一起学Windows phone7开发(五.一个时钟的例子)
2010-08-05 12:16
387 查看
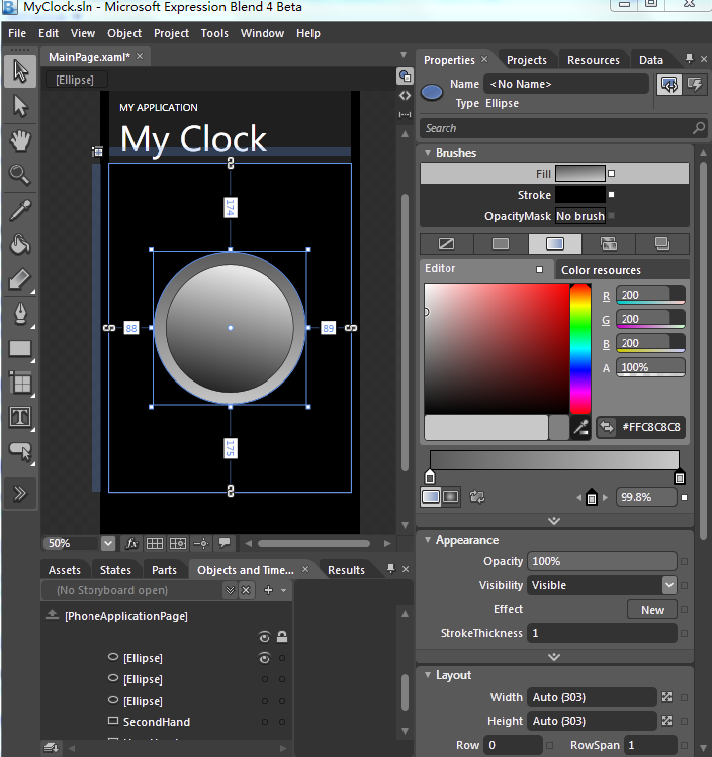
Express blend工具是开发silverlight Ui的重要工具,在这里有一个从silverlight移植过来的时钟小例子可以看出在Phone7上这个工具一样也很重要并且可以提高开发效率。
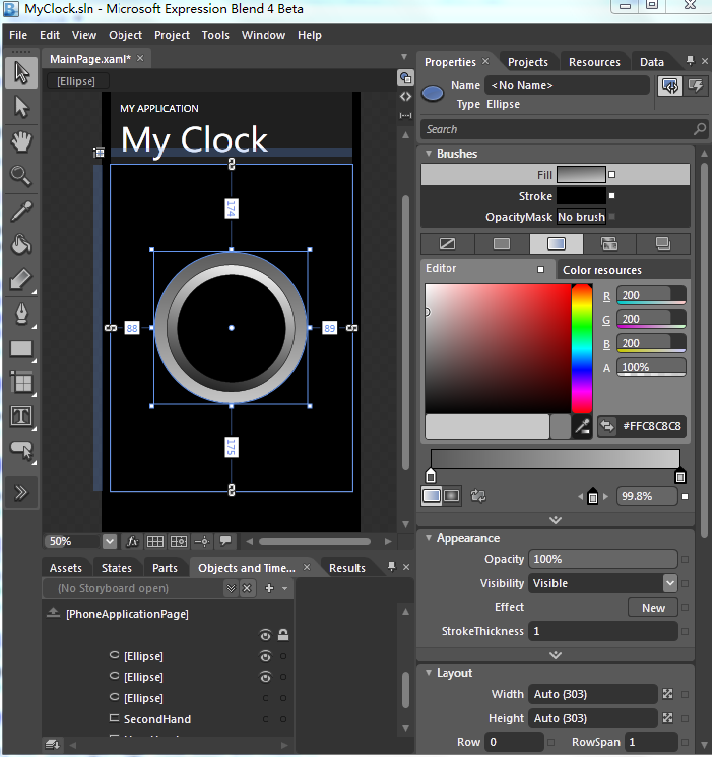
一.在blend工具中,可以用Ellipse绘制表盘,通过在property中使用渐变色来产生立体效果。还可以能过gradient工具来调整渐变色。



二.用Ellipse工具绘制表针轴,并设置圆的strokethickness来改变线的粗细。

三.用Rectangle工具来绘制三个表针,并放好位置。

四.增加动画效果
<Storyboard x:Name="clockStoryboard">
<!-- This animation targets the hour hand transform -->
<DoubleAnimation x:Name="hourAnimation"
Storyboard.TargetName="HourHandTransform"
Storyboard.TargetProperty="Angle"
Duration="12:0:0" RepeatBehavior="Forever" To="360" />
<!-- This animation targets the minute hand transform -->
<DoubleAnimation x:Name="minuteAnimation"
Storyboard.TargetName="MinuteHandTransform"
Storyboard.TargetProperty="Angle"
Duration="1:0:0" RepeatBehavior="Forever" To="360" />
<!-- This animation targets the second hand transform -->
<DoubleAnimation x:Name="secondAnimation"
Storyboard.TargetName="SecondHandTransform"
Storyboard.TargetProperty="Angle"
Duration="0:1:0" RepeatBehavior="Forever" To="360" />
</Storyboard>
这时运行一下,已经可以看到表针在走了。
五.控制表针行为语句
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// The current date and time.
System.DateTime currentDate = DateTime.Now;
// Find the appropriate angle (in degrees) for the hour hand
// based on the current time.
double hourangle = (((float)currentDate.Hour) / 12) * 360 + currentDate.Minute / 2;
// The same as for the minute angle.
double minangle = (((float)currentDate.Minute) / 60) * 360;
// The same for the second angle.
double secangle = (((float)currentDate.Second) / 60) * 360;
// Set the beginning of the animation (From property) to the angle
// corresponging to the current time.
hourAnimation.From = hourangle;
// Set the end of the animation (To property)to the angle
// corresponding to the current time PLUS 360 degrees. Thus, the
// animation will end after the clock hand moves around the clock
// once. Note: The RepeatBehavior property of the animation is set
// to "Forever" so the animation will begin again as soon as it completes.
hourAnimation.To = hourangle + 360;
// Same as with the hour animation.
minuteAnimation.From = minangle;
minuteAnimation.To = minangle + 360;
// Same as with the hour animation.
secondAnimation.From = secangle;
secondAnimation.To = secangle + 360;
this.clockStoryboard.Begin();
}
源代码:
/Files/randylee/MyClock.rar
if ($ != jQuery) {
$ = jQuery.noConflict();
}
if ($ != jQuery) {
$ = jQuery.noConflict();
}
相关文章推荐
- 一起学Windows phone7开发(五.一个时钟的例子)
- 一起学Windows phone7开发(五.一个时钟的例子) (转)
- 一起学Windows phone7开发(五.一个时钟的例子)
- 使用Cairngorm开发Flex(二):一个好友管理例子
- Android 驱动和系统开发. 一个简单的例子
- 一起学习Windows Phone7开发(十八.一 Windows Phone7 Toolkit)
- 一起学Windows Phone7开发(十四.四 Web Task)
- 【敏捷开发每日一贴】一个网上书店的实例化需求例子
- 【unity3d游戏开发之基础篇】unity3d射线的原理用法以及一个利用射线实现简单拾取的小例子
- Python微型web开发框架flask介绍及一个小例子
- 一起学Windows Phone7开发(十二.一 Tile Notification) (转)
- 一起学mini2440裸机开发(三)--S3C2440时钟学习
- 总结一个NHibernate的开发小例子
- 跟老邓一起学Windows Phone7开发(一)第一个程序
- 一个关于时钟的非常简单的小例子
- C++ Builder 6 进行 SOAP 开发(1) -- 一个 Hello world! 的例子
- 我的Firefox插件开发之旅(4)——XULRunner的一个例子
- 带领大家一起做一个ThinkPHP整合jcrop图片上传裁切预览的例子 推荐
- 一起学windows phone7开发(二十一.二 Map控件的简单使用)
- 软件开发中的矛盾——一个简单的例子
