【推荐】Flex+asp.net上传文件
2010-04-06 17:52
567 查看
前台Flex文件:UploadSample.mxml,其代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3 <mx:Style>
4 global
5 {
6 fontSize : 12;
7 }
8 </mx:Style>
9
10 <mx:Script>
11 <![CDATA[
12 // 先搞 1 个 FileReference
13 private var file:FileReference = new FileReference();
14
15 // 上传状态指示, 和下面的文本框绑定
16 [Bindable]
17 private var stateText:String = "请选择一个文件上传";
18
19 // createChildren 比 creationComplete 事件更早发生, 省的注册事件侦听, 直接在这里写了
20 protected override function createChildren():void
21 {
22 super.createChildren();
23 file.addEventListener(Event.SELECT, file_select);
24 //file.addEventListener(Event.COMPLETE, file_complete);
25 file.addEventListener(ProgressEvent.PROGRESS, file_progress);
26 file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA, file_complete);
27 }
28
29 // 选择 1 个文件的事件
30 private function file_select (e:Event):void
31 {
32 stateText = "选择了文件 " + file.name;
33 }
34
35 // 上传完毕后的事件
36 private function file_complete (e:Event):void
37 {
38 stateText = "上传完毕";
39 }
40
41 private function file_progress (e:ProgressEvent):void
42 {
43 stateText = "已上传 " + Math.round(100 * e.bytesLoaded / e.bytesTotal) + "%";
44 }
45 // 先判断一下文件大小, 再上传, FileService.aspx 就是上传地址
46 private function upload ():void
47 {
48 if (file.size > 0)
49 {
50 stateText = "正在上传 " + file.name;
51 var request:URLRequest =
52 new URLRequest("http://localhost:1851/WebSite1/FileService.aspx");
53 file.upload(request);
54 }
55 }
56
57
58 ]]>
59 </mx:Script>
60
61 <mx:Panel width="250" height="112" layout="vertical" title="上传示例"
62 verticalAlign="middle" horizontalAlign="center" >
63 <mx:HBox>
64 <mx:TextInput text="{stateText}" width="160" editable="false"/>
65 <mx:Button label="浏览" click="file.browse();"/>
66 </mx:HBox>
67 <mx:HBox>
68 <mx:Button label="上传" click="upload();"/>
69 </mx:HBox>
70 </mx:Panel>
71 </mx:Application>
72
服务器端asp.net文件:FileService.aspx.cs,其代码如下所示:
1 using System;
2 using System.Data;
3 using System.Configuration;
4 using System.Collections;
5 using System.Web;
6 using System.Web.Security;
7 using System.Web.UI;
8 using System.Web.UI.WebControls;
9 using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
11
12 public partial class FileService : System.Web.UI.Page
13 {
14 protected void Page_Load(object sender, EventArgs e)
15 {
16 string uploadFolder = "upload"; // 上传文件夹
17
18 HttpFileCollection files = Request.Files;
19
20 if (files.Count == 0)
21 {
22 Response.Write("请勿直接访问本文件");
23 Response.End();
24 }
25
26 string path = Server.MapPath(uploadFolder);
27
28 // 只取第 1 个文件
29 HttpPostedFile file = files[0];
30
31 if (file != null && file.ContentLength > 0)
32 {
33 // flash 会自动发送文件名到 Request.Form["fileName"]
34 string savePath = path + "/" + Request.Form["fileName"];
35 file.SaveAs(savePath);
36 }
37 }
38 }
说明:
客户端Flex使用URLRequest对象请求一个服务器端的连接,在服务器端使用HttpFileCollection对象接收客户端的请求。flash 会自动发送文件名到 Request.Form["fileName"]。
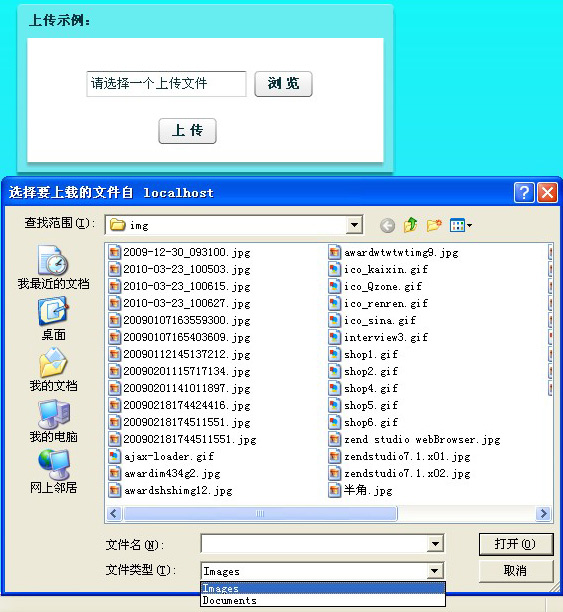
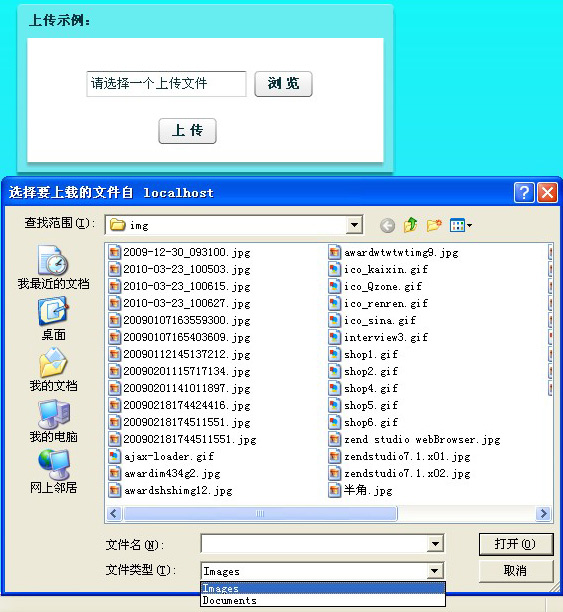
效果如下所示:
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#15F6F9, #4FD6F8]" fontSize="13" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
//先搞一个FileReference
private var file:FileReference=new FileReference();
//
private var imagesFilter:FileFilter = new FileFilter("Images", "*.jpg;*.gif;*.png");
private var docFilter:FileFilter = new FileFilter("Documents", "*.pdf;*.doc;*.txt");
//上传状态指示,和下面的文本框绑定
[Bindable]
private var stateText:String="请选择一个上传文件";
//CreateChilden比CreateComplete更早发生,省得注册事件监听,直接在这里写了
protected override function createChildren():void
{
super.createChildren();
file.addEventListener(Event.SELECT,onSelect);
file.addEventListener(ProgressEvent.PROGRESS,onProgress);
file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA,onComplete);
}
//选择1个文件的事件
private function onSelect(evt:Event):void
{
//stateText = "选择了文件 " + file.name;
stateText = file.name;
}
//上传完毕后的事件
private function onComplete(evt:DataEvent):void
{
stateText="上传完毕";
}
//上传进度事件
private function onProgress(evt:ProgressEvent):void
{
stateText="已上传"+Math.round(100*evt.bytesLoaded/evt.bytesTotal)+"%";
}
//先判断一下文件大小,再上传,FileService.aspx就是上传地址
private function onUpload():void
{
if(file.size>0)
{
stateText="正在上传"+file.name;
var request:URLRequest=new URLRequest();
request.url="http://localhost:5233/UploadSample/FileService.aspx";
file.upload(request);
}
}
//触发选择文件对话框
private function onBrower():void
{
file.browse([imagesFilter,docFilter]);
}
]]>
</mx:Script>
<mx:Panel x="50.5" y="10" width="376" height="168" layout="absolute" title="上传示例:">
<mx:HBox x="59" y="33">
<mx:TextInput text="{stateText}" editable="false" width="160"/>
<mx:Button label="浏 览" click="onBrower();"/>
</mx:HBox>
<mx:HBox x="131" y="80">
<mx:Button label="上 传" click="onUpload();"/>
</mx:HBox>
</mx:Panel>
</mx:Application>

1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3 <mx:Style>
4 global
5 {
6 fontSize : 12;
7 }
8 </mx:Style>
9
10 <mx:Script>
11 <![CDATA[
12 // 先搞 1 个 FileReference
13 private var file:FileReference = new FileReference();
14
15 // 上传状态指示, 和下面的文本框绑定
16 [Bindable]
17 private var stateText:String = "请选择一个文件上传";
18
19 // createChildren 比 creationComplete 事件更早发生, 省的注册事件侦听, 直接在这里写了
20 protected override function createChildren():void
21 {
22 super.createChildren();
23 file.addEventListener(Event.SELECT, file_select);
24 //file.addEventListener(Event.COMPLETE, file_complete);
25 file.addEventListener(ProgressEvent.PROGRESS, file_progress);
26 file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA, file_complete);
27 }
28
29 // 选择 1 个文件的事件
30 private function file_select (e:Event):void
31 {
32 stateText = "选择了文件 " + file.name;
33 }
34
35 // 上传完毕后的事件
36 private function file_complete (e:Event):void
37 {
38 stateText = "上传完毕";
39 }
40
41 private function file_progress (e:ProgressEvent):void
42 {
43 stateText = "已上传 " + Math.round(100 * e.bytesLoaded / e.bytesTotal) + "%";
44 }
45 // 先判断一下文件大小, 再上传, FileService.aspx 就是上传地址
46 private function upload ():void
47 {
48 if (file.size > 0)
49 {
50 stateText = "正在上传 " + file.name;
51 var request:URLRequest =
52 new URLRequest("http://localhost:1851/WebSite1/FileService.aspx");
53 file.upload(request);
54 }
55 }
56
57
58 ]]>
59 </mx:Script>
60
61 <mx:Panel width="250" height="112" layout="vertical" title="上传示例"
62 verticalAlign="middle" horizontalAlign="center" >
63 <mx:HBox>
64 <mx:TextInput text="{stateText}" width="160" editable="false"/>
65 <mx:Button label="浏览" click="file.browse();"/>
66 </mx:HBox>
67 <mx:HBox>
68 <mx:Button label="上传" click="upload();"/>
69 </mx:HBox>
70 </mx:Panel>
71 </mx:Application>
72
服务器端asp.net文件:FileService.aspx.cs,其代码如下所示:
1 using System;
2 using System.Data;
3 using System.Configuration;
4 using System.Collections;
5 using System.Web;
6 using System.Web.Security;
7 using System.Web.UI;
8 using System.Web.UI.WebControls;
9 using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
11
12 public partial class FileService : System.Web.UI.Page
13 {
14 protected void Page_Load(object sender, EventArgs e)
15 {
16 string uploadFolder = "upload"; // 上传文件夹
17
18 HttpFileCollection files = Request.Files;
19
20 if (files.Count == 0)
21 {
22 Response.Write("请勿直接访问本文件");
23 Response.End();
24 }
25
26 string path = Server.MapPath(uploadFolder);
27
28 // 只取第 1 个文件
29 HttpPostedFile file = files[0];
30
31 if (file != null && file.ContentLength > 0)
32 {
33 // flash 会自动发送文件名到 Request.Form["fileName"]
34 string savePath = path + "/" + Request.Form["fileName"];
35 file.SaveAs(savePath);
36 }
37 }
38 }
说明:
客户端Flex使用URLRequest对象请求一个服务器端的连接,在服务器端使用HttpFileCollection对象接收客户端的请求。flash 会自动发送文件名到 Request.Form["fileName"]。
效果如下所示:
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#15F6F9, #4FD6F8]" fontSize="13" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
//先搞一个FileReference
private var file:FileReference=new FileReference();
//
private var imagesFilter:FileFilter = new FileFilter("Images", "*.jpg;*.gif;*.png");
private var docFilter:FileFilter = new FileFilter("Documents", "*.pdf;*.doc;*.txt");
//上传状态指示,和下面的文本框绑定
[Bindable]
private var stateText:String="请选择一个上传文件";
//CreateChilden比CreateComplete更早发生,省得注册事件监听,直接在这里写了
protected override function createChildren():void
{
super.createChildren();
file.addEventListener(Event.SELECT,onSelect);
file.addEventListener(ProgressEvent.PROGRESS,onProgress);
file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA,onComplete);
}
//选择1个文件的事件
private function onSelect(evt:Event):void
{
//stateText = "选择了文件 " + file.name;
stateText = file.name;
}
//上传完毕后的事件
private function onComplete(evt:DataEvent):void
{
stateText="上传完毕";
}
//上传进度事件
private function onProgress(evt:ProgressEvent):void
{
stateText="已上传"+Math.round(100*evt.bytesLoaded/evt.bytesTotal)+"%";
}
//先判断一下文件大小,再上传,FileService.aspx就是上传地址
private function onUpload():void
{
if(file.size>0)
{
stateText="正在上传"+file.name;
var request:URLRequest=new URLRequest();
request.url="http://localhost:5233/UploadSample/FileService.aspx";
file.upload(request);
}
}
//触发选择文件对话框
private function onBrower():void
{
file.browse([imagesFilter,docFilter]);
}
]]>
</mx:Script>
<mx:Panel x="50.5" y="10" width="376" height="168" layout="absolute" title="上传示例:">
<mx:HBox x="59" y="33">
<mx:TextInput text="{stateText}" editable="false" width="160"/>
<mx:Button label="浏 览" click="onBrower();"/>
</mx:HBox>
<mx:HBox x="131" y="80">
<mx:Button label="上 传" click="onUpload();"/>
</mx:HBox>
</mx:Panel>
</mx:Application>

相关文章推荐
- ASP.NET MVC 重点教程一周年版 第十一回 母版页、用户自定义控件及文件上传 推荐
- Flex+asp.net上传文件
- Flex 上传文件与asp.net配合
- 【收藏】本周ASP.NET英文技术文章推荐[09/30- 07/13]:.NET Framework、JSON、Google Analytics、文件上传、GridView、IIS 7、Web开发
- 随便说说:在ASP.NET应用程序中上传文件 推荐
- 本周ASP.NET英文技术文章推荐[09/30- 07/13]:.NET Framework、JSON、Google Analytics、文件上传、GridView、IIS 7、Web开发
- 【收藏】本周ASP.NET英文技术文章推荐[02/24 - 03/01]:Silverlight、AJAX、Web Client Software Factory、LINQ、上传文件、GDI+
- 本周ASP.NET英文技术文章推荐[02/24 - 03/01]:Silverlight、AJAX、Web Client Software Factory、LINQ、上传文件、GDI+
- asp.net mvc 上传文件
- asp.net文件上传带进度条实现案例(多种风格)
- asp.net neatUpload 支持大文件上传组件
- ASP.NET中的文件上传下载方法集合
- Asp.NET大文件上传开发总结(二)
- 实现ASP.NET中FileUpload多文件上传
- ASP.NET 2.0使用FileUpload控件上传文件示例
- asp.net上传execl文件后,在页面上加载显示。
- 怎样在ASP.NET中使用VB.NET上传大文件
- asp.net(C#) 上传Execl文件 并插入数据到数据库实例
- ASP.NET 中对大文件上传的简单处理
- ASP.NET 无刷新上传文件
