Asp.Net Web控件 (六)(分页控件)
2010-05-07 15:17
447 查看
这个控件是在可分页的Repeater中分离出来的,所以具体的使用是一样的。
下面看具体的例子:
HTML如下:
</td>
<td>
<%
</td>
<td>
<%
</td>
<td>
<%
</td>
<td>
<%
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody></table>
</FooterTemplate>
</asp:Repeater>
<hxj:AspNetPager ID="AspNetPager1" runat="server">
</hxj:AspNetPager>
</form>
</body>
</html>
设计时:

CS代码如下:
这样的话可以不需要写PageChanged或者PageChanging事件啦,而且这样写Url分页也是适用的。
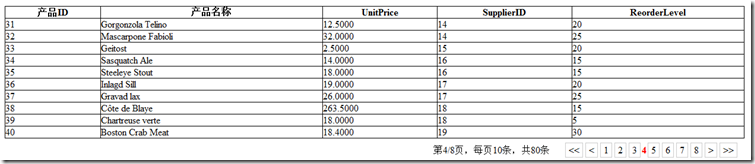
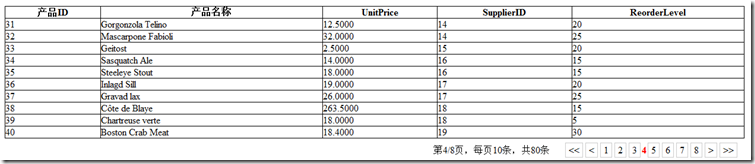
运行出来的效果如下:

生成的HTML代码:
</form>
</body>
</html>
其他的功能,例如快速转页,css样式等使用参考(可分页Repeater的使用)
下载
下面看具体的例子:
HTML如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form runat="server" id="aspnetform">
<asp:Repeater ID="Repeater1" runat="server" EnableViewState="false">
<HeaderTemplate>
<table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000"
cellpadding="0" width="100%">
<thead>
<tr>
<th>
产品ID
</th>
<th>
产品名称
</th>
<th>
UnitPrice
</th>
<th>
SupplierID
</th>
<th>
ReorderLevel
</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<% # Eval("ProductID")%></td>
<td>
<%
# Eval("ProductName")%></td>
<td>
<%
# Eval("UnitPrice")%></td>
<td>
<%
# Eval("SupplierID")%></td>
<td>
<%
# Eval("ReorderLevel")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody></table>
</FooterTemplate>
</asp:Repeater>
<hxj:AspNetPager ID="AspNetPager1" runat="server">
</hxj:AspNetPager>
</form>
</body>
</html>
设计时:

CS代码如下:
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Page_PreRender(object sender, EventArgs e)
{
AspNetPager1.RecordCount = DbSession.Default.Count<Products>(null);
Repeater1.DataSource = DbSession.Default.From<Products>().Page(AspNetPager1.PageSize, AspNetPager1.CurrentPageIndex).ToList();
Repeater1.DataBind();
}这样的话可以不需要写PageChanged或者PageChanging事件啦,而且这样写Url分页也是适用的。
运行出来的效果如下:

生成的HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><title> </title><link href='/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47WXVuPaV-E2N-8HjlftGlngLF-jVPmRX51BJk2S8tHG-0&t=634088408717344000' rel='stylesheet' type='text/css' /></head> <body> <form name="aspnetform" method="post" action="aspnetpager_Test.aspx" id="aspnetform"> <div> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJNDkxNTgxMTM2D2QWAgIDD2QWAgIDDxYEHiNfUmVjb3JkY291bnQuSHhqLldlYi5VSS5Bc3BOZXRQYWdlcgJQHihfQ3VycmVudFBhZ2VJbmRleC5IeGouV2ViLlVJLkFzcE5ldFBhZ2VyAgRkZFLetH5uLHGy2fRz9YG343SP5Gno" /> </div> <script src="/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47bhRfwHjMQqZ27D_aDTz4r9wiml-MShtKnqLMxSSJExP0&t=634088408717344000" type="text/javascript"></script>
<div>
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
</div>
<table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000"
cellpadding="0" width="100%">
<thead>
<tr>
<th>
产品ID
</th>
<th>
产品名称
</th>
<th>
UnitPrice
</th>
<th>
SupplierID
</th>
<th>
ReorderLevel
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
31
</td>
<td>
Gorgonzola Telino
</td>
<td>
12.5000
</td>
<td>
14
</td>
<td>
20
</td>
</tr>
<tr>
<td>
32
</td>
<td>
Mascarpone Fabioli
</td>
<td>
32.0000
</td>
<td>
14
</td>
<td>
25
</td>
</tr>
<tr>
<td>
33
</td>
<td>
Geitost
</td>
<td>
2.5000
</td>
<td>
15
</td>
<td>
20
</td>
</tr>
<tr>
<td>
34
</td>
<td>
Sasquatch Ale
</td>
<td>
14.0000
</td>
<td>
16
</td>
<td>
15
</td>
</tr>
<tr>
<td>
35
</td>
<td>
Steeleye Stout
</td>
<td>
18.0000
</td>
<td>
16
</td>
<td>
15
</td>
</tr>
<tr>
<td>
36
</td>
<td>
Inlagd Sill
</td>
<td>
19.0000
</td>
<td>
17
</td>
<td>
20
</td>
</tr>
<tr>
<td>
37
</td>
<td>
Gravad lax
</td>
<td>
26.0000
</td>
<td>
17
</td>
<td>
25
</td>
</tr>
<tr>
<td>
38
</td>
<td>
Côte de Blaye
</td>
<td>
263.5000
</td>
<td>
18
</td>
<td>
15
</td>
</tr>
<tr>
<td>
39
</td>
<td>
Chartreuse verte
</td>
<td>
18.0000
</td>
<td>
18
</td>
<td>
5
</td>
</tr>
<tr>
<td>
40
</td>
<td>
Boston Crab Meat
</td>
<td>
18.4000
</td>
<td>
19
</td>
<td>
30
</td>
</tr>
</tbody></table>
<div class="pagedefault" id="AspNetPager1div" style="text-align:right;">
第4/8页,每页10条,共80条 <a href="javascript:__doPostBack('AspNetPager1','1')"><<</a><a href="javascript:__doPostBack('AspNetPager1','3')"><</a><a href="javascript:__doPostBack('AspNetPager1','1')">1</a><a href="javascript:__doPostBack('AspNetPager1','2')">2</a><a href="javascript:__doPostBack('AspNetPager1','3')">3</a><span style="font-weight:Bold;color:red;">4</span><a href="javascript:__doPostBack('AspNetPager1','5')">5</a><a href="javascript:__doPostBack('AspNetPager1','6')">6</a><a href="javascript:__doPostBack('AspNetPager1','7')">7</a><a href="javascript:__doPostBack('AspNetPager1','8')">8</a><a href="javascript:__doPostBack('AspNetPager1','5')">></a><a href="javascript:__doPostBack('AspNetPager1','8')">>></a></div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['aspnetform'];
if (!theForm) {theForm = document.aspnetform;
}
function __doPostBack(eventTarget, eventArgument) { if (!theForm.onsubmit || (theForm.onsubmit() != false)) {theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]></script>
</form>
</body>
</html>
其他的功能,例如快速转页,css样式等使用参考(可分页Repeater的使用)
下载
相关文章推荐
- Asp.Net Web控件 (七)(分页的DataList)
- WebPager For ASP.NET (基于ASP.NET的数据分页控件)
- asp.net web页面自定义分页控件使用详解
- Asp.Net其他页面如何调用Web用户控件写的分页
- asp.net webform自定义分页控件
- asp.net web页面自定义分页控件
- Asp.Net其他页面如何调用Web用户控件写的分页
- Asp.Net Web控件 (四)(可分页的Repeater)
- Asp.Net Web控件 (五)(可分页Repeater的使用)
- ASP.NET - TreeView Web 服务器控件中的选择、导航和复选框
- 使用 ASP.NET 语法创建 Web 服务器控件模板
- ASP.NET Web 部件的数据绑定控件实例
- asp.net下Repeater使用 AspNetPager分页控件
- asp.net web常用控件FileUpload(文件上传控件)
- 一步步学习SPD2010--第十四章节--在Web页面使用控件(6)--测试ASP.NET表单
- asp.net分页控件
- ASP.NET MVC 3.0学习系列(19)-开源控件实现表格排序和分页
- 在asp.net中为Web用户控件添加属性和事件
- 在asp.net中为Web用户控件添加属性和事件
- Studio for ASP.NET Wijmo:使用 C1Pager 对 DataList 控件分页
