flash 绘图API:绘制小鱼
2010-05-19 08:34
567 查看
演示地址:
forked from: SimpleFish - wonderfl build flash online
今天我们要创建一个小鱼的绘制。这次我们会使用SimpleFish.as 创建绘制小鱼类 。同时我们会使用绘图APi 当中的curveTo 的一个方法。这个方法用法如下,
this.graphics.moveTo(开始起点X,开始起点Y);
this.graphics.curveTo(控制点X, 控制点Y ,目标点X, 目标点Y);
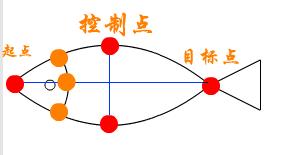
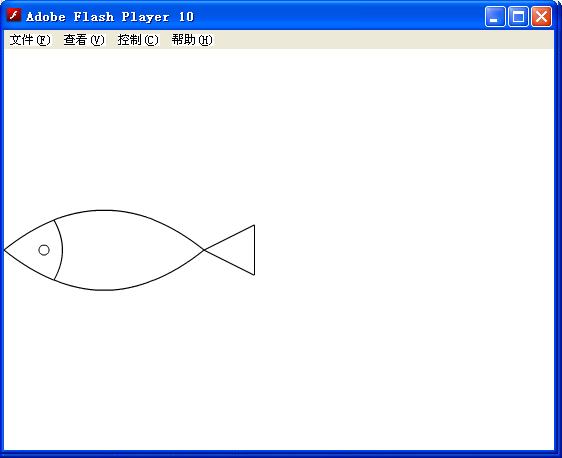
我们以下面的图作为一个设计图案。,可以看出这次绘制,我们使用的办法采用拼合的组合方式进行。当中我们使用的曲线绘制,
圆的绘制,以及使用描线的办法进行连线。
我们从开始的点(0,0)进行作为,鱼身高度的一半作为控制点坐标。而鱼尾巴就进行连线的。

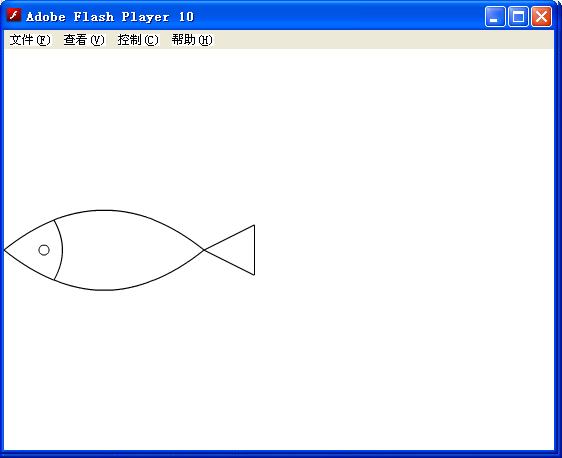
解决了这个曲线的问题,接下来就是组合的问题了。当然这条鱼是没有加鱼翅的。所以这种鱼叫做简单无手鱼也不是没有道理吧,应该给他改个好名字。

定好起初的点,同时定好控制点和目标点。这样我们的曲线就能绘制出来了

下面是一个提供写好的小鱼类
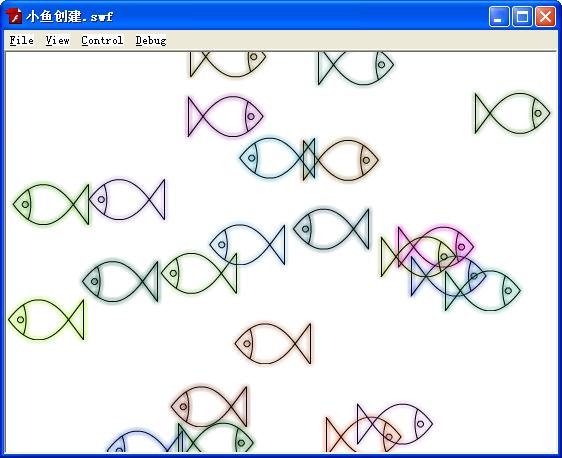
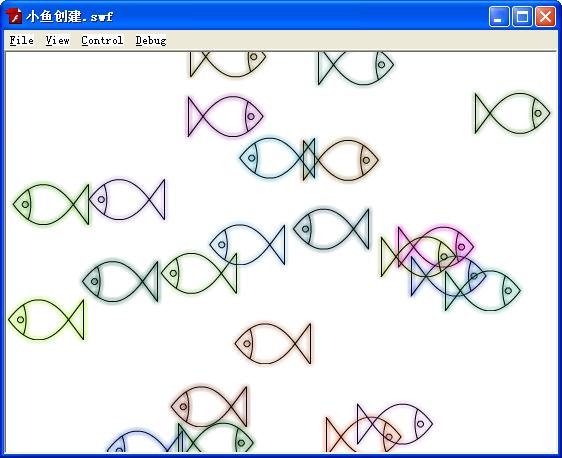
总的代码,当中加入一些运动,让小鱼进行匀速的运动。
到了边界就进行删除。
去除监听器,去除容器当中的对象。
forked from: SimpleFish - wonderfl build flash online
今天我们要创建一个小鱼的绘制。这次我们会使用SimpleFish.as 创建绘制小鱼类 。同时我们会使用绘图APi 当中的curveTo 的一个方法。这个方法用法如下,
this.graphics.moveTo(开始起点X,开始起点Y);
this.graphics.curveTo(控制点X, 控制点Y ,目标点X, 目标点Y);
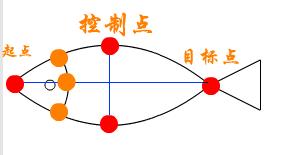
我们以下面的图作为一个设计图案。,可以看出这次绘制,我们使用的办法采用拼合的组合方式进行。当中我们使用的曲线绘制,
圆的绘制,以及使用描线的办法进行连线。
我们从开始的点(0,0)进行作为,鱼身高度的一半作为控制点坐标。而鱼尾巴就进行连线的。

解决了这个曲线的问题,接下来就是组合的问题了。当然这条鱼是没有加鱼翅的。所以这种鱼叫做简单无手鱼也不是没有道理吧,应该给他改个好名字。

定好起初的点,同时定好控制点和目标点。这样我们的曲线就能绘制出来了

下面是一个提供写好的小鱼类
///SimpleFish.as 该类为简单鱼
//vesion 1.0
//author 夏天的树人
package
{
import flash.geom.Point;
import flash.display.Sprite;
public class SimpleFish extends Sprite
{
public var speed:Number;
public function SimpleFish()
{
}
public function clone():SimpleFish
{
return new SimpleFish();
}
//创建简单的鱼
public function CreatSimpleFish(Width:Number,Height:Number,eyes_Width:Number=5,Fish_rear:Number=50,n:int=4):void
{
this.graphics.lineStyle(1,0x000000);
this.graphics.moveTo(0,0);
this.graphics.curveTo(Width/2, Height, Width, 0);
this.graphics.moveTo(0,0);
this.graphics.curveTo(Width/2, -Height, Width, 0);
this.graphics.drawCircle(Width/5,0,eyes_Width);
this.graphics.moveTo(Width/4,-Height/2.7);
this.graphics.curveTo(Width/3, 0, Width/4, Height/2.7);
//创建鱼尾
this.graphics.moveTo( Width, 0);
this.graphics.lineTo( Width+Width/n, Fish_rear);
this.graphics.moveTo( Width, 0);
this.graphics.lineTo( Width+Width/n, -Fish_rear);
this.graphics.lineTo( Width+Width/n, +Fish_rear);
}
public function clear():void
{
this.graphics.clear();
}
}
} 总的代码,当中加入一些运动,让小鱼进行匀速的运动。
到了边界就进行删除。
去除监听器,去除容器当中的对象。
package
{
import flash.display.Sprite;
import flash.events.*;
import flash.utils.Timer;
import flash.display.DisplayObject;
import flash.filters.GlowFilter;
public class Main extends Sprite
{
private var fishList:Array=new Array();
private var speed:Number=5;
private var count:int=0;
private var contain:Sprite=new Sprite();
public function Main()
{
init();
}
private function init():void
{
addChild(contain);
contain.name="管理者";
var time:Timer=new Timer(200);
time.addEventListener(TimerEvent.TIMER,onTimer);
time.start();
}
private function onTimer(event:TimerEvent):void
{
count++;
var fish:SimpleFish=new SimpleFish();
fish.addEventListener(Event.ENTER_FRAME,Run);
fish.x=stage.stageWidth*Math.random();
fish.y=stage.stageHeight*Math.random();
if (count==1)
{
fish.scaleX=1;
fish.speed=-Math.random()*5-1;
}
else if (count==2)
{
fish.scaleX=-1;
fish.speed=Math.random()*5+1;
count=0;
}
fish.CreatSimpleFish(60,40,3,20);//创建小鱼
contain.addChild(fish);
//添加发光的滤镜
var filter:GlowFilter=new GlowFilter();
filter.blurX=8;
filter.blurY=8;
filter.color=Math.random()*0xffffff;
var array:Array=new Array();
array.push(filter);
fish.filters=array;
}
private function Run(event:Event):void
{
event.currentTarget.x+= event.currentTarget.speed;
if (event.currentTarget.x<0||event.currentTarget.x>stage.stageWidth)
{
//删除监听和对象
if (contain.contains(DisplayObject(event.currentTarget)))
{
event.currentTarget.removeEventListener(Event.ENTER_FRAME,Run);
contain.removeChild(DisplayObject(event.currentTarget));
}
}
}
}
};
相关文章推荐
- flash 绘图API:绘制小鱼
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:绘制虚线矩形
- flash绘图API:绘制植物
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制错误标记
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制错误标记
- flash绘图API:绘制一条虚线
- flash绘图API:绘制三角形
- flash 绘图API:绘制弧线
- flash绘图API:绘制植物(2)
- flash 绘图API:绘制弧线
- flash 绘图API:绘制星星
- flash 绘图API:绘制虚线矩形
- 温度场有限容积法程序入门之六:后处理.isoline的绘制.基于Flash.Display.Graphics绘图API
- flash绘图API:绘制植物
