liferay开发之一:简单JSP Portlet开发
2010-10-26 14:36
344 查看
Liferay开发之一:简单的JSP Portlet开发
Liferay的环境配置好以后,我们可以在ext环境中进行一些二次开发,首先我们通过一个简单的JSP Portlet HelloWorld来初步了解下portlet开发流程。
第一步:建立我们自己的portlet展示页面文件夹,我们首先需要关注的文件夹是:
…/ext-web/docroot/html/portlet/ext,在这个文件夹下我们可以建立自己的portlet,比如我们建立一个JSPPorletDemo文件夹,完成后的目录结构如下:

第二步:创建JSP文件。
打开ext环境中自带的一个portlet:reports,可以看到其中的目录结构:

我们将其中的init.jsp和view.jsp复制一份到我们自己的目录JSPPortletDemo,打开这两个JSP文件,删除一些多余代码,完成后如下图所示:
view.jsp

init.jsp

第三步:增加view.jsp的内容,其实就是HTML的代码(写到这里你从文件名已经猜到了,这个JSP将是我们的portlet的展示页面)

第四步:页面写好以后,我们需要配置一些portlet
的属性。
编写JSP Portlet
打开…/ext-web/docroot/WEB-INF目录,可以看到很多配置文件:

这些配置文件我们在后面的学习中会逐步的用到,今天我们先来了解其中三个配置文件:

1.配置portlet
portlet-ext.xml,这个配置文件用来配置portlet的属性,ext环境中已经有一个范例,我们可以在此基础上进行修改:
<?xml version="1.0"?>
<portlet-app>
<portlet>
<portlet-name>EXT_1</portlet-name>
//portlet的名字
<display-name>Reports</display-name>//页面显示的名字
<portlet-class>com.ext.portlet.reports.ReportsPortlet</portlet-class>//对应的类(此处为portlet Struts,JSP的类在下面)
<init-param>//初始化参数,用来指定视图页面
<name>view-action</name>
<value>/ext/reports/view_reports</value>
</init-param>
<expiration-cache>0</expiration-cache>//过期缓存,0应该是不会过期,具体查阅下文档,暂时用不到
//下面的全部默认,后面再讲解
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
<portlet-preferences>
<preference>
<name>test</name>
<value>123</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
</portlet-app>
将已有的portlet配置拷贝一份(<portlet>和</portlet>之间的内容),修改如下:
<portlet>
<portlet-name>EXT_2</portlet-name>
<display-name>Hello JSP Portlet</display-name>
<portlet-class>com.liferay.portlet.JSPPortlet</portlet-class>
<init-param>
<name>view-jsp</name>
<value>/ext/JSPPortletDemo/view.jsp</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
<portlet-preferences>
<preference>
<name>test</name>
<value>123</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
主要修改了portlet-name,display-name,portlet-class,init-param这三个参数中的内容,有WEB开发经验的应该很好理解。
2.配置Portlet实例属性(这一步可以省略)
在liferay-portlet-ext.xml中添加
<portlet>
<portlet-name>EXT_2</portlet-name>
<instanceable>0</instanceable>
</portlet>
因为我们写的是JSP Portlet,所以不需要配置
<struts-path>ext/reports</struts-path>
3.定义Portlet名称
为了能够在portal 中方便查找添加你的portlet, 你需要在…/ext-impl/classes/content
Language-ext.properties中定义名称,通过添加下面这一行:
javax.portlet.title.EXT_2=Hello
JSP Portlet
其中的key值(即javax.portlet.title.EXT_2),是“javax.portlet.title”+“portlet名字”(即在portlet-ext.xml中添加的portlet的<portlet-name>的值)
4.归类Portlet
定向到…/ext-web/docroot/WEB-INF/liferay-display.xml。按照你的需要, 添加Portlet归类信息,把你所创建的portlet放入相应的位置。
<category
name="category.sample">
…
<portlet id="EXT_1" />
<portlet id="EXT_2" />
</category>
以上信息主要是为了在添加应用窗口中显示定义的portlet。如果做了Step3,那么最终在添加应用窗口中显示是第三步所定义的名字。在本例中将显示“My
JSP Portlet”。添加应用窗口如下图所示,因使用liferay版本不同页面效果会不太一样。
如果略过这一步,添加应用窗口会显示在undefined类别中。
部署项目(deploy ext项目),build.xml—Run As…--Ant Build
5.测试
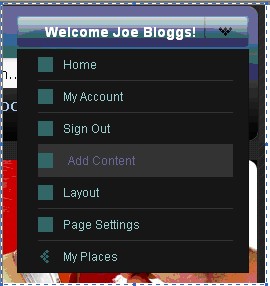
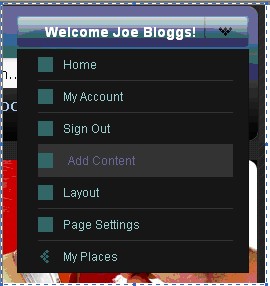
登录后(用户名test@liferay.com,密码:test),点击右上角的Welcome Joe Bloggs!,点击Add Content
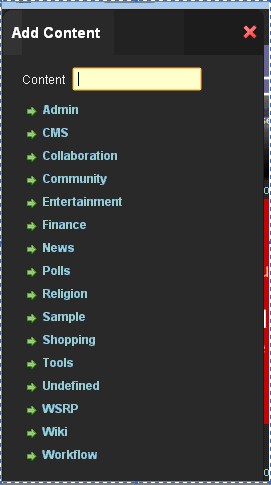
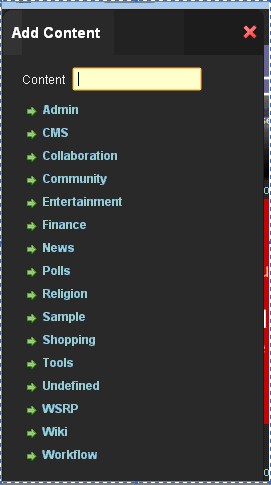
然后会弹出可添加的Portlet列表,按照分类显示:

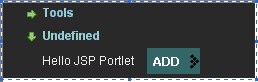
如果你没有将自己写的portlet归类,那么Liferay会将其放在Undefined分类中:


点击ADD即可将自己的Portlet添加到页面上。显示效果如图:

后记:
在初学时还是有很多莫名其妙的问题,不过都是一些小问题,比如页面样式在保存密码后会变化,比如写的JSP Portlet没有关闭按钮等。这些问题暂时忽略,下一章我们开始学习Struts
Portlet的开发一个简单的图书管理系统。
感觉我用来入门的版本4.3.4还是有一些BUG,大概会在两篇笔记之后开始liferay6.0.5的学习。
PS,下次写文图片会减少,截图上传花费的时间太久了
Liferay的环境配置好以后,我们可以在ext环境中进行一些二次开发,首先我们通过一个简单的JSP Portlet HelloWorld来初步了解下portlet开发流程。
第一步:建立我们自己的portlet展示页面文件夹,我们首先需要关注的文件夹是:
…/ext-web/docroot/html/portlet/ext,在这个文件夹下我们可以建立自己的portlet,比如我们建立一个JSPPorletDemo文件夹,完成后的目录结构如下:

第二步:创建JSP文件。
打开ext环境中自带的一个portlet:reports,可以看到其中的目录结构:

我们将其中的init.jsp和view.jsp复制一份到我们自己的目录JSPPortletDemo,打开这两个JSP文件,删除一些多余代码,完成后如下图所示:
view.jsp

init.jsp

第三步:增加view.jsp的内容,其实就是HTML的代码(写到这里你从文件名已经猜到了,这个JSP将是我们的portlet的展示页面)

第四步:页面写好以后,我们需要配置一些portlet
的属性。
编写JSP Portlet
打开…/ext-web/docroot/WEB-INF目录,可以看到很多配置文件:

这些配置文件我们在后面的学习中会逐步的用到,今天我们先来了解其中三个配置文件:

1.配置portlet
portlet-ext.xml,这个配置文件用来配置portlet的属性,ext环境中已经有一个范例,我们可以在此基础上进行修改:
<?xml version="1.0"?>
<portlet-app>
<portlet>
<portlet-name>EXT_1</portlet-name>
//portlet的名字
<display-name>Reports</display-name>//页面显示的名字
<portlet-class>com.ext.portlet.reports.ReportsPortlet</portlet-class>//对应的类(此处为portlet Struts,JSP的类在下面)
<init-param>//初始化参数,用来指定视图页面
<name>view-action</name>
<value>/ext/reports/view_reports</value>
</init-param>
<expiration-cache>0</expiration-cache>//过期缓存,0应该是不会过期,具体查阅下文档,暂时用不到
//下面的全部默认,后面再讲解
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
<portlet-preferences>
<preference>
<name>test</name>
<value>123</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
</portlet-app>
将已有的portlet配置拷贝一份(<portlet>和</portlet>之间的内容),修改如下:
<portlet>
<portlet-name>EXT_2</portlet-name>
<display-name>Hello JSP Portlet</display-name>
<portlet-class>com.liferay.portlet.JSPPortlet</portlet-class>
<init-param>
<name>view-jsp</name>
<value>/ext/JSPPortletDemo/view.jsp</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
<portlet-preferences>
<preference>
<name>test</name>
<value>123</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
主要修改了portlet-name,display-name,portlet-class,init-param这三个参数中的内容,有WEB开发经验的应该很好理解。
2.配置Portlet实例属性(这一步可以省略)
在liferay-portlet-ext.xml中添加
<portlet>
<portlet-name>EXT_2</portlet-name>
<instanceable>0</instanceable>
</portlet>
因为我们写的是JSP Portlet,所以不需要配置
<struts-path>ext/reports</struts-path>
3.定义Portlet名称
为了能够在portal 中方便查找添加你的portlet, 你需要在…/ext-impl/classes/content
Language-ext.properties中定义名称,通过添加下面这一行:
javax.portlet.title.EXT_2=Hello
JSP Portlet
其中的key值(即javax.portlet.title.EXT_2),是“javax.portlet.title”+“portlet名字”(即在portlet-ext.xml中添加的portlet的<portlet-name>的值)
4.归类Portlet
定向到…/ext-web/docroot/WEB-INF/liferay-display.xml。按照你的需要, 添加Portlet归类信息,把你所创建的portlet放入相应的位置。
<category
name="category.sample">
…
<portlet id="EXT_1" />
<portlet id="EXT_2" />
</category>
以上信息主要是为了在添加应用窗口中显示定义的portlet。如果做了Step3,那么最终在添加应用窗口中显示是第三步所定义的名字。在本例中将显示“My
JSP Portlet”。添加应用窗口如下图所示,因使用liferay版本不同页面效果会不太一样。
如果略过这一步,添加应用窗口会显示在undefined类别中。
部署项目(deploy ext项目),build.xml—Run As…--Ant Build
5.测试
登录后(用户名test@liferay.com,密码:test),点击右上角的Welcome Joe Bloggs!,点击Add Content
然后会弹出可添加的Portlet列表,按照分类显示:

如果你没有将自己写的portlet归类,那么Liferay会将其放在Undefined分类中:


点击ADD即可将自己的Portlet添加到页面上。显示效果如图:

后记:
在初学时还是有很多莫名其妙的问题,不过都是一些小问题,比如页面样式在保存密码后会变化,比如写的JSP Portlet没有关闭按钮等。这些问题暂时忽略,下一章我们开始学习Struts
Portlet的开发一个简单的图书管理系统。
感觉我用来入门的版本4.3.4还是有一些BUG,大概会在两篇笔记之后开始liferay6.0.5的学习。
PS,下次写文图片会减少,截图上传花费的时间太久了
相关文章推荐
- Liferay Portal服务器上的portlet开发_2: 在EXT中开发最简单的JSP
- liferay开发之二:简单Struts Portlet开发
- Liferay例子学习,如何部署简单的jsp portlet
- liferay 中 开发简单struts portlet
- 【Liferay Portal指南四】——JSP Portlet开发
- java web学习总结26:jsp简单标签标签库开发2
- 关于Liferay的配置文件 —— 基于Struts开发Portlet
- JSP简单标签带属性开发
- OpenCms JSP 模板开发——创建一个简单的JSP模板
- Java 使用SSH框架开发Jsp 方便,快捷,简单
- liferay-portlet的jsp调用geoserver图层的精简代码
- OpenCms JSP 模板开发——创建一个简单的JSP模板
- liferay+portlet+开发实例
- Liferay与Openfire集成 四 简单的二次开发
- 3.举个简单的例子。。。在liferay portal 上开发文件下载功能
- liferay 5.2.3 版本下,使用struts开发portlet
- Liferay 6.1开发学习(三):Portlet简述【转】
- Hello World——WebSphere Portal V5 最简单的 portlet:第 2 部分,以 JSP 呈现
- Liferay 6.1开发学习(三):Portlet简述
- OpenCms JSP 模板开发——创建一个简单的JSP模板
