asp.net中ListBox列表项在客户端的选择移动
2010-05-17 23:30
197 查看
在web开发中,经常需要在客户端执行一些代码,比如对用户输入的注册信息进行有效性验证。在Asp.net中,控件的属性是默认设置为自动回传的,也就是说客户端会将数据自动提交给服务器然后刷新页面,这样不仅会增加提交服务器的次数,而且很多情况下会得到非预期的结果,最好的方法是让这些操作在客户端进行,然后一次性提交给服务器,这样既能减少数据提交量,也能免去用户对页面刷新的不适感。
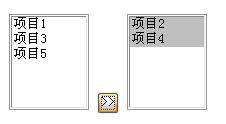
我们经常遇到的一种应用就是两个ListBox列表项的选择移动,也就是下图中的示例。

这里点击按钮能把左边的列表框中选中的项移动到右边,这种操作一般放在客户端进行,不然用户每选择一次页面都得刷新一次,确实很烦,我这里直接用js实现这样的客户端操作,代码如下:
<HTML>
<HEAD>
<div id="a">
<script type="text/javascript">
function movetos2()
{
var s1 = document.getElementById("s1");
var s2 = document.getElementById("s2");
var i;
for(i=0;i<s1.options.length;i++){
if(s1.options[i].selected){
s2.appendChild(s1.options[i]);
}
}
}
</script>
</div>
</HEAD>
<BODY>
<select id="s1" name="s1" multiple="true" style="height:100px;width:80px;">
<option value="项目1">项目1</option>
<option value="项目2">项目2</option>
<option value="项目3">项目3</option>
<option value="项目4">项目4</option>
<option value="项目5">项目5</option>
</select>
<input type="button" name="" value=">>" onclick="movetos2();" />
<select id="s2" name="s2" multiple="true" style="height:100px;width:80px;">
</select>
</BODY>
</HTML>
上面是用的HTML的select 标签,下面换成asp.net的ListBox控件,其实在这里两者几乎没有没有任何区别,不过项目里需要对界面做美化,所以选用asp.net控件更方便一下。
ListBox的标签代码如下
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="ListBox1" Height="171px" Width="116px">
<Items>
<dxe:ListEditItem Text="进程" Value="进程" />
<dxe:ListEditItem Text="服务" Value="服务" />
<dxe:ListEditItem Text="硬盘" Value="硬盘" />
<dxe:ListEditItem Text="系统日志" Value="系统日志" />
<dxe:ListEditItem Text="系统启动项" Value="系统启动项" />
</Items>
</dxe:ASPxListBox>
Button的代码如下:
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text=">>">
<ClientSideEvents Click="function(s, e) {
addClientList(s);
}" />
</dxe:ASPxButton>
JS代码如下:
<script language="javascript" type="text/javascript">
function addClientList(control)
{
ListBox2.AddItem(ListBox1.GetSelectedItem().value);
ListBox1.RemoveItem(ListBox1.GetSelectedIndex());
}
function removeClientList(control)
{
ListBox1.AddItem(ListBox2.GetSelectedItem().value);
ListBox2.RemoveItem(ListBox2.GetSelectedIndex());
}
</script>
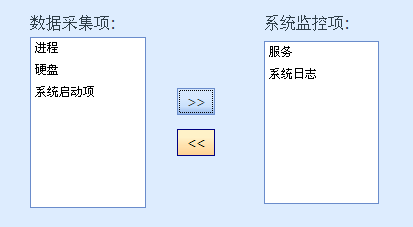
效果如下:

这里有几个细节需要注意:
首先是ListBox多了一个ClientInstanceName属性,这是因为ASP.net控件的服务端ID和客户端ID某些情况下可能不一致,所以需要用这个属性来指定控件的客户端ID,这样JS代码里就可以用这个值来取得对应的客户端控件。
然后,注意Button的ClientSideEvents属性,在客户端的事件处理函数就在这里面调用,上面的代码就是在这里调用了JS代码。
最重要的是记住,在*.cs文件里的声明的方法都是服务端方法,即只会在服务端执行。客户端执行的代码一般写在ClientSideEvents里,或者是在页面加载时给控件注册外部的事件,如:
if (!IsPostBack)
{
ASPxButton1.Attributes.Add("OnClick", "return CheckNews();");//CheckNews()是自己定义的JS方法
}
注意这里!IsPostBack是必须的。
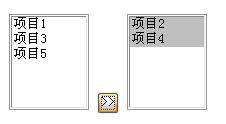
我们经常遇到的一种应用就是两个ListBox列表项的选择移动,也就是下图中的示例。

这里点击按钮能把左边的列表框中选中的项移动到右边,这种操作一般放在客户端进行,不然用户每选择一次页面都得刷新一次,确实很烦,我这里直接用js实现这样的客户端操作,代码如下:
<HTML>
<HEAD>
<div id="a">
<script type="text/javascript">
function movetos2()
{
var s1 = document.getElementById("s1");
var s2 = document.getElementById("s2");
var i;
for(i=0;i<s1.options.length;i++){
if(s1.options[i].selected){
s2.appendChild(s1.options[i]);
}
}
}
</script>
</div>
</HEAD>
<BODY>
<select id="s1" name="s1" multiple="true" style="height:100px;width:80px;">
<option value="项目1">项目1</option>
<option value="项目2">项目2</option>
<option value="项目3">项目3</option>
<option value="项目4">项目4</option>
<option value="项目5">项目5</option>
</select>
<input type="button" name="" value=">>" onclick="movetos2();" />
<select id="s2" name="s2" multiple="true" style="height:100px;width:80px;">
</select>
</BODY>
</HTML>
上面是用的HTML的select 标签,下面换成asp.net的ListBox控件,其实在这里两者几乎没有没有任何区别,不过项目里需要对界面做美化,所以选用asp.net控件更方便一下。
ListBox的标签代码如下
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="ListBox1" Height="171px" Width="116px">
<Items>
<dxe:ListEditItem Text="进程" Value="进程" />
<dxe:ListEditItem Text="服务" Value="服务" />
<dxe:ListEditItem Text="硬盘" Value="硬盘" />
<dxe:ListEditItem Text="系统日志" Value="系统日志" />
<dxe:ListEditItem Text="系统启动项" Value="系统启动项" />
</Items>
</dxe:ASPxListBox>
Button的代码如下:
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text=">>">
<ClientSideEvents Click="function(s, e) {
addClientList(s);
}" />
</dxe:ASPxButton>
JS代码如下:
<script language="javascript" type="text/javascript">
function addClientList(control)
{
ListBox2.AddItem(ListBox1.GetSelectedItem().value);
ListBox1.RemoveItem(ListBox1.GetSelectedIndex());
}
function removeClientList(control)
{
ListBox1.AddItem(ListBox2.GetSelectedItem().value);
ListBox2.RemoveItem(ListBox2.GetSelectedIndex());
}
</script>
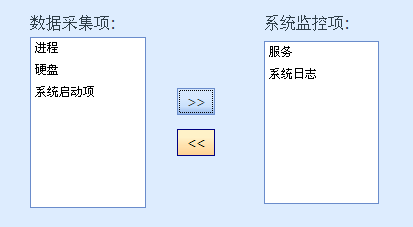
效果如下:

这里有几个细节需要注意:
首先是ListBox多了一个ClientInstanceName属性,这是因为ASP.net控件的服务端ID和客户端ID某些情况下可能不一致,所以需要用这个属性来指定控件的客户端ID,这样JS代码里就可以用这个值来取得对应的客户端控件。
然后,注意Button的ClientSideEvents属性,在客户端的事件处理函数就在这里面调用,上面的代码就是在这里调用了JS代码。
最重要的是记住,在*.cs文件里的声明的方法都是服务端方法,即只会在服务端执行。客户端执行的代码一般写在ClientSideEvents里,或者是在页面加载时给控件注册外部的事件,如:
if (!IsPostBack)
{
ASPxButton1.Attributes.Add("OnClick", "return CheckNews();");//CheckNews()是自己定义的JS方法
}
注意这里!IsPostBack是必须的。
相关文章推荐
- asp.net中ListBox列表项在客户端的选择移动
- asp.net TreeView安装、使用(如何将TreeView打包发布)(带CheckBox选择框的TreeView的初始化,TreeView客户端操作:选择父节点后自动选择所有子节点,子节点选择后自动选择父节点)(TreeView节点精确定位)2005-12-23更新
- asp.net TreeView安装、使用(如何将TreeView打包发布)(带CheckBox选择框的TreeView的初始化,TreeView客户端操作:选择父节点后自动选择所有子节点,子节点选择后自动选择父节点)(TreeView节点精确定位)
- asp.net TreeView安装、使用(如何将TreeView打包发布)(带CheckBox选择框的TreeView的初始化,TreeView客户端操作:选择父节点后自动选择所有子节点,子节点选择后自动选择父节点)(TreeView节点精确定位)
- asp.net 调用JS 实现客户端用户选择提示功能
- ASP.NET 2.0实现自带TreeView的客户端连带选择
- Asp.Net中在客户端判断checkboxlist是否选择方法
- asp.net TreeView安装、使用(如何将TreeView打包发布)(带CheckBox选择框的TreeView的初始化,TreeView客户端操作:选择父节点后自动选择所有子节点,子节点选择后自动选择父节点)(TreeView节点精确定位)
- asp.net TreeView安装、使用(如何将TreeView打包发布)(带CheckBox选择框的TreeView的初始化,TreeView客户端操作:选择父节点后自动选择所有子节点,子节点选择后自动选择父节点)(TreeView节点精确定位)
- 谈谈Asp.net网站优化二:关于 服务器控件 和 客户端控件(html标签)的选择
- Asp.Net之两个ListBox的列表项选择移动操作
- 谈谈Asp.net网站优化二:关于 服务器控件 和 客户端控件(html标签)的选择
- Asp.Net 2.0中的客户端脚本
- ASP.NET简单获取服务端和客户端计算机名称的方法
- 对于长时间装载的ASP.NET页面,如何在客户端浏览器中显示进度?
- Asp.net Mvc Preview 5 体验--实现ActionSelectionAttribute来判断是否为AJAX请求而选择不同的Action
- ASP.NET] 选择文件夹的对话框
- Scott Mitchell 的ASP.NET 2.0数据教程之二十二:为删除数据添加客户端确认
- HTML5 Server-sent Events ASP.NET向Web客户端推送信息
- ASP.NET保持用户状态的九种选择
