网页上的Javascript编辑器和代码格式化
2010-04-21 21:07
375 查看
因为我们的项目可以通过编写脚本(javascript)进行功能扩展,所以为了方便现场实施人员,所以突发奇想想在网页上(系统是B/S的)提供一个javascript的编辑器。
为什么不用textarea呢?
1 没有高亮
2 tab键无法使用。——按tab键会切换到下个控件
3 没有代码格式化。——因为习惯了Eclipse的环境,可以使用ctrl+shift+F来代码进行格式化。
当然,我还没强大到自己实现的程度,而且用脚趾头都能想到肯定有人实现了,就看找不找得着。
经过了艰难的搜索,终于在SourceForge上找到一个叫EditArea的项目,感觉挺好。http://sourceforge.net/projects/editarea/
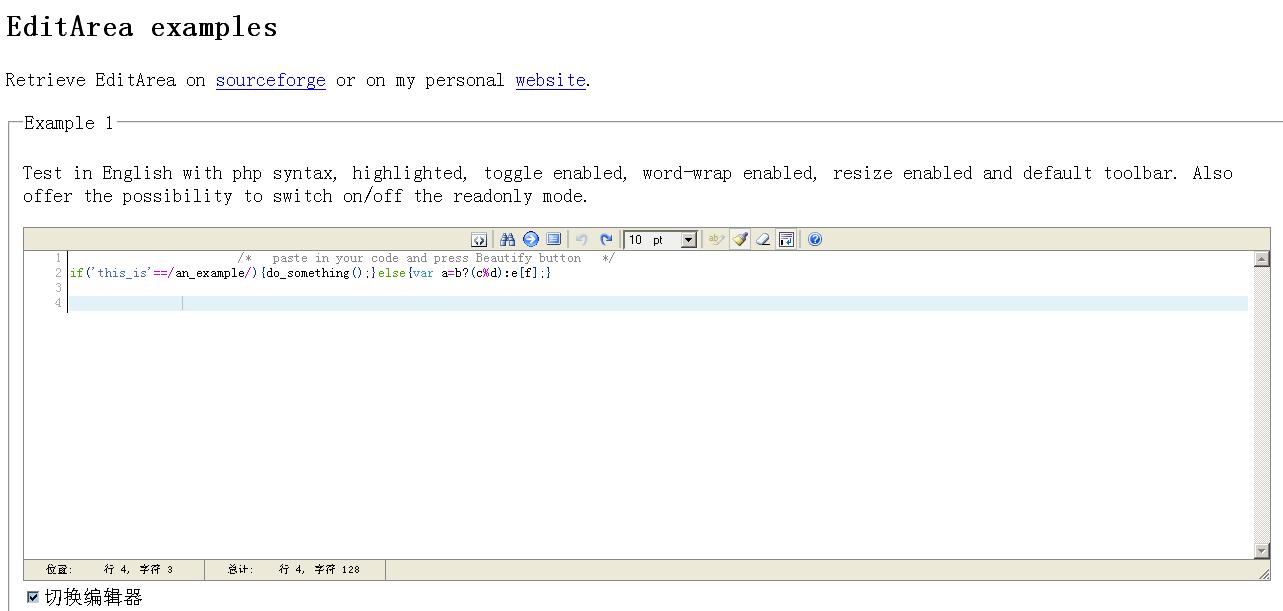
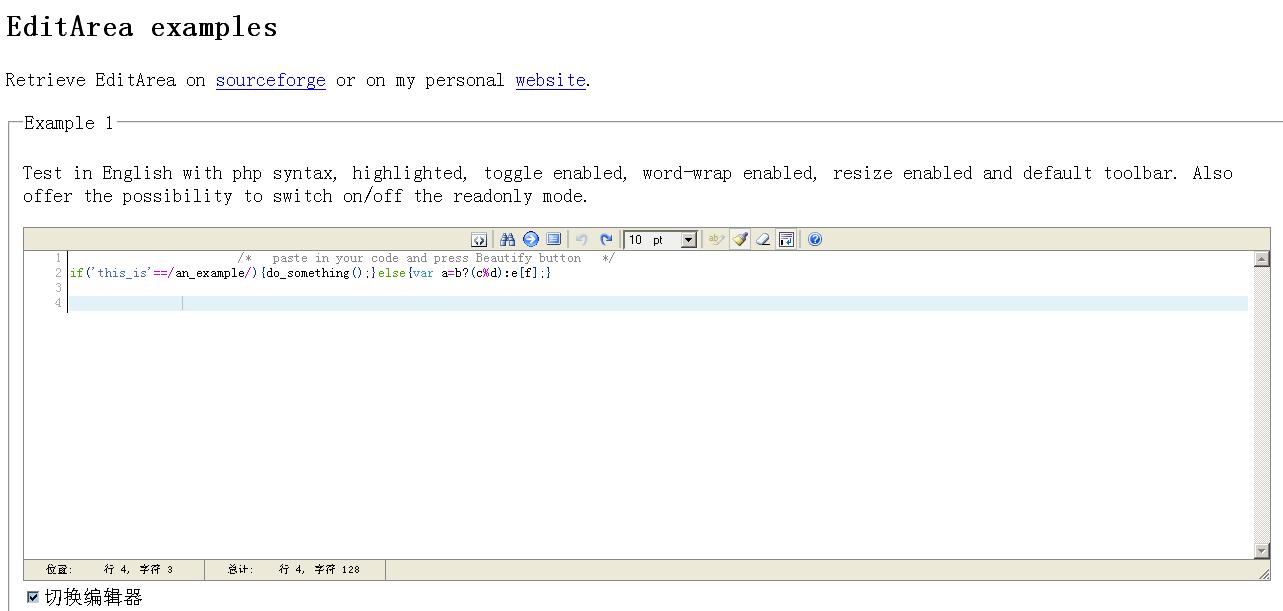
它的sample也很清楚
在网页上用以下方法构造
代码
<script language="Javascript" type="text/javascript" src="../edit_area/edit_area_full.js"></script>
<script language="Javascript" type="text/javascript">
// initialisation
editAreaLoader.init({
id: "example_1" // id of the textarea to transform
,start_highlight: true // if start with highlight
,allow_resize: "both"
,allow_toggle: true
,word_wrap: true
,language: "zh" //国际化
,syntax: "js" //代码的样式,支持js ,php,sql,
//以下是格式化的支持
,begin_toolbar: "btn_beautifier,|" //插入工具栏
,plugins: "beautifier" //使用控件
});
</script>
便可以在页面中出现代码的编辑框

能够解决第一个和第二个问题,但是还能解决。
因此我又找啊找,找到这个网站:http://jsbeautifier.org/。这个网站做了一个js的格式化工具,甚至可以格式化经过某个混淆器混淆的js代码。
于是我根据上面项目中的插件规范,将这两个东东整合了起来。看上面图中的

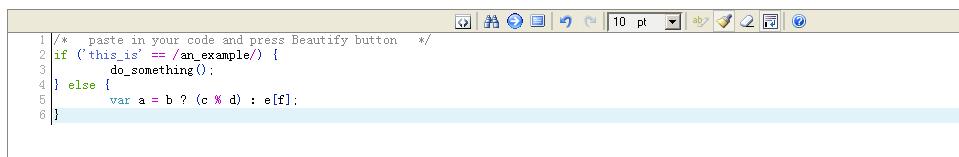
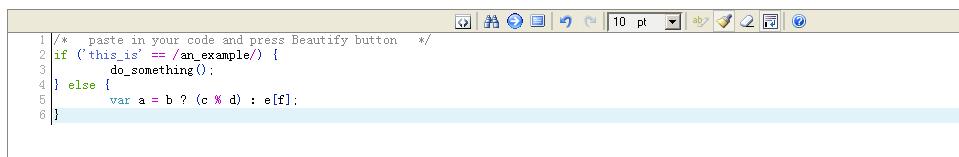
按钮,按下以后,就变成了

看,高亮和格式化都有了。
需要下载的可以从这里下载(已经包含代码格式化的插件了):/Files/anic/editarea_0_8_2.zip
样例见\exemples\example.html
格式化的插件实现在\edit_area\plugins\beautifier\beautifier.js
为什么不用textarea呢?
1 没有高亮
2 tab键无法使用。——按tab键会切换到下个控件
3 没有代码格式化。——因为习惯了Eclipse的环境,可以使用ctrl+shift+F来代码进行格式化。
当然,我还没强大到自己实现的程度,而且用脚趾头都能想到肯定有人实现了,就看找不找得着。
经过了艰难的搜索,终于在SourceForge上找到一个叫EditArea的项目,感觉挺好。http://sourceforge.net/projects/editarea/
它的sample也很清楚
在网页上用以下方法构造
代码
<script language="Javascript" type="text/javascript" src="../edit_area/edit_area_full.js"></script>
<script language="Javascript" type="text/javascript">
// initialisation
editAreaLoader.init({
id: "example_1" // id of the textarea to transform
,start_highlight: true // if start with highlight
,allow_resize: "both"
,allow_toggle: true
,word_wrap: true
,language: "zh" //国际化
,syntax: "js" //代码的样式,支持js ,php,sql,
//以下是格式化的支持
,begin_toolbar: "btn_beautifier,|" //插入工具栏
,plugins: "beautifier" //使用控件
});
</script>
便可以在页面中出现代码的编辑框

能够解决第一个和第二个问题,但是还能解决。
因此我又找啊找,找到这个网站:http://jsbeautifier.org/。这个网站做了一个js的格式化工具,甚至可以格式化经过某个混淆器混淆的js代码。
于是我根据上面项目中的插件规范,将这两个东东整合了起来。看上面图中的

按钮,按下以后,就变成了

看,高亮和格式化都有了。
需要下载的可以从这里下载(已经包含代码格式化的插件了):/Files/anic/editarea_0_8_2.zip
样例见\exemples\example.html
格式化的插件实现在\edit_area\plugins\beautifier\beautifier.js
相关文章推荐
- 网页上的Javascript编辑器和代码格式化
- 网页上的Javascript编辑器和代码格式化
- JavaScript代码格式化工具(JS代码分析必备)
- 用JavaScript实现横向滑出的多级竖向菜单_网页代码站(www.webdm.cn)
- 网页中插入“返回”按钮的JavaScript代码
- 最新PHPCMS V9编辑器代码高亮显示亲测可用(提前格式化)
- javascript制作的网页侧边弹出框思路及实现代码
- JavaScript:全面解析各种浏览器网页中的JS代码的执行顺序
- 网页中常用的Javascript代码
- 网页常用Javascript经典代码
- javascript网页关键字高亮代码
- windows下sublime text编辑器格式化lua代码
- 网页代码编辑器的两个插件: ACE 和 CodeMirror
- 网页中Javascript代码的应用方式
- 网页中Javascript代码的应用方式
- JavaScript代码轻松实现网页内容禁止复制(代码简单)
- 网页JavaScript代码常用小技巧
- JS Nice – JavaScript 代码美化和格式化工具
- javascript html实现网页版日历代码
- asp.net,copy网页的代码去掉格式化代码前面的序号
