WPF 4 DataGrid 控件(进阶篇一)
2010-04-19 15:29
344 查看
上一篇《WPF 4 DataGrid 控件(自定义样式篇)》中,我们掌握了DataGrid 列表头、行表头、行、单元格相关的自定义样式方法,本篇我们继续对自定义样式进行一些高级设置。

首先我们在类中添加ExamDate 用来在DataGrid 中显示学生考试日期,并为相应学生赋值。

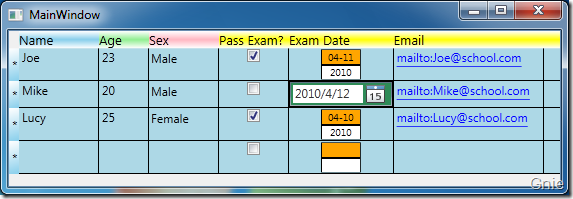
如上图所示,若对Exam Date 列进行修改时,其显示方式将变为DataPicker,用户可以方便的选择相应的日期进行修改。

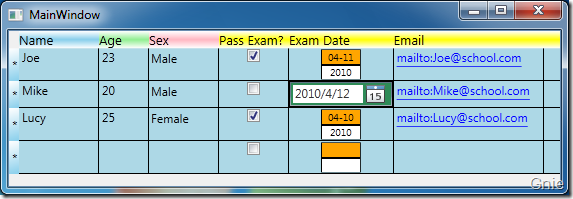
修改后恢复原状:

DataGridTemplateColumn 类
除了下表所示的列类型外,我们还可以通过DataGridTemplateColumn 自定义列样式,为DataGrid 添加更完美的数据显示方式。
首先我们在类中添加ExamDate 用来在DataGrid 中显示学生考试日期,并为相应学生赋值。
public class Member { public string Name { get; set; } public string Age { get; set; } public SexOpt Sex { get; set; } public bool Pass { get; set; } public DateTime ExamDate { get; set; } public Uri Email { get; set; } } … …
ObservableCollection<Member> memberData = new ObservableCollection<Member>(); … … memberData.Add(new Member() { Name = "Lucy", Age = "25", Sex = SexOpt.Female, Pass = true, ExamDate = new DateTime(2010, 4, 10), Email = new Uri("mailto:Lucy@school.com") }); dataGrid.DataContext = memberData;
… … 接下来要在<Window.Resources> 中定义两种DataTemplate 样式模板(如下代码),第一个用来设置日期列的显示方式:<DataTemplate x:Key="DateTemplate" > <StackPanel Width="40" Height="30"> <Border Background="Orange" BorderBrush="Black" BorderThickness="1"> <TextBlock Text="{Binding ExamDate, StringFormat={}{0:MM-dd}}" FontSize="10" HorizontalAlignment="Center"/> </Border> <Border Background="White" BorderBrush="Black" BorderThickness="1"> <TextBlock Text="{Binding ExamDate, StringFormat={}{0:yyyy}}" FontSize="10" HorizontalAlignment="Center"/> </Border> </StackPanel> </DataTemplate> 第二个用来设置日期列的编辑方式,这里将用到DataPicker:<DataTemplate x:Key="EditingDateTemplate"> <DatePicker SelectedDate="{Binding ExamDate}"/> </DataTemplate> 模板设置完成后,就要在<DataGrid>中加入DataGridTemplateColumn 列显示学生的考试日期。... ... <DataGridTemplateColumn Header="Exam Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}"/> ... ... 在XAML 代码中设置CellTemplate 和CellEditingTemplate 属性后便可运行程序测试一下效果。
如上图所示,若对Exam Date 列进行修改时,其显示方式将变为DataPicker,用户可以方便的选择相应的日期进行修改。

修改后恢复原状:

相关文章推荐
- WPF 4 DataGrid 控件(进阶篇一)
- WPF 4 DataGrid 控件(进阶篇二)
- WPF 4 DataGrid 控件(进阶篇一)
- WPF 4 DataGrid 控件(进阶篇二)
- WPF 4 DataGrid 控件(进阶篇二)
- WPF 4 DataGrid 控件(进阶篇二)
- WPF 4 DataGrid 控件(进阶篇一)
- WPF 4 DataGrid 控件(基本功能篇)
- WPF中DataGrid控件内Button的Command和CommandParameter的绑定
- Silverlight/wpf DataGrid TextBox 等控件内容 Binding 中日期格式 StringFormat
- WPF中控件ListView和DataGrid典型属性介绍
- WPF中DataGrid控件内Button的Command和CommandParameter的绑定
- WPF 4 DataGrid 控件(自定义样式篇)
- Silverlight/wpf DataGrid TextBox 等控件内容 Binding 中日期格式 StringFormat
- wpf 获取datagrid中模板中控件
- WPF DataGrid 控件(基本功能篇)
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
- Silverlight/wpf DataGrid TextBox 等控件内容 Binding 中日期格式 StringFormat
- WPF DataGrid 控件的运用
- WPF 4 DataGrid 控件(基本功能篇)
