C#语言 第四部分 图形界面编程(五) 布局容器类(4)
2010-04-28 04:30
681 查看
6 分隔容器类
分隔容器(SplitContainer)由分隔线和两个面板容器组成,可以通过分隔线将容器所在区域分为两个部分(左右或上下),每个部分里面有一个面板容器(Panel容器类),可以放置其它控件。
通过鼠标拖动分隔线,可以改变容器两个区域的尺寸。
分隔线可以通过SplitterWidth 属性控制,例如:
这里的splitPane是一个SplitContainer类型字段,表示一个分隔容器。上述代码将其分隔线宽度设置为2个单位。
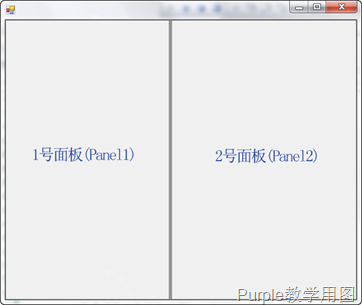
SplitContainer容器的两个面板分别为Panel1属性和Panel2属性,也成为1号面板和2号面板。正常情况下,1号面板在左边(分隔线垂直)或者1号面板在上方(分隔线水平),参看示意图:
图1 分隔容器分隔方向示意图
通过SplitContainer类对象的Orientation属性可以设置分隔容器分隔线的方向,例如:
通过SplitContainer类对象Panel1(或者Panel2)属性得到一个Panel类型对象引用,通过其Controls属性的Add方法可以将其它控件增加在这两个面板之一上。从而将控件放置在SplitContainer容器的左边(上边)或右边(下边),例如:
这里的textLabel是一个Label类型字段,表示任意控件。
通过SplitContainer对象的SplitterDistance属性可以控制分隔线和其起始位置的距离(对于分隔线垂直,起始位置在容器最左边;对于分隔线水平,起始位置在容器最顶端),例如:
上述代码设置分隔线距离起始位置120个单位。
通过SplitContainer对象的Panel1MinSize属性可以控制1号面板的最小宽度(对于分隔线垂直)或高度(对于分隔线水平),即拖动分隔线可以使1号面板成为德最小尺寸;同理Panel2MinSize用于设置2号面板,例如:
设置1号面板最小尺寸(宽度或高度,根据分隔线方向决定)为50个单位。
通过SplitContainer对象的Panel1Collapsed属性,可以将1号面板收起(属性值为true)或展开(属性值为false);同理,Panel2Collapsed属性用于2号面板,例如:
将1号面板收起或展开(根据面板的当前状态决定)。
一般来说,分隔容器用于显示侧边栏或底边栏,就像我们使用的Visual Studio一样。在不需要的时候收起,并可以随时调整尺寸。
下面通过一个例子来展示SplitContainer的具体使用:
界面布局如下:

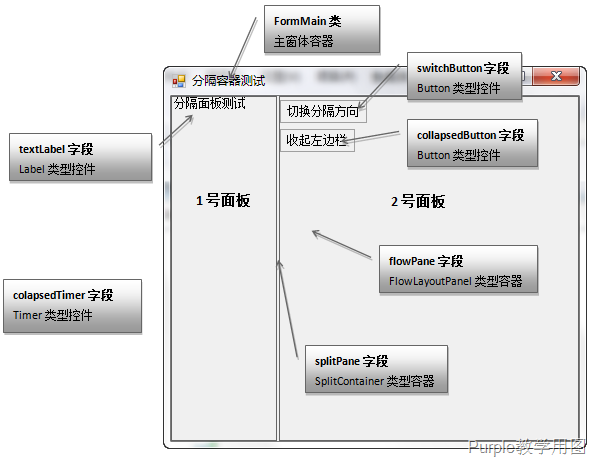
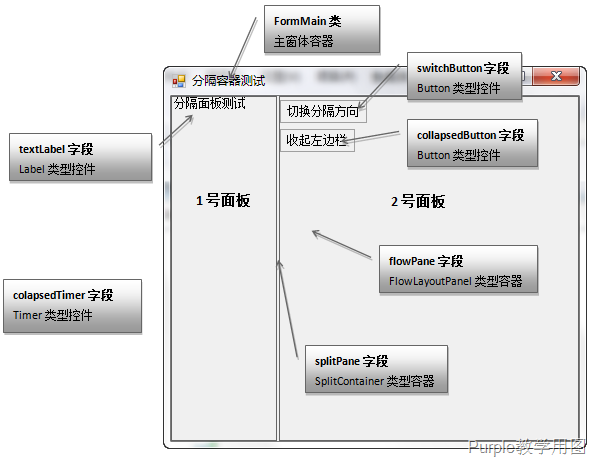
图3 界面布局示意图
为了让两个按钮放置的更为合理,使用了一个流式布局面板(flowPane字段),将按钮放在流式面板上,再把流式面板放在分隔容器的2号面板中。
代码如下:
Program.cs
本节代码下载
在代码中,通过“切换分隔方向”按钮来切换分隔线的方向(164-200行),切换分隔线方向很简单,设置其Orientation属性即可,但要注意,切换分隔线方向后,要对两个面板内控件的布局方向做必要的调整,因为两个面板的放置方向改变了;
代码中使用了两种方式来收起面板,普通方式和动画方式,普通方式很简单,直接设置Panel1Collapsed(或Panel2Collapsed)属性即可(第243行);动画方式是通过一个定时器控件(即定时呼叫事件委托方法的控件)不断定时改变面板的SplitterDistance属性(收起为减小属性值,展开为增加属性值),直到SplitterDistance属性值达到预定大小(253-288行);注意,SplitterDistance属性不能为负数,代码261行和277行保证了这一点。
定时器在固定时间间隔后呼叫某个委托函数一次,并一直重复直到定时器被关闭。其Interval属性用于设定时间间隔(即多久呼叫委托函数一次,第99行),Tick事件用于指定呼叫的委托函数(第100行),使用Start方法可以启动定时器(第234行),Stop方法可以停止(也可以说是关闭)定时器(第267行)。定时器必须可以在适当的时候被关闭,本例中,如果分隔线达到指定距离后,定时器被关闭。
分隔容器(SplitContainer)由分隔线和两个面板容器组成,可以通过分隔线将容器所在区域分为两个部分(左右或上下),每个部分里面有一个面板容器(Panel容器类),可以放置其它控件。
通过鼠标拖动分隔线,可以改变容器两个区域的尺寸。
分隔线可以通过SplitterWidth 属性控制,例如:
// 设定分隔线宽度为2单位 this.splitPane.SplitterWidth = 2;
SplitContainer容器的两个面板分别为Panel1属性和Panel2属性,也成为1号面板和2号面板。正常情况下,1号面板在左边(分隔线垂直)或者1号面板在上方(分隔线水平),参看示意图:
 |  |
通过SplitContainer类对象的Orientation属性可以设置分隔容器分隔线的方向,例如:
// 设置分隔面板容器分隔线方向为垂直方向 this.splitPane.Orientation = Orientation.Vertical;
// 将标签控件加入splitPane容器1号面板容器内 this.splitPane.Panel1.Controls.Add(this.textLabel);
通过SplitContainer对象的SplitterDistance属性可以控制分隔线和其起始位置的距离(对于分隔线垂直,起始位置在容器最左边;对于分隔线水平,起始位置在容器最顶端),例如:
this.splitPane.SplitterDistance = 120;
通过SplitContainer对象的Panel1MinSize属性可以控制1号面板的最小宽度(对于分隔线垂直)或高度(对于分隔线水平),即拖动分隔线可以使1号面板成为德最小尺寸;同理Panel2MinSize用于设置2号面板,例如:
this.splitPane.Panel1MinSize = 50;
通过SplitContainer对象的Panel1Collapsed属性,可以将1号面板收起(属性值为true)或展开(属性值为false);同理,Panel2Collapsed属性用于2号面板,例如:
this.splitPane.Panel1Collapsed = !this.splitPane.Panel1Collapsed;
一般来说,分隔容器用于显示侧边栏或底边栏,就像我们使用的Visual Studio一样。在不需要的时候收起,并可以随时调整尺寸。
下面通过一个例子来展示SplitContainer的具体使用:
界面布局如下:

图3 界面布局示意图
为了让两个按钮放置的更为合理,使用了一个流式布局面板(flowPane字段),将按钮放在流式面板上,再把流式面板放在分隔容器的2号面板中。
代码如下:
Program.cs
using System;
using System.Windows.Forms;
namespace Edu.Study.Graphics.SplitLayout {
/// <summary>
/// SplitContainer测试窗体
/// </summary>
class MyForm : Form {
// 分隔面板容器
private SplitContainer splitPane;
// 放置在分隔面板2号面板内的流式面板容器
private FlowLayoutPanel flowPane;
// 放置在分隔面板1号面板的标签控件
private Label textLabel;
/***** 放置在分隔面板2号面板的按钮 *****/
// 用于切换分隔面板分隔方向的按钮
private Button switchButton;
// 用于合起分隔面板左边部分的按钮
private Button collapsedButton;
// 定时器组件
private Timer colapsedTimer;
// 分隔面板左边部分是否被合起的标志
private bool isColapsed = false;
/// <summary>
/// 构造器
/// </summary>
public MyForm() {
this.Text = "分隔容器测试";
/***** 初始splitPane化分隔面板容器 *****/
this.splitPane = new SplitContainer();
// 设置分隔面板容器分隔线方向为垂直方向 this.splitPane.Orientation = Orientation.Vertical;
// 设置分隔面板容器锚定在父容器中央
this.splitPane.Dock = DockStyle.Fill;
// 设定分隔线宽度为2单位 this.splitPane.SplitterWidth = 2;
// 设置分隔面板容器边框样式为实线边框, 这样分隔线可以看得更清楚
this.splitPane.BorderStyle = BorderStyle.FixedSingle;
/***** 初始化textLabel标签控件 *****/
this.textLabel = new Label();
// 设定标签控件内显示文本
this.textLabel.Text = "分隔面板测试";
// 设定标签控件根据内容自动调整尺寸
this.textLabel.AutoSize = true;
// 将标签控件加入splitPane容器1号面板容器内 this.splitPane.Panel1.Controls.Add(this.textLabel);
/***** 初始化flowPane容器 *****/
this.flowPane = new FlowLayoutPanel();
// 设置流式面板容器布局方向为上下方向
this.flowPane.FlowDirection = FlowDirection.TopDown;
// 禁止容器内控件自动换行
this.flowPane.WrapContents = false;
// 禁止容器自动出现滚动条
this.flowPane.AutoScroll = false;
// flowPane容器锚定在父容器左边位置
this.flowPane.Dock = DockStyle.Left;
// flowPane容器加入splitPane容器2号面板容器内
this.splitPane.Panel2.Controls.Add(this.flowPane);
/***** 初始化switchButton按钮控件 *****/
this.switchButton = new Button();
// 设置按钮文本
this.switchButton.Text = "切换分隔方向";
// 设置按钮自动调整尺寸
this.switchButton.AutoSize = true;
// 向按钮增加事件委托
this.switchButton.Click += new EventHandler(SwitchButtonClick);
// 设置按钮四周的空白
this.switchButton.Margin = new Padding(0, 3, 3, 3);
// 设置按钮的样式, 弹出式按钮
this.switchButton.FlatStyle = FlatStyle.Popup;
// 按钮增加在flowPane容器内
this.flowPane.Controls.Add(this.switchButton);
/***** 初始化collapsedButton按钮控件, 同上 *****/
this.collapsedButton = new Button();
this.collapsedButton.Text = "收起左边栏";
this.collapsedButton.AutoSize = true;
this.collapsedButton.Click += new EventHandler(CollapsedButtonClicked);
this.collapsedButton.Margin = new Padding(0, 3, 3, 3);
this.collapsedButton.FlatStyle = FlatStyle.Popup;
this.flowPane.Controls.Add(this.collapsedButton);
/***** 初始化colapsedTimer定时器控件 *****/
this.colapsedTimer = new Timer();
// 定时器激发时间间隔20毫秒
this.colapsedTimer.Interval = 20;
// 设置事件委托, 定时器到达激发时间执行的方法
this.colapsedTimer.Tick += new EventHandler(ColapsedTimerTick);
// splitPane容器增加在主窗体上
this.Controls.Add(this.splitPane);
}
/// <summary>
/// 获取splitPane容器1号面板最小尺寸
/// </summary>
/// <returns></returns>
private int GetPanel1MiniSize() {
int miniDistance = 0;
// 根据splitPane容器的方向, 获取窗体高度或宽度的1/4作为1号面板尺寸
if (this.splitPane.Orientation == Orientation.Vertical) {
miniDistance = this.Width / 4;
} else {
miniDistance = this.Height / 4;
}
return miniDistance;
}
/// <summary>
/// 将splitPane容器1号面板固定在某个最小尺寸上
/// </summary>
private void ChangeSpliterDistanceAndPanel1MiniSize() {
// 设置SplitterDistance属性和Panel1MinSize属性,
// 将分隔栏距离和1号面板最小尺寸设置为GetPanel1MiniSize方法返回值
this.splitPane.SplitterDistance =
this.splitPane.Panel1MinSize = this.GetPanel1MiniSize();
}
/// <summary>
/// 窗体加载事件
/// </summary>
protected override void OnLoad(EventArgs e) {
base.OnLoad(e);
// 设置splitPane容器1号面板最小宽度
this.ChangeSpliterDistanceAndPanel1MiniSize();
// 重新计算flowPane容器的宽度
// 由于flowPane中具有两个按钮, 所以设置flowPane宽度为两个按钮
// 各自占据横向空间的最大值.
this.flowPane.Width = Math.Max(
this.switchButton.Width + this.switchButton.Margin.Horizontal,
this.collapsedButton.Width + this.collapsedButton.Margin.Horizontal
);
}
/// <summary>
/// 窗体尺寸改变事件
/// </summary>
protected override void OnResize(EventArgs e) {
base.OnResize(e);
// 窗体改变尺寸时重新设置splitPane容器1号面板最小宽度
this.ChangeSpliterDistanceAndPanel1MiniSize();
}
/// <summary>
/// switchButton按钮控件点击事件
/// 转换splitPane容器的分隔方向
/// </summary>
private void SwitchButtonClick(object sender, EventArgs e) {
if (this.splitPane.Orientation == Orientation.Vertical) {
// 如果splitPane容器分隔线原本为垂直方向, 则改为水平方向
this.splitPane.Orientation = Orientation.Horizontal;
// 指定flowPane容器锚定为锚地在父容器顶端
// splitPane容器垂直分隔后, 分隔线呈水平处于splitPane容器2号面板的顶部
this.flowPane.Dock = DockStyle.Top;
// 更改flowPane的布局方向为水平布局
// 此时flowPane中的两个按钮变为横向排列
this.flowPane.FlowDirection = FlowDirection.LeftToRight;
// 重新设置两个按钮周围的空白
this.collapsedButton.Margin =
this.switchButton.Margin = new Padding(3, 0, 3, 3);
} else {
// 如果splitPane容器分隔线原本水平方向, 则改为垂直方向
this.splitPane.Orientation = Orientation.Vertical;
// 指定flowPane容器锚定为锚地在父容器左边
// splitPane容器水平分隔后, 分隔线呈垂直处于splitPane容器2号面板的左侧
this.flowPane.Dock = DockStyle.Left;
// 更改flowPane的布局方向为垂直布局
// 此时flowPane中的两个按钮变为纵向排列
this.flowPane.FlowDirection = FlowDirection.TopDown;
// 重新设置两个按钮周围的空白
this.collapsedButton.Margin =
this.switchButton.Margin = new Padding(0, 3, 3, 3);
}
// 重新设置splitPane容器1号面板最小宽度
this.ChangeSpliterDistanceAndPanel1MiniSize();
}
/// <summary>
/// "收起左边栏"按钮点击事件
/// </summary>
private void CollapsedButtonClicked(object sender, EventArgs e) {
// 显示一个消息框, 具有"是"和"否"两个按钮.
// 返回DialogResult枚举值
DialogResult dr = MessageBox.Show(
"是否显示动画方式?", // 消息框显示内容
"提问", // 消息框标题
MessageBoxButtons.YesNo, // 消息框显示的按钮类型
MessageBoxIcon.Question, // 消息框图标类型
MessageBoxDefaultButton.Button1 // 消息框默认按钮(可以用回车键激活)
);
if (dr == DialogResult.Yes) { // 选择了"是"按钮
if (this.isColapsed) {
// 如果splitPane容器的1号面板已经收起
// 则设置splitPane容器分隔线距离起始位置距离为0
this.splitPane.SplitterDistance = 0;
// 设置splitPane容器1号面板不再收起
// 由于此时splitPane容器的SplitterDistance属性值为0
// 所以1号面板也并没有显示出来
this.splitPane.Panel1Collapsed = false;
} else {
// 如果splitPane容器的1号面板已经展开
// 则设置1号面板的最小尺寸为0, 使其可以改变尺寸
this.splitPane.Panel1MinSize = 0;
}
// 启动定时器
this.colapsedTimer.Start();
} else { // 选择了"否"按钮, 表示无需动画效果
if (this.splitPane.Panel1MinSize == 0) {
// 如果splitPane容器的1号面板最小尺寸为0,
// 表示它通过动画方式收起过, 这里将最小尺寸恢复正常值
this.splitPane.Panel1MinSize = this.GetPanel1MiniSize();
}
// 改变1号面板的收起状态
this.splitPane.Panel1Collapsed = !this.splitPane.Panel1Collapsed;
// 根据1号面板的收起状态设置isColapsed标志
this.isColapsed = this.splitPane.Panel1Collapsed;
}
}
/// <summary>
/// 定时器到到达事件处理方法
/// </summary>
private void ColapsedTimerTick(object sender, EventArgs e) {
if (this.isColapsed) { // 如果面板之前是合上的
// 计算1号面板最小尺寸
int miniSize = this.GetPanel1MiniSize();
if (this.splitPane.SplitterDistance < miniSize) {
/***** 如果分隔线还未到达指定位置, 则将分隔线距离增加最多30个单位 *****/
// 求分隔线移动的最大距离
miniSize = Math.Min(miniSize - this.splitPane.SplitterDistance, 30);
// 设置分隔线与起始位置的距离
this.splitPane.SplitterDistance += miniSize;
} else {
// 如果分隔线距离起始位置已经到达要求距离
// 停止定时器
this.colapsedTimer.Stop();
// 设定1号面板最小尺寸
this.splitPane.Panel1MinSize = miniSize;
// 设置isColapsed字段, 表示面板已经展开
this.isColapsed = false;
}
} else {
/***** 如果分隔线还未到达指定位置, 则将分隔线距离减少最多30个单位 *****/
if (this.splitPane.SplitterDistance > 0) {
// 将分隔线距离起始位置距离减少最多30个单位
this.splitPane.SplitterDistance -= Math.Min(this.splitPane.SplitterDistance, 30);
} else {
// 如果分隔线距离起始位置已经到达要求距离
// 停止定时器
this.colapsedTimer.Stop();
// 设定面板1完全收起
this.splitPane.Panel1Collapsed = true;
// 设置isColapsed字段, 表示面板已经收起
this.isColapsed = true;
}
}
}
}
/// <summary>
/// 主方法类
/// </summary>
static class Program {
/// <summary>
/// 应用程序的主入口点。
/// </summary>
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new MyForm());
}
}
}
本节代码下载
在代码中,通过“切换分隔方向”按钮来切换分隔线的方向(164-200行),切换分隔线方向很简单,设置其Orientation属性即可,但要注意,切换分隔线方向后,要对两个面板内控件的布局方向做必要的调整,因为两个面板的放置方向改变了;
代码中使用了两种方式来收起面板,普通方式和动画方式,普通方式很简单,直接设置Panel1Collapsed(或Panel2Collapsed)属性即可(第243行);动画方式是通过一个定时器控件(即定时呼叫事件委托方法的控件)不断定时改变面板的SplitterDistance属性(收起为减小属性值,展开为增加属性值),直到SplitterDistance属性值达到预定大小(253-288行);注意,SplitterDistance属性不能为负数,代码261行和277行保证了这一点。
定时器在固定时间间隔后呼叫某个委托函数一次,并一直重复直到定时器被关闭。其Interval属性用于设定时间间隔(即多久呼叫委托函数一次,第99行),Tick事件用于指定呼叫的委托函数(第100行),使用Start方法可以启动定时器(第234行),Stop方法可以停止(也可以说是关闭)定时器(第267行)。定时器必须可以在适当的时候被关闭,本例中,如果分隔线达到指定距离后,定时器被关闭。
相关文章推荐
- C#语言 第四部分 图形界面编程(五) 布局容器类(3)
- C#语言 第四部分 图形界面编程(五) 布局容器类(1)
- C#语言 第四部分 图形界面编程(五) 布局容器类(3)
- C#语言 第四部分 图形界面编程(六) 分组容器和卡片容器(2)
- C#语言 第四部分 图形界面编程(六) 分组容器和卡片容器(1)
- C#语言 第四部分 图形界面编程(六) 分组容器和卡片容器(2)
- C#语言 第四部分 图形界面编程(五) 布局容器类(2)
- C#语言 第四部分 图形界面编程(三) 子窗体
- C#语言 第四部分 图形界面编程(四) 尺寸、坐标、边界
- 图形界面编程(五) 布局容器类(3)
- C#语言 图形界面编程(四) 尺寸、坐标、边界
- 图形界面编程(五) 布局容器类(4)
- 图形界面编程(五) 布局容器类(1)
- 用C# 语言实现在界面显示圣诞树图形
- java gui图形界面编程(几乎包含所有常用的控件及布局)
- C# 编程指南(1):语言部分:Hello World
- C语言控制台窗口图形界面编程(二):窗口缓冲区的设置
- C# 编程指南(3):语言部分:数据类型
- JavaSwing图形界面编程之布局管理器(一)
- C# 编程指南(4):语言部分: 集合和数据结构
