谈谈网站设计时图片的使用
2010-04-14 00:49
351 查看
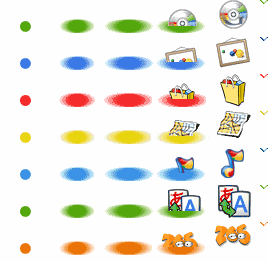
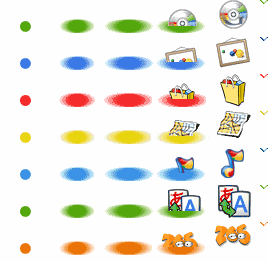
本文主要分享笔者在开发 云翔在线软件平台 时合并图片的经验,在文章开始时,我们先看看Google首页的图片:

上面就是Google主页使用的图片,所有工具栏的图片都合并在一副图片里面了,其实,在写Css时,DIV的背景图片可以这样指定:
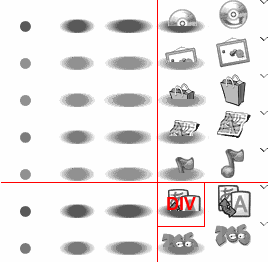
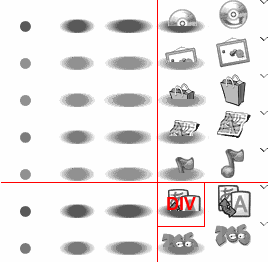
最后两个数值可以理解为以DIV左上角为原点,图片坐上角的坐标:

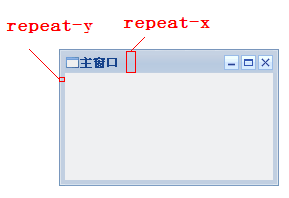
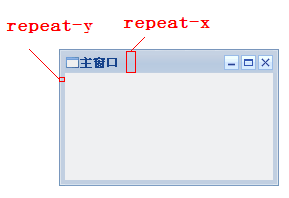
如上图所示,只要我们设计好DIV的大小,就相当于把图片“裁剪”出来。这样一来,就可以将网站上所有no-repeat的图片整合到一种图片上。然而,现实的问题往往没有那么简单,上面的方法仅仅只能处理no-repeat的图片,而网站中往往要使用到repeat-x,和repeat-y的图片,例如一般的弹出窗口:

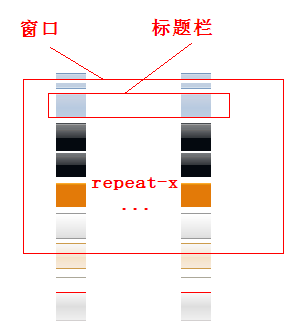
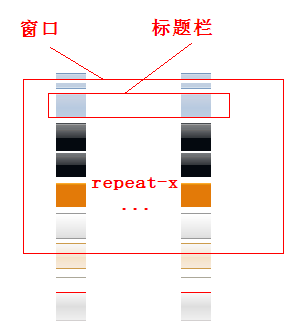
以下说说如何处理repeat-x的图片,repeat-y的处理方法类似,以窗口的标题栏的背景图片为例:

如上图所示,我们只需要把所有repeat-x的图片纵向的合并在在一起,然后指定一下y坐标就可以了。同理把所有repeat-y的图片横向的合并在在一起。
如此合并后,这个网站所有repeat-x,repeat-y,no-repeat的图片只需3副图片即可。至于repeat的图片,就没有办法了,只能老老实实单独使用一副图片。
最后鄙视一下IE6,因为IE6默认没有缓存DIV的背景图片,会重复下载,需要调用一下
才可以。。。

上面就是Google主页使用的图片,所有工具栏的图片都合并在一副图片里面了,其实,在写Css时,DIV的背景图片可以这样指定:
background: url(Images/common.png) no-repeat -163px -31px;
最后两个数值可以理解为以DIV左上角为原点,图片坐上角的坐标:

如上图所示,只要我们设计好DIV的大小,就相当于把图片“裁剪”出来。这样一来,就可以将网站上所有no-repeat的图片整合到一种图片上。然而,现实的问题往往没有那么简单,上面的方法仅仅只能处理no-repeat的图片,而网站中往往要使用到repeat-x,和repeat-y的图片,例如一般的弹出窗口:

以下说说如何处理repeat-x的图片,repeat-y的处理方法类似,以窗口的标题栏的背景图片为例:

如上图所示,我们只需要把所有repeat-x的图片纵向的合并在在一起,然后指定一下y坐标就可以了。同理把所有repeat-y的图片横向的合并在在一起。
如此合并后,这个网站所有repeat-x,repeat-y,no-repeat的图片只需3副图片即可。至于repeat的图片,就没有办法了,只能老老实实单独使用一副图片。
最后鄙视一下IE6,因为IE6默认没有缓存DIV的背景图片,会重复下载,需要调用一下
document.execCommand("BackgroundImageCache", false, true);才可以。。。
相关文章推荐
- 谈谈网站设计时图片的使用(转)
- 谈谈网站设计时图片的使用
- 30个漂亮的使用图片作为大背景的网站设计案例
- 70个大量使用背景图片的精美网站设计
- 使用ASP .NET 从零开始制作设计网站之十
- 最近都流行极简主义!谈谈如何设计完美极简风网站!
- 使用ASP.NET从零开始制作设计网站之二
- 使用python进行爬虫下载指定网站的图片
- 二代旅游网站程序V1使用手册(九):图片水印配置及批量水印的功能
- 我们在使用eclipse创建动态网站时,常常在创建第一个JSP页面时,jsp页面的第一行报错,下面是报错的图片
- 网站页面置灰:使用css+js对页面图片、flash、背景等置灰处理
- 优化网站设计(二):使用CDN
- 使用CSS设计网站页面
- 使用asp.net从零开始制作设计网站---转载
- 分享50个使用非比寻常导航菜单设计的创20111227creati意网站
- 经典网页设计:18个示例展示图片在网页中的使用
- 优化网站设计(七):避免在CSS中使用表达式
- 优化网站设计(二十八):避免使用Filters(滤镜)
- 优化网站设计(三十一):不要在页面中缩放图片
- 使用html和CSS进行网页网站设计 -- 简明步骤
