CSS代码中的“clear:both;”失效了
2010-04-18 12:25
555 查看

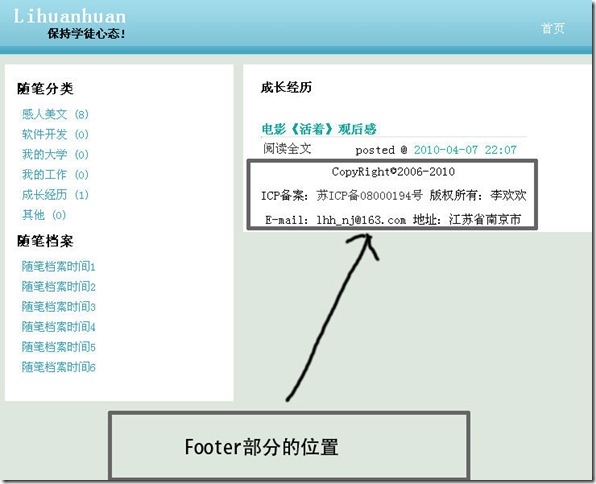
我最近在模仿博客园,制作一个个人博客,突然发现Footer部分浮动到了Content部分,我在Footer部分已经加了一句“clear:both;”,为什么还会出现这个问题。Footer部分的CSS代码如下:
/*页面底部*/
#Footer {width:100%;height:70px;margin:0 auto;clear:both;} /*如果加了clear:both; 此部分就不会浮动了*/
#Footer p{text-align:center;line-height:2.0em;width:auto;}
因为之前页面不会出现类似的情况,无论左边的导航栏和右边的内容区域如何变化,Footer部分都会老老实实的在自己的岗位上。后来,我终于找出了出现这个问题的原因:Content部分的Html内容是从数据库直接截取出来的,此部分存在一行多余的代码
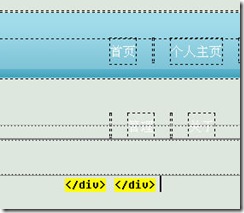
“