请高人指教为什么jquery语句老是提示错误呢?
2010-07-11 15:49
267 查看
具体
<div class="flashbanner">
<SCRIPT language=javascript type=text/javascript>
var photos31=[
["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"]];</SCRIPT>
<DIV id=focusViwer31>
</DIV>
<DIV style="PADDING-BOTTOM: 10px; MARGIN-TOP: 0px" id=bannerAdCenterTOP
class="txtBanner noMarginTop">
<SCRIPT type=text/javascript>
var numStr = "";
for (var i = 1; i < photos31.length + 1; i++){numStr += ("<li><span class='numVal'>" + i + "</span></li>");}
var html = '<div id="TopAD" class="slideBanner" style="display:none;height:180px;"><ul class="img"></ul><div class="panel"></div><ul class="num">' + numStr + '</ul></div>';
$("#focusViwer31").append(html);
imgPlayerTopAndMidIndex("TopAD", photos31);
var interval31 = setInterval('showNumImg("TopAD")', 6000);
$("#focusViwer31>a").remove();
$("#TopAD").show();
$("#TopAD").mouseenter(function() { clearInterval(interval31); });
$("#TopAD").mouseleave(function() { interval31 = setInterval('showNumImg("TopAD")', 6000);});
</SCRIPT>
</DIV>
</div>
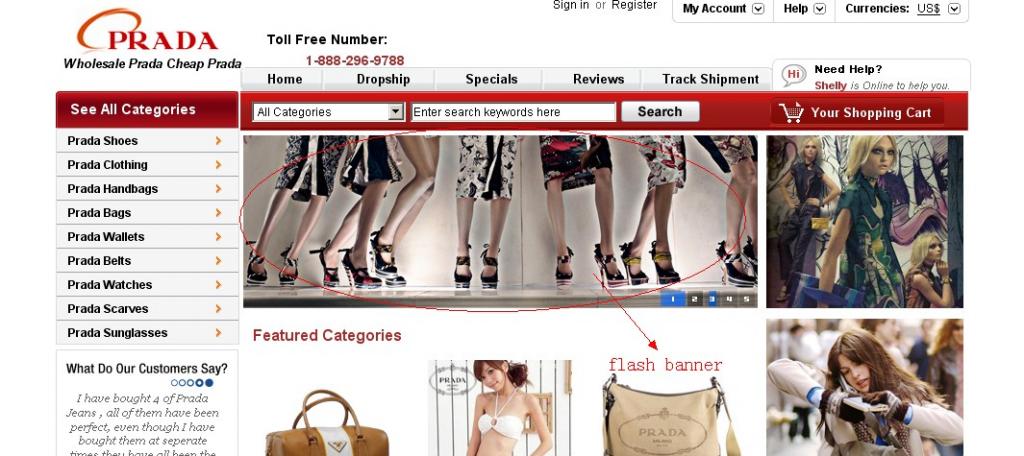
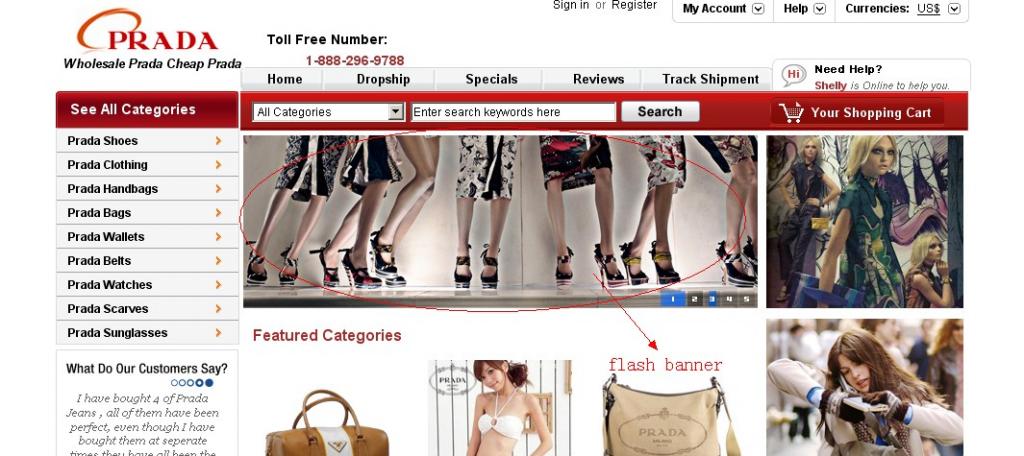
把这段代码替换www.wholesale-prada.com 上的flash banner图片切换的老是出现:
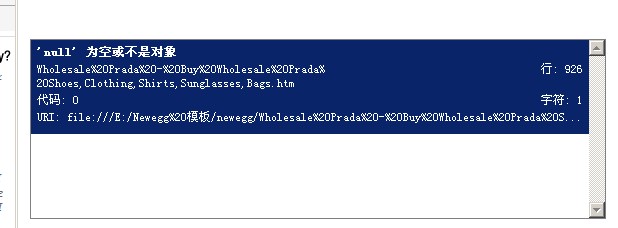
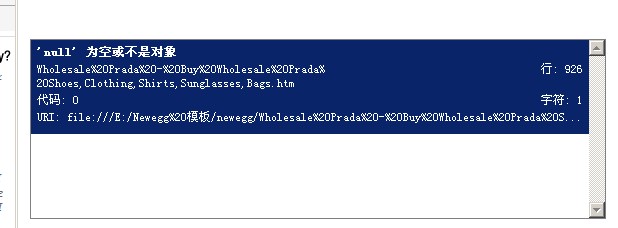
消息: 'null' 为空或不是对象
行: 366
字符: 1
代码: 0


<div class="flashbanner">
<SCRIPT language=javascript type=text/javascript>
var photos31=[
["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"]];</SCRIPT>
<DIV id=focusViwer31>
</DIV>
<DIV style="PADDING-BOTTOM: 10px; MARGIN-TOP: 0px" id=bannerAdCenterTOP
class="txtBanner noMarginTop">
<SCRIPT type=text/javascript>
var numStr = "";
for (var i = 1; i < photos31.length + 1; i++){numStr += ("<li><span class='numVal'>" + i + "</span></li>");}
var html = '<div id="TopAD" class="slideBanner" style="display:none;height:180px;"><ul class="img"></ul><div class="panel"></div><ul class="num">' + numStr + '</ul></div>';
$("#focusViwer31").append(html);
imgPlayerTopAndMidIndex("TopAD", photos31);
var interval31 = setInterval('showNumImg("TopAD")', 6000);
$("#focusViwer31>a").remove();
$("#TopAD").show();
$("#TopAD").mouseenter(function() { clearInterval(interval31); });
$("#TopAD").mouseleave(function() { interval31 = setInterval('showNumImg("TopAD")', 6000);});
</SCRIPT>
</DIV>
</div>
把这段代码替换www.wholesale-prada.com 上的flash banner图片切换的老是出现:
消息: 'null' 为空或不是对象
行: 366
字符: 1
代码: 0


相关文章推荐
- 为什么ASP中执行动态SQL总报错误信息?提示语句语法错误
- jquery的 live()方法, 为什么总是提示不是一个function 错误信息
- 为什么ASP中执行动态SQL总报错误信息?提示语句语法错误
- windows server 2012 远程桌面 老是提示密码错误或过期
- 登陆页老是提示验证码错误,validate验证控件IE下用remote方法明明返回true 但是还是报错,提示验证码错误
- 为什么会出现这样的提示?错误在哪里?asp.net(C#)(2)
- jquery实用技巧之输入框提示语句
- jQuery Validation Plugin 1.11.1 插件自定义错误信息提示位置
- 卡巴斯基老是提示Script Checker的错误的解决方法
- jQuery提示parsererror错误解决办法
- 让人痛恨的xcode错误提示信息! 以及为什么不能将A.h文件 在B.h文件#import 而只能在B.m文件中#import呢?
- 关于CSDN博客注册老是提示错误的解决方法
- 为什么运行结果老是错误
- 为什么IIS无法启动,以前是可以了.而且WWW服务也启动不了提示:错误127,找不到指定程序.
- jQuery提示parsererror错误解决办法
- 为什么使用goto语句作错误处理
- 为什么使用goto语句作错误处理
- 总是提示"FROM 子语句语法错误"
- 邮件客户端设置明明是对的,为什么还会提示我密码或用户名错误?
- android工程中引入第三方JAR包后安装APK时老是提示找不到库文件 || Android如何将程序打成jar包 || 运行java.lang.noclassdeffounderror错误
