Window对象浏览器【DOM文档模型设计】应用与开发 (Web)
2010-10-03 19:54
429 查看
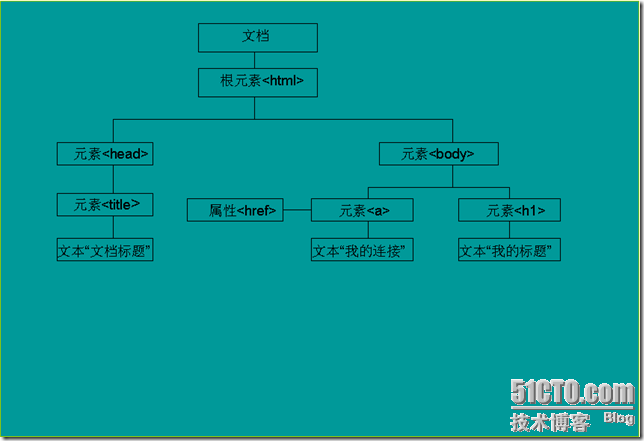
在浏览器Window对象中 DOM与我们关注浏览器BOM的整体结构有所不同,BOM是浏览器的整体结构(属性和行为)。而DOM只是关注浏览器所载入的文档,也就是HTML标签对象;DOM并不是BOM的替代品,它只是把能够统一的东西尽量标准化。JavaScript的核心就是通过操作BOM的对象来控制页面和对象的属性与其方法都有一些针对浏览器的,BOM在不同的浏览器中,获取同样的数据可能会通过不同的属性名,并且相同的属性名在不同的浏览器中会有不同的解释;BOM对象都拥有很多的属性和方法,对我们来说,不可能做到记住每个对象的所有属性,重要是知道一个对象能做什么,至于怎么做,完全可以查阅相关帮助来解决。从逻辑上说 BOM和DOM的关系,就是不管用什么设备生产月饼,生产出来的月饼必须符合国家月饼标准,这样没有引发食品卫生案件。从某种意义上来讲就是有规范性的条例来进行作业。DOM的总名称是(Docunment Object Model),以下图DOM对象模型“HTML文档”的流程示意图(640*437像素)所示:

DOM把HTML文档定义为带有元素、属性和文本的树型结构,也就是说一个HTML文档就是一个HTML文件,像ECMAScript规范样,DOM规范是规定了一些名字(属性名和方法名)以及这些名字的含义,还有它们操作的对象;这样对浏览器的DOM来说,是被浏览器实现,幷添加在浏览器每个DOM对象上的属性和方法。这些属性和方法在每个浏览器中都有相同的名称和含义,用这些书城和方法来进行编码会有很大程度地廉容各个浏览器。在DOM的规范中,“文档是一个很抽象的概念,文档就是指HTML标签对象。 测试DOM的支持度,W3C的网站提供每个测试浏览器对DOM的测试支持情况:
http://www.w3.org/2003/02/06-dom-support.html
编写JavaScript代码之前,我们首先了解文档模型的构成顺序是很必要的;下面序列代码: (1)<script> //获取id属性为“n” 的元素引用 alert(document.getElementById(“n”)); </script> <div id="n”> </div> 以下可把代码修改为: (2)<script> //运用id属性为“b5”的元素引用 (以“b5”为自拟定义的一个元素,比如把元素“h1”用来引用“b5”,已上图所示) alert(document.createElement(“b5”); </script> <div id="b5"> </div>
alert()函数显示的结果将得到null,因为在JJavaScript的代码执行时,文档树中还没形成id为"n"的元素。而这就跟文档对象模型产生有关。 浏览器会按照有序的依据HTML代码,从上到下顺序产生相应DOM模型,而JavaScript代码却可以在任何地方被执行,这就是危险所在。但你想要设置document.body的背景时,首先需要获取body对象的引用,如果代码是出现head里,那么程序是不会被执行的。大部分浏览器都支持document对象的一个回调事件---文档构建完成通知。这个事件会在浏览器构建完成DOM后触发。 把JavaScript代码(1)或代码(2)放在<head>里如:
<head>
<script>
document.onreadystatechange = function() {
if(document.readyState == “complete”) {
alert(“DOM模型构建完毕!")
}
}
</script>
</head>
<body>
<div id="before”>
立即显示
</div>
<script>
for(var i=0; i<10000; i ++) {
//可注释此句以观察不同的效果
document.getElementById(“before”).innerHTML="立即显示";
}
</script>
<div id="after">
延迟显示 (对图片过大时需时间加载)
</div>
</body>
注意:DOM模型构建完毕并不代表图片可完整地显示在页面上,对于较大的图片还需要慢慢加载。也就是img需要有它自己回调完成它自己事件。

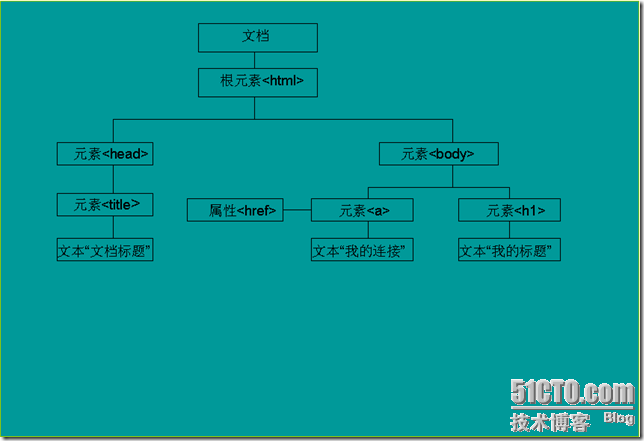
DOM把HTML文档定义为带有元素、属性和文本的树型结构,也就是说一个HTML文档就是一个HTML文件,像ECMAScript规范样,DOM规范是规定了一些名字(属性名和方法名)以及这些名字的含义,还有它们操作的对象;这样对浏览器的DOM来说,是被浏览器实现,幷添加在浏览器每个DOM对象上的属性和方法。这些属性和方法在每个浏览器中都有相同的名称和含义,用这些书城和方法来进行编码会有很大程度地廉容各个浏览器。在DOM的规范中,“文档是一个很抽象的概念,文档就是指HTML标签对象。 测试DOM的支持度,W3C的网站提供每个测试浏览器对DOM的测试支持情况:
http://www.w3.org/2003/02/06-dom-support.html
编写JavaScript代码之前,我们首先了解文档模型的构成顺序是很必要的;下面序列代码: (1)<script> //获取id属性为“n” 的元素引用 alert(document.getElementById(“n”)); </script> <div id="n”> </div> 以下可把代码修改为: (2)<script> //运用id属性为“b5”的元素引用 (以“b5”为自拟定义的一个元素,比如把元素“h1”用来引用“b5”,已上图所示) alert(document.createElement(“b5”); </script> <div id="b5"> </div>
alert()函数显示的结果将得到null,因为在JJavaScript的代码执行时,文档树中还没形成id为"n"的元素。而这就跟文档对象模型产生有关。 浏览器会按照有序的依据HTML代码,从上到下顺序产生相应DOM模型,而JavaScript代码却可以在任何地方被执行,这就是危险所在。但你想要设置document.body的背景时,首先需要获取body对象的引用,如果代码是出现head里,那么程序是不会被执行的。大部分浏览器都支持document对象的一个回调事件---文档构建完成通知。这个事件会在浏览器构建完成DOM后触发。 把JavaScript代码(1)或代码(2)放在<head>里如:
<head>
<script>
document.onreadystatechange = function() {
if(document.readyState == “complete”) {
alert(“DOM模型构建完毕!")
}
}
</script>
</head>
<body>
<div id="before”>
立即显示
</div>
<script>
for(var i=0; i<10000; i ++) {
//可注释此句以观察不同的效果
document.getElementById(“before”).innerHTML="立即显示";
}
</script>
<div id="after">
延迟显示 (对图片过大时需时间加载)
</div>
</body>
注意:DOM模型构建完毕并不代表图片可完整地显示在页面上,对于较大的图片还需要慢慢加载。也就是img需要有它自己回调完成它自己事件。
相关文章推荐
- 50个web设计及开发人员使用的免费工具和应用
- Web开发技术应用系统设计报告
- 【双旦献礼】Portal-Basic Java Web 应用开发框架 v3.0.1 正式发布(源码、示例及文档)
- Portal-Basic Java Web 应用开发框架 v2.6.2 发布(源码、示例及文档)
- Portal-Basic Java Web 应用开发框架 v2.6.2 发布(源码、示例及文档)
- WEB智能应用系统开发运行支撑平台的总体设计(欢迎讨论)
- Portal-Basic Java Web 应用开发框架 v2.6.1(源码、示例及文档)
- 【双旦献礼】Portal-Basic Java Web 应用开发框架 v3.0.1 正式发布(源码、示例及文档)
- Java中的DAO设计模式应用举例 ------> 来自Java WEB 开发实战经典
- Portal-Basic Java Web 应用开发框架 v2.6.1(源码、示例及文档)
- .net使用mvc模式开发web应用 模型与视图间的数据处理
- 关于Django Web应用架构设计开发的几个问题
- 浏览器对象BOM模型开发示意图分析(应用设计)
- 如何编写适用于web开发的原型设计文档?
- Web开发设计:DisplayTag应用指南
- 框架应用开发【★更新★】Portal-Basic Java Web 开发框架 v3.1.1 正式发布(源码、示例及文档)-java教程
- web技术发展史话(3). Web开发框架和应用模型
- Web工作流设计器开发图模型与核心类
- web前端之MVC的JavaScript Web富应用开发三:模型和数据
- 设计文档: GPS应用开发
