Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口(四)
2010-10-27 11:01
489 查看
前言:
在前面的系列中,我们虽然完成了其大部分功能,但是,离正真运行,还是有一大段距离
当你F5运行时,在弹出对话框之后,如果你不即时点确定,或者上个WC回来之后,你会发现已经提示出错了
这节开始,我们将对其进行一小步一小步的优化,来避免一些明显容易引发的错误。
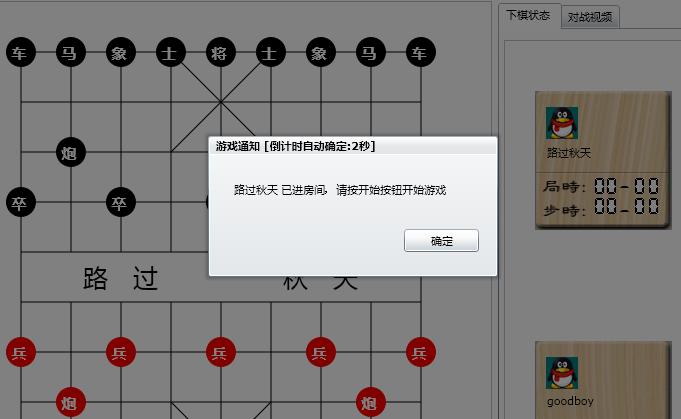
感知一下最原始的消息弹出框如下图:
完整的MsgBox代码
public partial class MsgBox : ChildWindow
{
int defaultTime = 3;//默认N秒
string userTitle;
DispatcherTimer timer;//定时器
Action<bool> callBackEvent;
bool autoOKConfirm = true;
public MsgBox()
{
InitializeComponent();
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += new EventHandler(timer_Tick);
this.Closed += new EventHandler(MsgBox_Closed);
}
void MsgBox_Closed(object sender, EventArgs e)
{
//待实现
}
void timer_Tick(object sender, EventArgs e)
{
Title = string.Format(userTitle + " [倒计时自动确定:{0}秒]", defaultTime);
defaultTime--;
if (defaultTime == 0)
{
ResetTimer();
if (autoOKConfirm)
{
OKButton_Click(null, null);
}
else
{
CancelButton_Click(null, null);
}
}
}
void ResetTimer()
{
timer.Stop();
defaultTime = 3;
}
public void Show(string msg, string title)
{
Show(msg, title, defaultTime, null, true, MessageBoxButton.OK);
}
public void Show(string msg, string title, int timeSecond, Action<bool> callBack)
{
Show(msg, title, timeSecond, callBack, false, MessageBoxButton.OKCancel);
}
public void Show(string msg, string title, int timeSecond, Action<bool> callBack, bool autoOK, MessageBoxButton button)
{
tbMsg.Text = msg;
userTitle = title;
if (button == MessageBoxButton.OK)
{
OKButton.Content = "确定";
CancelButton.Visibility = System.Windows.Visibility.Collapsed;
}
else
{
CancelButton.Visibility = System.Windows.Visibility.Visible;
OKButton.Content = "同意";
CancelButton.Content = "拒绝";
}
defaultTime = timeSecond;
autoOKConfirm = autoOK;
callBackEvent = callBack;
Show();
timer.Start();
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = false;
}
}
三:接下来便是苦力活了,把原来用到传统对框的提示,通通改过来。
这个改的点有点多,留到下节MsgBox使用时细细说了。
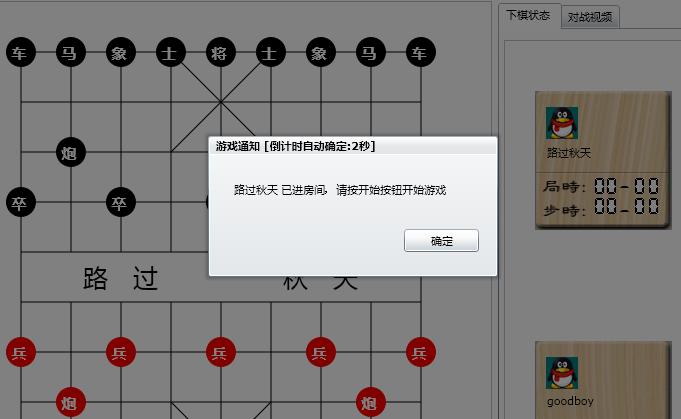
最后上一实际应用中的图:

在前面的系列中,我们虽然完成了其大部分功能,但是,离正真运行,还是有一大段距离
当你F5运行时,在弹出对话框之后,如果你不即时点确定,或者上个WC回来之后,你会发现已经提示出错了
这节开始,我们将对其进行一小步一小步的优化,来避免一些明显容易引发的错误。
感知一下最原始的消息弹出框如下图:
完整的MsgBox代码
public partial class MsgBox : ChildWindow
{
int defaultTime = 3;//默认N秒
string userTitle;
DispatcherTimer timer;//定时器
Action<bool> callBackEvent;
bool autoOKConfirm = true;
public MsgBox()
{
InitializeComponent();
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += new EventHandler(timer_Tick);
this.Closed += new EventHandler(MsgBox_Closed);
}
void MsgBox_Closed(object sender, EventArgs e)
{
//待实现
}
void timer_Tick(object sender, EventArgs e)
{
Title = string.Format(userTitle + " [倒计时自动确定:{0}秒]", defaultTime);
defaultTime--;
if (defaultTime == 0)
{
ResetTimer();
if (autoOKConfirm)
{
OKButton_Click(null, null);
}
else
{
CancelButton_Click(null, null);
}
}
}
void ResetTimer()
{
timer.Stop();
defaultTime = 3;
}
public void Show(string msg, string title)
{
Show(msg, title, defaultTime, null, true, MessageBoxButton.OK);
}
public void Show(string msg, string title, int timeSecond, Action<bool> callBack)
{
Show(msg, title, timeSecond, callBack, false, MessageBoxButton.OKCancel);
}
public void Show(string msg, string title, int timeSecond, Action<bool> callBack, bool autoOK, MessageBoxButton button)
{
tbMsg.Text = msg;
userTitle = title;
if (button == MessageBoxButton.OK)
{
OKButton.Content = "确定";
CancelButton.Visibility = System.Windows.Visibility.Collapsed;
}
else
{
CancelButton.Visibility = System.Windows.Visibility.Visible;
OKButton.Content = "同意";
CancelButton.Content = "拒绝";
}
defaultTime = timeSecond;
autoOKConfirm = autoOK;
callBackEvent = callBack;
Show();
timer.Start();
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = false;
}
}
三:接下来便是苦力活了,把原来用到传统对框的提示,通通改过来。
这个改的点有点多,留到下节MsgBox使用时细细说了。
最后上一实际应用中的图:

相关文章推荐
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口(四)
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口(四)
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口-应用篇(七)
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口-应用篇(七)
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口-应用篇(七)
- Silverlight+WCF 实战-网络象棋最终篇之非线程阻塞倒计时窗口-应用篇(七)
- Silverlight+WCF 实战-网络象棋最终篇之解决重复的消息提示(八)
- Silverlight+WCF 实战-网络象棋最终篇之对战视频-下篇[客户端发送与服务端中转](六)
- Silverlight+WCF 实战-网络象棋最终篇之十字轨迹(一)
- Silverlight+WCF 实战-网络象棋最终篇之对战视频-上篇[客户端开启视频/注册编号/接收视频](五)
- Silverlight+WCF 实战-网络象棋最终篇之房间装修-WCF端(二)
- Silverlight+WCF 实战-网络象棋最终篇之房间装修-Silverlight端[带第九阶段源码](三)
- Silverlight+WCF 实战-网络象棋最终篇之十字轨迹(一)
- Silverlight+WCF 实战-网络象棋最终篇之解决重复的消息提示-状态重置(九)
- Silverlight+WCF 实战-网络象棋最终篇之对战视频-上篇[客户端开启视频/注册编号/接收视频](五)
- Silverlight+WCF 实战-网络象棋最终篇之解决重复的消息提示(八)
- Silverlight+WCF 实战-网络象棋最终篇之十字轨迹(一)
- Silverlight+WCF 实战-网络象棋最终篇之房间装修-Silverlight端[带第九阶段源码](三)
- Silverlight+WCF 实战-网络象棋最终篇之对战视频-下篇[客户端发送与服务端中转](六)
- Silverlight+WCF 实战-网络象棋最终篇之十字轨迹(一)
