深入理解iPhone屏幕双缓冲技术(手把手教你iphone开发 - 基础篇)
2010-08-29 10:26
363 查看
深入理解iPhone屏幕双缓冲技术(手把手教你iphone开发 - 基础篇)
作者:孙东风 2009-12-21(转载请注明出处)
笔者在最近项目的开发中需要使用到“屏幕双缓冲”技术,“屏幕双缓冲”是GUI客户端中最经常使用的一种技术,但是这种技术在iPhone平台似乎很少被人使用到,网上的资料基本很难找到,这点让笔者很是不解:(
相信大多数人都知道,所谓“屏幕双缓冲”是指在内存中建立一个“图形设备上下文的缓存”,所有的绘图操作都在这个“图形上下文缓存”上进行,在需要显示这个“图形上下文”的时候,再次把它更新到屏幕设备上。
iPhone平台提供了这样一个API:
CGContextRef CGBitmapContextCreate (
void *data,
size_t width,
size_t height,
size_t bitsPerComponent,
size_t bytesPerRow,
CGColorSpaceRef colorspace,
CGBitmapInfo bitmapInfo
);
这个API各个参数的意义如下:
Ø 参数data指向绘图操作被渲染的内存区域,这个内存区域大小应该为(bytesPerRow*height)个字节。如果对绘制操作被渲染的内存区域并无特别的要求,那么可以传递NULL给参数date。
Ø 参数width代表被渲染内存区域的宽度。
Ø 参数height代表被渲染内存区域的高度。
Ø 参数bitsPerComponent被渲染内存区域中组件在屏幕每个像素点上需要使用的bits位,举例来说,如果使用32-bit像素和RGB颜色格式,那么RGBA颜色格式中每个组件在屏幕每个像素点上需要使用的bits位就为32/4=8。
Ø 参数bytesPerRow代表被渲染内存区域中每行所使用的bytes位数。
Ø 参数colorspace用于被渲染内存区域的“位图上下文”。
Ø 参数bitmapInfo指定被渲染内存区域的“视图”是否包含一个alpha(透视)通道以及每个像素相应的位置,除此之外还可以指定组件式是浮点值还是整数值。
从接口定义中可以看出,当调用这个函数时,系统会创建一个“视图绘制环境”,这个“视图绘制环境”就是读者定义的一个“视图上下文”。当读者在这个“视图上下文”进行绘制操作时,系统会在定义的渲染内存区域中把绘制操作渲染成位图数据。“视图上下文”的像素格式由三个参数来定义,也就是每个组件占用的bits位数、colorspace以及alpha(透视),而alpha值指定了每个像素的不透明度。
根据上面讲述的知识点,笔者定义了被渲染内存区域如下:
imageData = malloc((iFrame.size.width)*(iFrame.size.height)*32);
笔者这里在屏幕每个像素上使用了32-bits来表示RGBA颜色格式,那么参数bitsPerComponent就为32/4=8,各个参数的定义如下:
iDevice = CGBitmapContextCreate(imageData,iFrame.size.width,iFrame.size.height,8,32*(iFrame.size.width),iColorSpace,kCGImageAlphaPremultipliedLast);
这里笔者获取iColorSpace的方法如下:
iColorSpace = CGColorSpaceCreateDeviceRGB();
CGColorSpaceCreateDeviceRGB()方法可以获取设备无关的RGB颜色空间,这个颜色空间需要调用CGColorSpaceRelease()进行释放。
在创建成功被渲染的内存区域的“视图上下文”iDevice后,那么读者就可以在这个被渲染的内存区域的“位图上下文”上进行绘制操作了,正如上面所讲的,所有的绘制操作将在被渲染的内存区域中被渲染成位图数据,绘制操作如下:
// 绘制图片
CGContextDrawImage(iDevice, CGRectMake(0, 0, iFrame.size.width, iFrame.size.height), aImage);
// 绘制半透明矩形
CGRect rt;
rt.origin.x = 100;
rt.origin.y = 20;
rt.size.width = 200;
rt.size.height = 200;
CGContextSaveGState(iDevice);
CGContextSetRGBFillColor(iDevice, 1.0, 1.0, 1.0, 0.5);
CGContextFillRect(iDevice, rt);
CGContextRestoreGState(iDevice);
CGContextStrokePath(iDevice);
// 绘制直线
CGContextSetRGBStrokeColor(iDevice, 1.0, 0.0, 0.0, 1.0);
CGPoint pt0, pt1;
CGPoint points[2];
pt0.x = 10;
pt0.y = 250;
pt1.x = 310;
pt1.y = 250;
points[0] = pt0;
points[1] = pt1;
CGContextAddLines(iDevice, points, 2);
CGContextStrokePath(iDevice);
可见,在被渲染的内存区域的“位图上下文”中可以进行图片、矩形、直线等各种绘制操作,这些操作被渲染成位图数据,读者可以通过如下方法获取到这个被渲染的“位图”:
-(void)drawRect:(CGRect)rect {
// Drawing code
UIGraphicsGetCurrentContext();
UIImage* iImage = [UIImage imageNamed:@"merry.png"];
[iOffScreenBitmap DrawImage:iImage.CGImage];
UIImage* iImage_1 = [UIImage imageWithCGImage:[iOffScreenBitmap Gc]];
[iImage_1 drawInRect:CGRectMake(0, 0, 120, 160)];
}
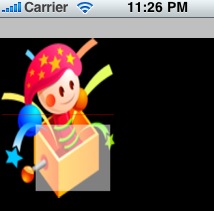
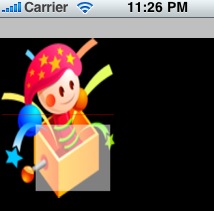
上面的代码中,通过iOffScreenBitmap的DrawImage:CGImageRef方法把图片merry.png绘制到屏幕双缓冲中,并接着进行了矩形、直线绘制,然后通过CGBitmapContextCreateImage:CGConotextRef方法获取“视图上下文”的“视图快照(snapshot)”image_1,最后把这个“视图快照”更新到屏幕上,从而实现屏幕双缓冲的技术,效果如下:

来源:http://blog.csdn.net/dongfengsun/archive/2009/12/22/5053418.aspx
作者:孙东风 2009-12-21(转载请注明出处)
笔者在最近项目的开发中需要使用到“屏幕双缓冲”技术,“屏幕双缓冲”是GUI客户端中最经常使用的一种技术,但是这种技术在iPhone平台似乎很少被人使用到,网上的资料基本很难找到,这点让笔者很是不解:(
相信大多数人都知道,所谓“屏幕双缓冲”是指在内存中建立一个“图形设备上下文的缓存”,所有的绘图操作都在这个“图形上下文缓存”上进行,在需要显示这个“图形上下文”的时候,再次把它更新到屏幕设备上。
iPhone平台提供了这样一个API:
CGContextRef CGBitmapContextCreate (
void *data,
size_t width,
size_t height,
size_t bitsPerComponent,
size_t bytesPerRow,
CGColorSpaceRef colorspace,
CGBitmapInfo bitmapInfo
);
这个API各个参数的意义如下:
Ø 参数data指向绘图操作被渲染的内存区域,这个内存区域大小应该为(bytesPerRow*height)个字节。如果对绘制操作被渲染的内存区域并无特别的要求,那么可以传递NULL给参数date。
Ø 参数width代表被渲染内存区域的宽度。
Ø 参数height代表被渲染内存区域的高度。
Ø 参数bitsPerComponent被渲染内存区域中组件在屏幕每个像素点上需要使用的bits位,举例来说,如果使用32-bit像素和RGB颜色格式,那么RGBA颜色格式中每个组件在屏幕每个像素点上需要使用的bits位就为32/4=8。
Ø 参数bytesPerRow代表被渲染内存区域中每行所使用的bytes位数。
Ø 参数colorspace用于被渲染内存区域的“位图上下文”。
Ø 参数bitmapInfo指定被渲染内存区域的“视图”是否包含一个alpha(透视)通道以及每个像素相应的位置,除此之外还可以指定组件式是浮点值还是整数值。
从接口定义中可以看出,当调用这个函数时,系统会创建一个“视图绘制环境”,这个“视图绘制环境”就是读者定义的一个“视图上下文”。当读者在这个“视图上下文”进行绘制操作时,系统会在定义的渲染内存区域中把绘制操作渲染成位图数据。“视图上下文”的像素格式由三个参数来定义,也就是每个组件占用的bits位数、colorspace以及alpha(透视),而alpha值指定了每个像素的不透明度。
根据上面讲述的知识点,笔者定义了被渲染内存区域如下:
imageData = malloc((iFrame.size.width)*(iFrame.size.height)*32);
笔者这里在屏幕每个像素上使用了32-bits来表示RGBA颜色格式,那么参数bitsPerComponent就为32/4=8,各个参数的定义如下:
iDevice = CGBitmapContextCreate(imageData,iFrame.size.width,iFrame.size.height,8,32*(iFrame.size.width),iColorSpace,kCGImageAlphaPremultipliedLast);
这里笔者获取iColorSpace的方法如下:
iColorSpace = CGColorSpaceCreateDeviceRGB();
CGColorSpaceCreateDeviceRGB()方法可以获取设备无关的RGB颜色空间,这个颜色空间需要调用CGColorSpaceRelease()进行释放。
在创建成功被渲染的内存区域的“视图上下文”iDevice后,那么读者就可以在这个被渲染的内存区域的“位图上下文”上进行绘制操作了,正如上面所讲的,所有的绘制操作将在被渲染的内存区域中被渲染成位图数据,绘制操作如下:
// 绘制图片
CGContextDrawImage(iDevice, CGRectMake(0, 0, iFrame.size.width, iFrame.size.height), aImage);
// 绘制半透明矩形
CGRect rt;
rt.origin.x = 100;
rt.origin.y = 20;
rt.size.width = 200;
rt.size.height = 200;
CGContextSaveGState(iDevice);
CGContextSetRGBFillColor(iDevice, 1.0, 1.0, 1.0, 0.5);
CGContextFillRect(iDevice, rt);
CGContextRestoreGState(iDevice);
CGContextStrokePath(iDevice);
// 绘制直线
CGContextSetRGBStrokeColor(iDevice, 1.0, 0.0, 0.0, 1.0);
CGPoint pt0, pt1;
CGPoint points[2];
pt0.x = 10;
pt0.y = 250;
pt1.x = 310;
pt1.y = 250;
points[0] = pt0;
points[1] = pt1;
CGContextAddLines(iDevice, points, 2);
CGContextStrokePath(iDevice);
可见,在被渲染的内存区域的“位图上下文”中可以进行图片、矩形、直线等各种绘制操作,这些操作被渲染成位图数据,读者可以通过如下方法获取到这个被渲染的“位图”:
-(void)drawRect:(CGRect)rect {
// Drawing code
UIGraphicsGetCurrentContext();
UIImage* iImage = [UIImage imageNamed:@"merry.png"];
[iOffScreenBitmap DrawImage:iImage.CGImage];
UIImage* iImage_1 = [UIImage imageWithCGImage:[iOffScreenBitmap Gc]];
[iImage_1 drawInRect:CGRectMake(0, 0, 120, 160)];
}
上面的代码中,通过iOffScreenBitmap的DrawImage:CGImageRef方法把图片merry.png绘制到屏幕双缓冲中,并接着进行了矩形、直线绘制,然后通过CGBitmapContextCreateImage:CGConotextRef方法获取“视图上下文”的“视图快照(snapshot)”image_1,最后把这个“视图快照”更新到屏幕上,从而实现屏幕双缓冲的技术,效果如下:

来源:http://blog.csdn.net/dongfengsun/archive/2009/12/22/5053418.aspx
相关文章推荐
- 深入理解iPhone屏幕双缓冲技术(转自CSDN)
- 深入理解iPhone数据持久化(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone静态库(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone数据持久化(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone静态库(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone静态库(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone数据持久化(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone数据持久化(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone数据持久化(手把手教你iphone开发 – 基础篇)
- 深入理解iPhone静态库(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone屏幕双缓冲技术
- 深入理解iPhone委托模式兼谈iPhone生命周期(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone数据持久化(手把手教你iphone开发 - 基础篇)
- 深入理解iPhone屏幕双缓冲技术
- 深入理解iPhone屏幕双缓冲技术
- 玩转iPhone网络通讯之BSD Socket篇(手把手教你iphone开发 - 基础篇)
- 深入理解iphone开发中的delegate
- iPhone开发进阶(1) — 深入理解iPhone OS/SDK与Objective-C 2.0
- 深入理解嵌入式开发之系统开发篇全覆盖(MC9S12单片机、CAN技术介绍)
- 利用iphone的多线程实现“售票系统”(手把手教你iphone开发 - 基础篇)
