Windows Phone 7的屏幕方向及变更处理
2010-10-08 22:47
274 查看
本文简单介绍Windows Phone 7的屏幕方向,以及屏幕方向变更时所做的处理。
Windows Phone 7的屏幕方向分为垂直方向和水平方向,但与之前Windows Mobile可以旋转4个角度不同,Windows Phone 7垂直方向只有一种方向。还是用图说的比较清楚:
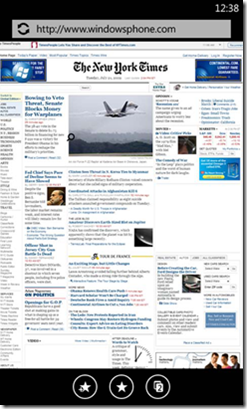
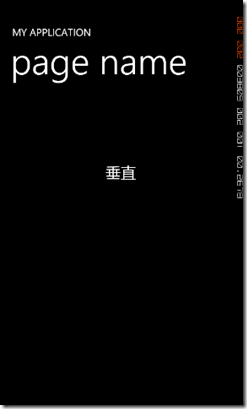
1.垂直方向:
垂直方向不支持180度的旋转了,想想也是,没几个人习惯把手机倒着用。

2.水平方向:
水平方向需要注意一下,水平方向分为左水平方向和右水平方向,这是由于屏幕下部的ApplicationBar(应用工具栏)会根据该方向改变,ApplicationBar紧挨着电话的三个按键一侧:
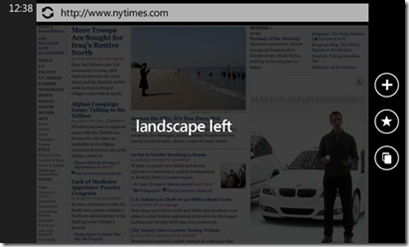
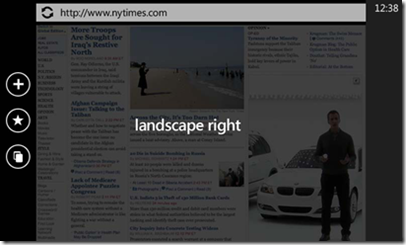
左水平方向 右水平方向


注意,系统托盘的方向也改变了,即显示时间的那一条。
一般情况下,程序都要考虑屏幕方向的页面布局,要做出响应的处理,更要注意左水平方向和右水平方向的差异。
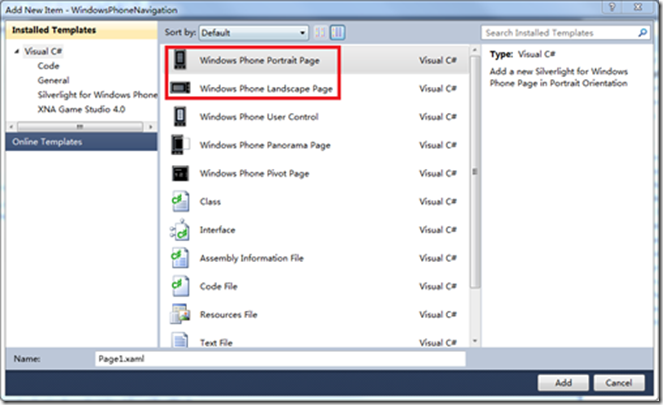
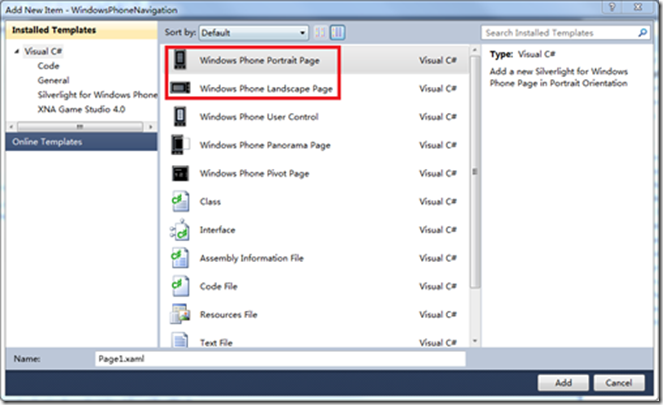
在项目中,添加新的页面时,就可以选择屏幕的方向:

PhoneApplicationPage页面属性Orientation可以设置应用程序页面初始的方向,不过该属性不能在代码中设置,我试了一下,在代码中可以设置该属性,但是屏幕的方向没有改变。那怎样让UI适应屏幕旋转呢?PhoneApplicationPage的SupportedOrientations属性来设置,但不要根据代码修改屏幕的显示方式。
SupportedPageOrientation.Landscape 支持水平方向
SupportedPageOrientation.Portrait 支持垂直方向
SupportedPageOrientation.PortraitOrLandscape 支持水平和垂直方向(页面会在电话旋转时自动选择相应的页面视图)
[b]示例[/b]
下面的示例演示屏幕方向的设置及变更处理:
创建一个Windows Phone 7的应用程序,
首先在Page中放入一个TextBlock,将其Text属性设置为垂直。
编译执行,界面如下:

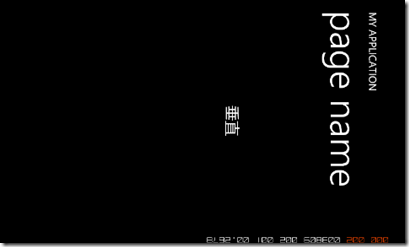
点击右侧旋转按钮,屏幕发生旋转,当前没有做任何处理,界面当然不会自适应水平状态,界面如下:

默认情况下,MainPagePage的SupportedOrientations属性被设置为Portrait。
在XAML中将SupportedOrientations属性设置为PortraitOrLandscape。
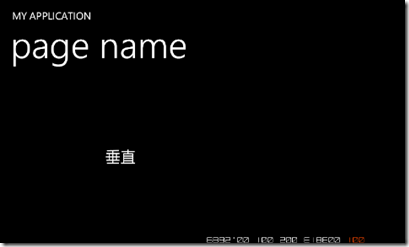
再编译执行试试,很简单吧,就一行代码,屏幕就能自适应屏幕旋转了 :) 界面如下:

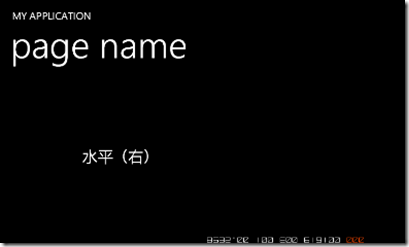
当前屏幕已经是水平状态了,想要做些处理,比如在TextBlock中显示“水平”,这时就需要处理旋转事件了。
在Page中加入OrientationChanged事件的处理。
这样屏幕旋转,TextBlock中的文字就会做出相应的改变了。屏幕旋转的相关操作,都可以在该事件响应中处理。
界面如下:


代码下载
Windows Phone 7的屏幕方向分为垂直方向和水平方向,但与之前Windows Mobile可以旋转4个角度不同,Windows Phone 7垂直方向只有一种方向。还是用图说的比较清楚:
1.垂直方向:
垂直方向不支持180度的旋转了,想想也是,没几个人习惯把手机倒着用。

2.水平方向:
水平方向需要注意一下,水平方向分为左水平方向和右水平方向,这是由于屏幕下部的ApplicationBar(应用工具栏)会根据该方向改变,ApplicationBar紧挨着电话的三个按键一侧:
左水平方向 右水平方向


注意,系统托盘的方向也改变了,即显示时间的那一条。
一般情况下,程序都要考虑屏幕方向的页面布局,要做出响应的处理,更要注意左水平方向和右水平方向的差异。
在项目中,添加新的页面时,就可以选择屏幕的方向:

PhoneApplicationPage页面属性Orientation可以设置应用程序页面初始的方向,不过该属性不能在代码中设置,我试了一下,在代码中可以设置该属性,但是屏幕的方向没有改变。那怎样让UI适应屏幕旋转呢?PhoneApplicationPage的SupportedOrientations属性来设置,但不要根据代码修改屏幕的显示方式。
SupportedPageOrientation.Landscape 支持水平方向
SupportedPageOrientation.Portrait 支持垂直方向
SupportedPageOrientation.PortraitOrLandscape 支持水平和垂直方向(页面会在电话旋转时自动选择相应的页面视图)
[b]示例[/b]
下面的示例演示屏幕方向的设置及变更处理:
创建一个Windows Phone 7的应用程序,
首先在Page中放入一个TextBlock,将其Text属性设置为垂直。
<TextBlock Height="36" HorizontalAlignment="Left" Margin="150,127,0,0" Name="textBlock1" Text="垂直" VerticalAlignment="Top" TextAlignment="Center" FontSize="30" Width="152" />
编译执行,界面如下:

点击右侧旋转按钮,屏幕发生旋转,当前没有做任何处理,界面当然不会自适应水平状态,界面如下:

默认情况下,MainPagePage的SupportedOrientations属性被设置为Portrait。
在XAML中将SupportedOrientations属性设置为PortraitOrLandscape。
SupportedOrientations="PortraitOrLandscape"
再编译执行试试,很简单吧,就一行代码,屏幕就能自适应屏幕旋转了 :) 界面如下:

当前屏幕已经是水平状态了,想要做些处理,比如在TextBlock中显示“水平”,这时就需要处理旋转事件了。
在Page中加入OrientationChanged事件的处理。
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
if (PageOrientation.LandscapeLeft == e.Orientation)
{
textBlock1.Text = "水平(左)";
}
else if (PageOrientation.LandscapeRight == e.Orientation)
{
textBlock1.Text = "水平(右)";
}
else
{
textBlock1.Text = "垂直";
}
}这样屏幕旋转,TextBlock中的文字就会做出相应的改变了。屏幕旋转的相关操作,都可以在该事件响应中处理。
界面如下:


代码下载
相关文章推荐
- Windows Phone 7的屏幕方向及变更处理
- Windows Phone开发(6):处理屏幕方向的改变
- Windows Phone开发(6):处理屏幕方向的改变
- Windows Phone开发(6):处理屏幕方向的改变 转:http://blog.csdn.net/tcjiaan/article/details/7273107
- windows phone 8 游戏的屏幕方向和屏幕分辨率处理
- Windows Phone开发(6):处理屏幕方向的改变
- Windows Phone开发(6):处理屏幕方向的改变
- windows phone 8 游戏的屏幕方向和屏幕分辨率处理
- Windows Phone开发(6):处理屏幕方向的改变
- [Windows Phone 7]UI对屏幕的自适应的处理
- Windows Phone笔记(2)方向处理之动态布局
- Windows phone开发初体验之(四)-处理Windows Phone 中的方向更改
- [Android界面] 屏幕方向改变资源处理问题 [
- Windows Phone开发之路(12) 方向处理之OritentationChanged事件
- android-支持多种屏幕[处理运行时变更] 十六
- Windows phone开发 页面布局之屏幕方向
- Android 屏幕方向改变全屏和 actionBar 变化处理
- WP7应用开发笔记-技巧 使用VisualState布置屏幕方向处理
- windowsphone7方向改变极其变更处理
- android---(Activity组件、状态、生命周期、传递数据、处理返回结果、屏幕方向、保存数据)
