以看到最终的效果:



需要编写jsp网页如下,这里使用了同一个表单,多个submit的分发的方法,具体可以看里面的js函数:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="com.waleking.property.db.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<mce:script type="text/javascript"><!--
//同一个表单,多个submit的js分发
function deleteSubmit(form){
form.submitType.value="delete";
}
//同一个表单,多个submit的js分发
function updateSubmit(form){
form.submitType.value="update";
}
//同一个表单,多个submit的js分发
function addSubmit(form){
form.submitType.value="add";
}
// --></mce:script>
<table border="1">
<tr>
<td>SearcherIP</td>
<td>TopNum</td>
<td>IndexerPort</td>
<td>Operation</td>
</tr>
<%
List<Searcher_PropertyVO> lSearcher=Searcher_PropertyDAO.queryAll();
for(int i=0;i<lSearcher.size();i++){
Searcher_PropertyVO property=lSearcher.get(i);
%>
<tr>
<form action="SearcherSheetServlet" method="post">
<td>
<%=property.getSearcherIP() %>
</td>
<td>
<input type="text" name="topNum" value="<%=property.getTopNum() %>"/>
</td>
<td>
<input type="text" name="indexerPort" value="<%=property.getIndexerPort() %>"/>
</td>
<td>
<table>
<tr>
<td>
<input type="hidden" name="submitType"/>
<input type="hidden" name="searcherIP" value="<%=property.getSearcherIP()%>"></input>
</td>
<td><input type="submit" value="delete" onclick="deleteSubmit(form)"></input></td>
<td><input type="submit" value="update" onclick="updateSubmit(form)"></input></td>
</tr>
</table>
</td>
</form>
</tr>
<%
}
%>
<tr>
<form action="SearcherSheetServlet" method="post">
<td>
<input type="text" name="searcherIP"/>
</td>
<td>
<input type="text" name="topNum"/>
</td>
<td>
<input type="text" name="indexerPort"/>
</td>
<td>
<table>
<tr>
<td>
<input type="hidden" name="submitType"/>
</td>
<td><input type="submit" value="add" onclick="addSubmit(form)"></input></td>
</tr>
</table>
</td>
</form>
</tr>
</table>
</body>
</html>用servlet来处理请求,因为是用post方法发送的参数,所以在doPost里面修改:
package com.waleking.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.waleking.property.db.Searcher_PropertyDAO;
import com.waleking.property.db.Searcher_PropertyVO;
/**
* Servlet implementation class SearcherSheet
*/
public class SearcherSheetServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private Searcher_PropertyDAO searcherDAO = new Searcher_PropertyDAO();
private Searcher_PropertyVO searcherProperty = new Searcher_PropertyVO();
/**
* Default constructor.
*/
public SearcherSheetServlet() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
System.out.println("ok");
String searcherIP = request.getParameter("searcherIP");
String topNum = request.getParameter("topNum");
System.out.println(topNum);
String indexerPort = request.getParameter("indexerPort");
System.out.println(indexerPort);
searcherProperty.setSearcherIP(searcherIP);
searcherProperty.setTopNum(Integer.parseInt(topNum));
searcherProperty.setIndexerPort(Integer.parseInt(indexerPort));
System.out.println(searcherProperty);
searcherDAO.insert(searcherProperty);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//String s=request.getParameter("ip");
String submitType=request.getParameter("submitType");
System.out.println(submitType);
if(submitType.equals("add")){//添加
String searcherIP = request.getParameter("searcherIP");
String topNum = request.getParameter("topNum");
String indexerPort = request.getParameter("indexerPort");
searcherProperty.setSearcherIP(searcherIP);
searcherProperty.setTopNum(Integer.parseInt(topNum));
searcherProperty.setIndexerPort(Integer.parseInt(indexerPort));
System.out.println(searcherProperty);
searcherDAO.insert(searcherProperty);
response.sendRedirect("index.jsp");
}else if(submitType.equals("update")){//修改
String searcherIP = request.getParameter("searcherIP");
String topNum = request.getParameter("topNum");
String indexerPort = request.getParameter("indexerPort");
searcherProperty.setSearcherIP(searcherIP);
searcherProperty.setTopNum(Integer.parseInt(topNum));
searcherProperty.setIndexerPort(Integer.parseInt(indexerPort));
searcherDAO.update(searcherProperty);
response.sendRedirect("index.jsp");
}else if(submitType.equals("delete")){//删除
String searcherIP = request.getParameter("searcherIP");
searcherDAO.deleteByKey(searcherIP);
response.sendRedirect("index.jsp");
}
}
}关于web.xml的编写可以参看上一篇servlet的编写。
可以看到最终的效果:

相关文章推荐
- 用jsp+servlet写一个类似于excel表格的网页表单
- 使用jsp+servlet完成一个表单验证
- 在Tomcat6.0中关于JSP/Servlet表单乱码的一个解决方法
- Form表单中的action路径问题,form表单action路径《jsp--->Servlet路劲问题》这个和上一个《jsp--->Servlet》文章有关
- 用JSP+Servlet+JavaBean模式实现一个简单的登录网页设计(JSP+Tomcat+MySQL)
- Sitemesh 3 的使用及配置 1 . Sitemesh 3 简介 Sitemesh 是一个网页布局和修饰的框架,基于 Servlet 中的 Filter,类似于 ASP.NET 中的‘母版页’
- JSP结合JXL.jar包实现网页Table显示读取到的Excel表格
- jsp导出Excel或者Word及一个form表单中出现多个按钮提交不同的内容
- html jsp 页面 表格保存为word,excel的一个简单办法
- jsp作业(1)--使用jsp+servlet完成一个表单验证
- JSP 开发之Servlet解决网页缓存问题
- Selenium学习四——利用Python爬取网页多个页面的表格数据并存到已有的excel中
- JSP 导出网页中的table到excel
- jsp页面中一个表单提交到多个action
- 一个request穿越多个jsp(servlet)页面的情况的讨论
- JSP+Servlet+oracle 的一个分页查询小应用
- 水晶报表如何完美导出一个Excel表格(转)
- 最近在写导出excel表格的代码,发现网上大部分代码都是导出简单格式的excel,所以自己顺便就写了一个导出复杂表格的工具类,有些代码是借鉴网友的,同时也谢谢分享代码的朋友们.
- 用jsp写一个动态表格
- 【技术贴】在Excel一个小表格里面,如果回车的话就会跳到下一个格,我要换行怎么办啊?
