【原】创建 WPF 不规则窗口
2010-04-29 10:46
531 查看
=================================================
本文为khler原作,转载必须确保本文完整并完整保留原作者信息及本文原始链接
E-mail: khler@163.com
QQ: 23381103
MSN: pragmac@hotmail.com
=================================================
相对于用MFC创建不规则窗口,WPF创建不规则窗体的过程就显得相当享受了,原理清晰、实现简单。
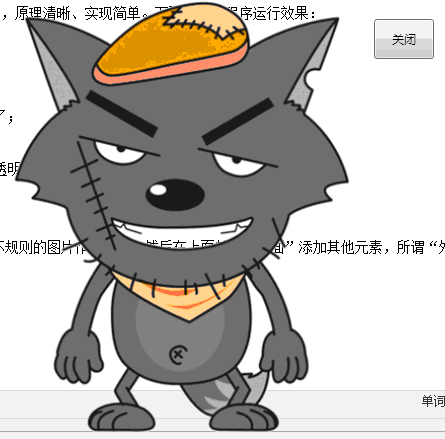
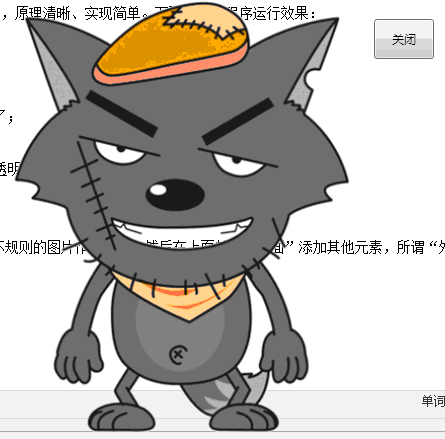
下面图片就是演示程序运行效果:

图1 :镂空的灰太狼
我们的灰太狼先生漂浮在了我的blog编辑器上面;右上角放了一个可以关闭程序的按钮;通过鼠标可以拖动灰太狼(窗口)。
基本分两步就可以轻松实现上面的不规则窗体效果:
1、背景窗口设置
a、将窗口的 WindowStyle 设置成 "None" ,这样就把 Title bar 去掉了;
b、将窗口的 AllowsTransparency 设置成 "True" ,允许透明化处理;
c、将窗口的 Background 设置成 "Transparent" ,就是把背景设置成透明色。
2、显示元素的添加
这就很简单了,把你要显示的元素添加进去就行了。最常见的就是加一个不规则的图片作为背景,然后在上面甚至“外面”添加其他元素,所谓“外面”,现实的效果就是悬浮在外部了。
下面是代码:
Xaml文件:
<Window
x:Class="NonRectangularWindow.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="不规则窗口演示"
SizeToContent="WidthAndHeight"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Width="550" Height="450">
<!--非矩形区域元素-->
<Image Source="/NonRectangularWindow;component/灰太狼1.png"></Image>
<Button Width="60" Height="40" Click="btnClose_Click" Margin="465,23,25,387">关闭</Button>
</Grid>
</Window>
后台C#代码:
using System;
using System.Windows;
using System.Windows.Input;
namespace NonRectangularWindow
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btnClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
}
}
源代码:
点击这里下载本示例程序的源码。
注:本示例程序需要VS2010、.net framework3.0及以上才能运行。
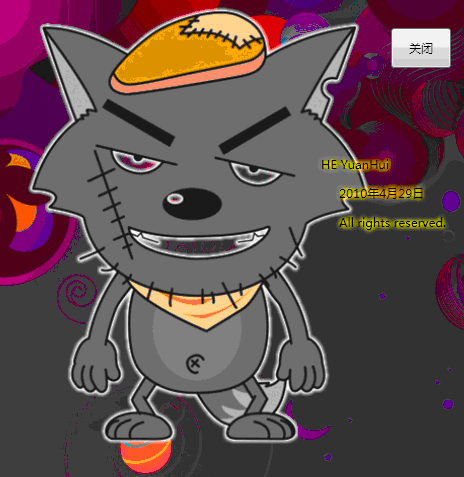
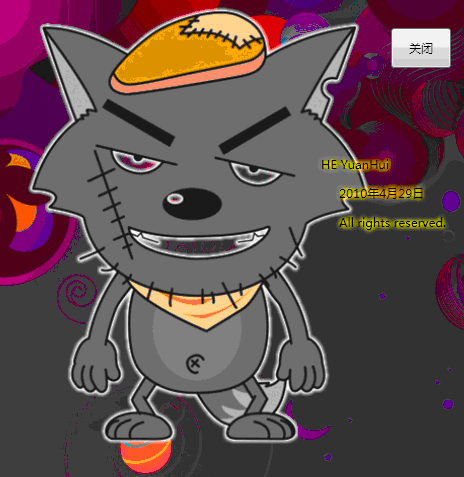
由于镂空后有很多边刺和杂色,加入OuterGlowBitmapEffect效果是个不错的选择,按照一楼的提示,修改后的结果如下:

图2:以深色桌面为背景的改进版
Xaml如下:
<Window
x:Class="NonRectangularWindow.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="不规则窗口演示"
SizeToContent="WidthAndHeight"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Width="550" Height="450">
<!--非矩形区域元素-->
<Image Source="/NonRectangularWindow;component/灰太狼1.png">
<Image.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="White" GlowSize="3"/>
</Image.BitmapEffect>
</Image>
<Button Width="60" Height="40" Click="btnClose_Click" Margin="465,23,25,387">关闭</Button>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="395,151,0,0" Name="textBlock1" Text="HE YuanHui" VerticalAlignment="Top">
<TextBlock.BitmapEffect>
<OuterGlowBitmapEffect/>
</TextBlock.BitmapEffect>
</TextBlock>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="413,180,0,0" Name="textBlock2" Text="2010年4月29日" VerticalAlignment="Top"> <TextBlock.BitmapEffect>
<OuterGlowBitmapEffect/>
</TextBlock.BitmapEffect>
</TextBlock>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="413,209,0,0" Name="textBlock3" Text="All rights reserved." VerticalAlignment="Top"><TextBlock.BitmapEffect><OuterGlowBitmapEffect /></TextBlock.BitmapEffect></TextBlock>
</Grid>
</Window>
修改后的源码下载:
在这里下载
To youngkeen:
添加了VS2008的解决方案文件,现在VS2008应该也能打开了,不过注意,我的VS2008是打了SP1的,如果你还打不开,建议把VS2008SP1装上,不过装2008SP1,还不如装个VS2010,因为WPF在VS2010里面有相当大的提高,编辑器已经非常好用了。
请在这里下载VS2008/VS2010版源代码。
本文为khler原作,转载必须确保本文完整并完整保留原作者信息及本文原始链接
E-mail: khler@163.com
QQ: 23381103
MSN: pragmac@hotmail.com
=================================================
相对于用MFC创建不规则窗口,WPF创建不规则窗体的过程就显得相当享受了,原理清晰、实现简单。
下面图片就是演示程序运行效果:

图1 :镂空的灰太狼
我们的灰太狼先生漂浮在了我的blog编辑器上面;右上角放了一个可以关闭程序的按钮;通过鼠标可以拖动灰太狼(窗口)。
基本分两步就可以轻松实现上面的不规则窗体效果:
1、背景窗口设置
a、将窗口的 WindowStyle 设置成 "None" ,这样就把 Title bar 去掉了;
b、将窗口的 AllowsTransparency 设置成 "True" ,允许透明化处理;
c、将窗口的 Background 设置成 "Transparent" ,就是把背景设置成透明色。
2、显示元素的添加
这就很简单了,把你要显示的元素添加进去就行了。最常见的就是加一个不规则的图片作为背景,然后在上面甚至“外面”添加其他元素,所谓“外面”,现实的效果就是悬浮在外部了。
下面是代码:
Xaml文件:
<Window
x:Class="NonRectangularWindow.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="不规则窗口演示"
SizeToContent="WidthAndHeight"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Width="550" Height="450">
<!--非矩形区域元素-->
<Image Source="/NonRectangularWindow;component/灰太狼1.png"></Image>
<Button Width="60" Height="40" Click="btnClose_Click" Margin="465,23,25,387">关闭</Button>
</Grid>
</Window>
后台C#代码:
using System;
using System.Windows;
using System.Windows.Input;
namespace NonRectangularWindow
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btnClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
}
}
源代码:
点击这里下载本示例程序的源码。
注:本示例程序需要VS2010、.net framework3.0及以上才能运行。
由于镂空后有很多边刺和杂色,加入OuterGlowBitmapEffect效果是个不错的选择,按照一楼的提示,修改后的结果如下:

图2:以深色桌面为背景的改进版
Xaml如下:
<Window
x:Class="NonRectangularWindow.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="不规则窗口演示"
SizeToContent="WidthAndHeight"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Width="550" Height="450">
<!--非矩形区域元素-->
<Image Source="/NonRectangularWindow;component/灰太狼1.png">
<Image.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="White" GlowSize="3"/>
</Image.BitmapEffect>
</Image>
<Button Width="60" Height="40" Click="btnClose_Click" Margin="465,23,25,387">关闭</Button>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="395,151,0,0" Name="textBlock1" Text="HE YuanHui" VerticalAlignment="Top">
<TextBlock.BitmapEffect>
<OuterGlowBitmapEffect/>
</TextBlock.BitmapEffect>
</TextBlock>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="413,180,0,0" Name="textBlock2" Text="2010年4月29日" VerticalAlignment="Top"> <TextBlock.BitmapEffect>
<OuterGlowBitmapEffect/>
</TextBlock.BitmapEffect>
</TextBlock>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="413,209,0,0" Name="textBlock3" Text="All rights reserved." VerticalAlignment="Top"><TextBlock.BitmapEffect><OuterGlowBitmapEffect /></TextBlock.BitmapEffect></TextBlock>
</Grid>
</Window>
修改后的源码下载:
在这里下载
To youngkeen:
添加了VS2008的解决方案文件,现在VS2008应该也能打开了,不过注意,我的VS2008是打了SP1的,如果你还打不开,建议把VS2008SP1装上,不过装2008SP1,还不如装个VS2010,因为WPF在VS2010里面有相当大的提高,编辑器已经非常好用了。
请在这里下载VS2008/VS2010版源代码。
相关文章推荐
- 创建 WPF 不规则窗口 方法之二
- 创建WPF不规则窗口
- 创建 WPF 不规则窗口 方法之一
- MFC创建不规则窗口
- 创建不规则窗口
- 如何创建一个不规则形状的窗口收藏
- SetLayeredWindowAttributes 创建不规则窗口(此处为椭圆)
- 用VB创建不规则窗口
- 使用Qt创建透明盒不规则窗口的方法
- SetWindowRgn,可用于创建不规则窗口
- WPF&MFC&Opencv透明全屏无边框窗口创建
- 用Win32 API创建不规则窗口
- C#下WPF创建自定义透明窗口
- swt创建不规则窗口
- C# WPF双击控件创建新窗口的相关问题
- 用VB创建不规则窗口
- C#创建不规则窗体(窗口)的几种方式
- WPF Hello World 之 WPF窗口创建的三种方法
- 关于WPF的两个窗口之间通过创建和读取txt传递数据【附源代码】
- C#创建不规则窗体(窗口)的几种方式
