flash 绘图API:盛开的金莲花
2010-07-19 09:36
267 查看


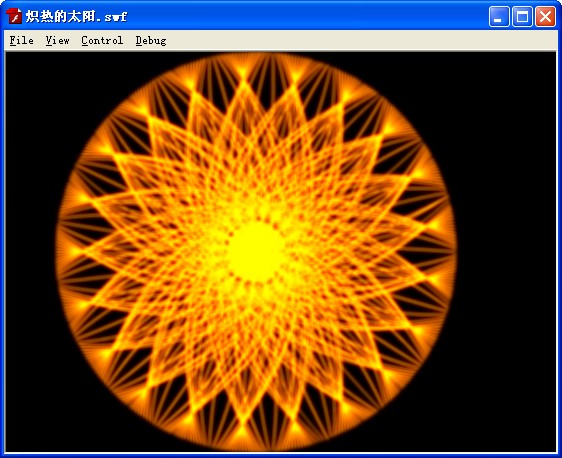
真没想到,改变参数之后,发现图案是如此美丽。如此让人陶醉,无意中发现了这种效果,也让我为之兴奋。感叹为之神奇。
代码依旧,不过发现参数改变后,var point:Point=Point.polar(200,n*4); //随机生成线条
var point:Point=Point.polar(200,n*2); //随机生成线条
效果居然是我意想不到,真是一份惊喜。这朵看起来的莲花真的很漂亮,给夏天带来一份美好。
package
{
import flash.display.Sprite;
import flash.display.Shape;
import flash.filters.*;
import flash.geom.*;
public class Main extends Sprite
{
private var pen:Shape=new Shape();
public function Main()
{
addChild(pen);
//创建滤镜组合
pen.filters=[
new BlurFilter() ,
new GlowFilter(),
];
init();
}
//利用***线和滤镜组合形状
private function init():void
{
pen.graphics.lineStyle(1,0xFFFF00);
var n:int=0;
while (n<360)
{
n++;
var point:Point=Point.polar(200,n*4); //随机生成线条
pen.graphics.moveTo(250,200);
pen.graphics.curveTo(250+Math.cos(n*Math.PI/180)*100,200+Math.sin(n*Math.PI/180)*100,250+point.x,200+point.y);
}
}
}
} 然后,调节一个参数:经过civet@drM提示后,发现71是个神奇数字,如此的美丽,让人佩服。71是神奇。
具体是怎样?这个还是有待去思考。

var point:Point=Point.polar(200,71*n); //随机生成线条
变化成这样
相关文章推荐
- flash 绘图API:盛开的金莲花
- flash 绘图API:贝塞尔曲线
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:太极
- Flash 绘图API 函数
- flash绘图API:恋上你的CD
- flash 绘图API:绘制弧线
- Flash 平台技术的优化(八) 绘图 API
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:剑归宗
- flash 绘图API:太极
- flash绘图API:绘制三角形
- flash 绘图API:绘制星星
- flash 绘图API:绘制小鱼
- flash绘图API:绘制植物
- flash 绘图API:绘制虚线矩形
- flash 绘图API:绘制错误标记
- flash 绘图API:绘制基础的图形
- flash 绘图API:剑归宗
