Asp.Net Web控件 (四)(可分页的Repeater)
2010-04-25 14:27
555 查看
这是一个自带分页的继承Repeater的控件,支持url分页,支持回发分页。
先上效果。
设计时html代码:
</td>
<td>
<%
</td>
<td>
<%
</td>
<td>
<%
</td>
<td>
<%
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody></table></FooterTemplate>
</hxj:PageRepeater>
</body>
</html>
设计时效果:

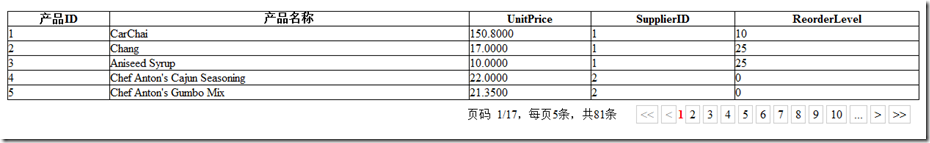
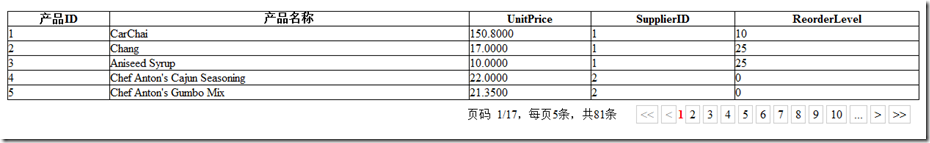
运行出来的效果如下:

生成的html也非常简洁:
后台代码:
代码也很简单,不过这里是使用url分页,才是这种写法,如果使用回发分页就不是这样写啦。当然使用需要配合Hxj.Data组件。
如何具体使用在下一节将详细讲述。
这里还是继续讲述控件的编写。
为了方便直接继承与Repeater。
控件之所以能主动分页并且只取相应的页码数据,这里就是使用了Hxj.Data的分页。
这里设置需要的FromSection。
然后重写了DataBind方法,如下:
看这里的就知道了,并不是一定要设置FromSection,只需要设置RecordCount 和 DataSource 也是可以达到分页的效果。
下面的代码就是如何实现分页代码的输出:
好长的一段,看着都有一点晕,呵呵。
其他代码也就不贴啦,下一节将讲述如何使用该控件。
下载
先上效果。
设计时html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<hxj:PageRepeater ID="PageRepeater1" PageSize="5" runat="server" EnableViewState="false"
UrlPaging="true">
<HeaderTemplate>
<table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000"
cellpadding="0" width="100%">
<thead>
<tr>
<th>
产品ID
</th>
<th>
产品名称
</th>
<th>
UnitPrice
</th>
<th>
SupplierID
</th>
<th>
ReorderLevel
</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<% # Eval("ProductID")%></td>
<td>
<%
# Eval("ProductName")%></td>
<td>
<%
# Eval("UnitPrice")%></td>
<td>
<%
# Eval("SupplierID")%></td>
<td>
<%
# Eval("ReorderLevel")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody></table></FooterTemplate>
</hxj:PageRepeater>
</body>
</html>
设计时效果:

运行出来的效果如下:

生成的html也非常简洁:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><title> </title><link href='/WebResource.axd?d=vyU7gXWTEjSzLLEcs_n47WXVuPaV-E2N-8HjlftGlnjKaeg4_XVFY_fcyrmwbmg50&t=634077057786582350' rel='stylesheet' type='text/css' /></head> <body> <table style="border-collapse: collapse" border="1" cellspacing="0" bordercolor="#000000" cellpadding="0" width="100%"> <thead> <tr> <th> 产品ID </th> <th> 产品名称 </th> <th> UnitPrice </th> <th> SupplierID </th> <th> ReorderLevel </th> </tr> </thead> <tbody> <tr> <td> 1 </td> <td> CarChai </td> <td> 150.8000 </td> <td> 1 </td> <td> 10 </td> </tr> <tr> <td> 2 </td> <td> Chang </td> <td> 17.0000 </td> <td> 1 </td> <td> 25 </td> </tr> <tr> <td> 3 </td> <td> Aniseed Syrup </td> <td> 10.0000 </td> <td> 1 </td> <td> 25 </td> </tr> <tr> <td> 4 </td> <td> Chef Anton's Cajun Seasoning </td> <td> 22.0000 </td> <td> 2 </td> <td> 0 </td> </tr> <tr> <td> 5 </td> <td> Chef Anton's Gumbo Mix </td> <td> 21.3500 </td> <td> 2 </td> <td> 0 </td> </tr> </tbody></table><div class="yellow" id="PageRepeater1div" style="text-align:right;"> 页码 1/17,每页5条,共81条 <a disabled="disabled"><<</a><a disabled="disabled"><</a><span style="font-weight:Bold;color:red;">1</span><a href="/aspnetpagerTest.aspx?page=2">2</a><a href="/aspnetpagerTest.aspx?page=3">3</a><a href="/aspnetpagerTest.aspx?page=4">4</a><a href="/aspnetpagerTest.aspx?page=5">5</a><a href="/aspnetpagerTest.aspx?page=6">6</a><a href="/aspnetpagerTest.aspx?page=7">7</a><a href="/aspnetpagerTest.aspx?page=8">8</a><a href="/aspnetpagerTest.aspx?page=9">9</a><a href="/aspnetpagerTest.aspx?page=10">10</a><a href="/aspnetpagerTest.aspx?page=11">...</a><a href="/aspnetpagerTest.aspx?page=2">></a><a href="/aspnetpagerTest.aspx?page=17">>></a> </div> </body> </html>
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
PageRepeater1.FromSection = DbSession.Default.From<Products>().OrderBy(Products._.ProductID.Asc);
PageRepeater1.DataBind();
}代码也很简单,不过这里是使用url分页,才是这种写法,如果使用回发分页就不是这样写啦。当然使用需要配合Hxj.Data组件。
如何具体使用在下一节将详细讲述。
这里还是继续讲述控件的编写。
[DefaultEvent("PageChanged")]
[ToolboxData("<{0}:PageRepeater runat=server></{0}:PageRepeater>")]
public class PageRepeater : Repeater, IPostBackEventHandler, IPostBackDataHandler为了方便直接继承与Repeater。
控件之所以能主动分页并且只取相应的页码数据,这里就是使用了Hxj.Data的分页。
private FromSection _fromSection;
/// <summary>
/// 如果是sql2000或者access数据库一定要设置排序字段
/// </summary>
[Category("Behavior"), Browsable(false)]
[Description("FromSection")]
public FromSection FromSection
{
get
{
return _fromSection;
}
set
{
_fromSection = value;
}
}这里设置需要的FromSection。
然后重写了DataBind方法,如下:
/// <summary>
/// 重写DataBind
/// </summary>
public override void DataBind()
{
if (null != _fromSection)
{
this.RecordCount = _fromSection.Count();
this.DataSource = _fromSection.Page(PageSize, CurrentPageIndex).ToDataTable();
}
base.DataBind();
}看这里的就知道了,并不是一定要设置FromSection,只需要设置RecordCount 和 DataSource 也是可以达到分页的效果。
下面的代码就是如何实现分页代码的输出:
if (!string.IsNullOrEmpty(pager.PageCssClass))
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, PageCssClass);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "pagedefault");
}
if (!string.IsNullOrEmpty(PageStyle))
{
writer.AddAttribute(HtmlTextWriterAttribute.Style, PageStyle);
}
writer.AddStyleAttribute(HtmlTextWriterStyle.TextAlign, PageAlign.ToString());
writer.AddAttribute(HtmlTextWriterAttribute.Id, UniqueID + "div");
writer.RenderBeginTag(HtmlTextWriterTag.Div);
writer.Write(string.Concat("第", CurrentPageIndex.ToString(), "/", PageCount.ToString(), "页,每页", PageSize.ToString(), "条,共", RecordCount.ToString(), "条 "));
if (CurrentPageIndex > 1)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(1));
writer.RenderBeginTag(HtmlTextWriterTag.A);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "disabled");
writer.RenderBeginTag(HtmlTextWriterTag.Span);
}
writer.Write("<<");
writer.RenderEndTag();
if (CurrentPageIndex > 1)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(CurrentPageIndex - 1));
writer.RenderBeginTag(HtmlTextWriterTag.A);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "disabled");
writer.RenderBeginTag(HtmlTextWriterTag.Span);
}
writer.Write("<");
writer.RenderEndTag();
int totalIndex = PageCount / 10;
int tempIndex = (CurrentPageIndex - 1) / 10;
int startNumberIndex = tempIndex * 10 + 1;
int endNumberIndex = startNumberIndex + 10;
if (CurrentPageIndex > 10)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(startNumberIndex - 1));
writer.RenderBeginTag(HtmlTextWriterTag.A);
writer.Write("...");
writer.RenderEndTag();
}
for (int i = startNumberIndex; i < endNumberIndex; i++)
{
if (i > PageCount)
break;
if (i == CurrentPageIndex)
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "current");
writer.RenderBeginTag(HtmlTextWriterTag.Span);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(i));
writer.RenderBeginTag(HtmlTextWriterTag.A);
}
writer.Write(i.ToString());
writer.RenderEndTag();
}
if (PageCount > 10 && tempIndex < totalIndex)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(endNumberIndex));
writer.RenderBeginTag(HtmlTextWriterTag.A);
writer.Write("...");
writer.RenderEndTag();
}
if (CurrentPageIndex < PageCount)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(CurrentPageIndex + 1));
writer.RenderBeginTag(HtmlTextWriterTag.A);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "disabled");
writer.RenderBeginTag(HtmlTextWriterTag.Span);
}
writer.Write(">");
writer.RenderEndTag();
if (CurrentPageIndex < PageCount)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, getHrefstring(PageCount));
writer.RenderBeginTag(HtmlTextWriterTag.A);
}
else
{
writer.AddAttribute(HtmlTextWriterAttribute.Class, "disabled");
writer.RenderBeginTag(HtmlTextWriterTag.Span);
}
writer.Write(">>");
writer.RenderEndTag();
if (PageIndexBox == PageIndexBoxType.TextBox)
{
writer.AddAttribute(HtmlTextWriterAttribute.Id, UniqueID + "_input");
writer.AddAttribute(HtmlTextWriterAttribute.Name, UniqueID + "_input");
writer.AddAttribute("onkeydown", string.Concat("pr_keydown(event,'", UniqueID, "_btn');"));
writer.AddAttribute(HtmlTextWriterAttribute.Type, "text");
writer.AddStyleAttribute(HtmlTextWriterStyle.Width, "30px");
writer.AddAttribute(HtmlTextWriterAttribute.Value, CurrentPageIndex.ToString());
writer.RenderBeginTag(HtmlTextWriterTag.Input);
writer.RenderEndTag();
writer.AddAttribute(HtmlTextWriterAttribute.Id, UniqueID + "_btn");
writer.AddAttribute(HtmlTextWriterAttribute.Name, UniqueID + "_btn");
writer.AddAttribute(HtmlTextWriterAttribute.Type, "button");
writer.AddAttribute(HtmlTextWriterAttribute.Value, "Go");
if (UrlPaging)
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, string.Concat("if(pr_checkInput('", UniqueID, "_input',", PageCount.ToString(), ")){pr_goToPage('", UniqueID, "_input');}"));
else
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, string.Concat("if(pr_checkInput('", UniqueID, "_input',", PageCount.ToString(), ")){", Page.ClientScript.GetPostBackClientHyperlink(control, ""), ";}"));
writer.RenderBeginTag(HtmlTextWriterTag.Input);
writer.RenderEndTag();
}
else if (PageIndexBox == PageIndexBoxType.DropDownList)
{
writer.Write(" 转到第");
writer.AddAttribute(HtmlTextWriterAttribute.Id, UniqueID + "_input");
writer.AddAttribute(HtmlTextWriterAttribute.Name, UniqueID + "_input");
if (UrlPaging)
writer.AddAttribute("onchange", string.Concat("pr_goToPage('", UniqueID, "_input')"));
else
writer.AddAttribute("onchange", Page.ClientScript.GetPostBackClientHyperlink(control, ""));
writer.RenderBeginTag(HtmlTextWriterTag.Select);
for (int i = 1; i <= PageCount; i++)
{
writer.AddAttribute(HtmlTextWriterAttribute.Value, i.ToString());
if (i == CurrentPageIndex)
{
writer.AddAttribute(HtmlTextWriterAttribute.Selected, "true");
}
writer.RenderBeginTag(HtmlTextWriterTag.Option);
writer.Write(i.ToString());
writer.RenderEndTag();
}
writer.RenderEndTag();
writer.Write("页");
}
writer.RenderEndTag();好长的一段,看着都有一点晕,呵呵。
其他代码也就不贴啦,下一节将讲述如何使用该控件。
下载
相关文章推荐
- Asp.Net Web控件 (五)(可分页Repeater的使用)
- asp.net中使用分页控件,并绑定数据到GridView或Repeater
- ASP.NET Repeater控件实现简单分页
- asp.net下Repeater使用 AspNetPager分页控件
- Asp.Net其他页面如何调用Web用户控件写的分页
- asp.net下Repeater使用 AspNetPager分页控件 不用存储过程 完美实现
- ASP.Net提供了三个数据控件,;这三个控件属于数据Web控件,分别是DataGrid,DataList和Repeater。
- ASP.NET中Repeater控件实现分页功能
- asp.net web页面自定义分页控件使用详解
- asp.net repeater控件使用(自定义coulmn,分页)
- [原]ASP.NET(C#)Repeater分页控件(含源码)
- Asp.Net其他页面如何调用Web用户控件写的分页
- Asp.Net Web控件 (七)(分页的DataList)
- Asp.Net Web控件 (六)(分页控件)
- [网络收集]asp.net Repeater 控件的分页
- asp.net web页面自定义分页控件
- ASP.NET中Repeater控件实现分页功能
- Asp.net 利用Repeater和ObjectDataSource 实现自定义分页控件
- asp.net动态网站repeater控件使用及分页操作介绍
