12 Useful jQuery Plugins for Working with Tables
2010-03-24 23:01
489 查看
The days of using tables for layout are hopefully gone. This doesn’t mean that tables don’t have a place in web design and development. When you have tabular data, tables are the way to go and are what you should be using. However, ordinary tables can be limiting to the user when you have complex data to display. Here are 12 very useful jQuery plugins that will add valuable functionality to your tables such as column sorting, fixed headers, pagination, and more.

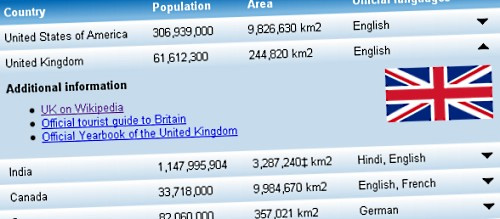
jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements.

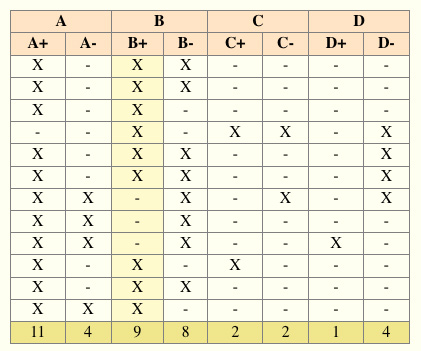
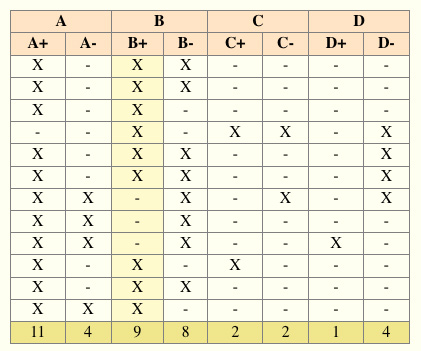
columnHover lets you highlight whole columns in a table when hovering over them.

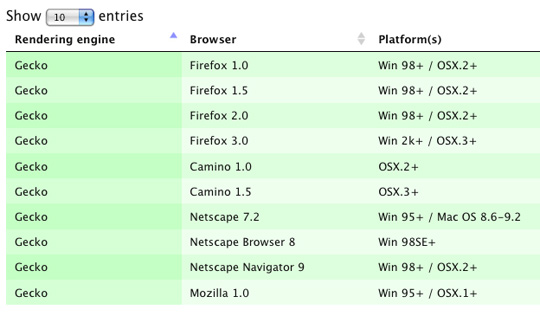
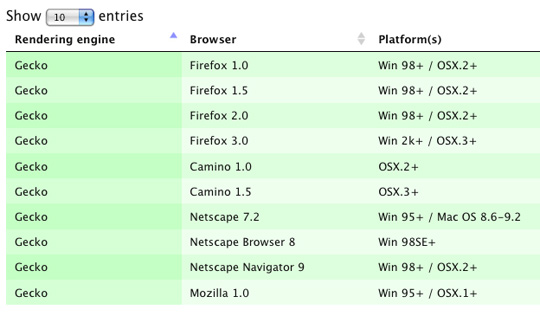
DataTables is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table. Some key features include: variable length pagination, on-the-fly filtering, and multi-column sorting with data type detection.

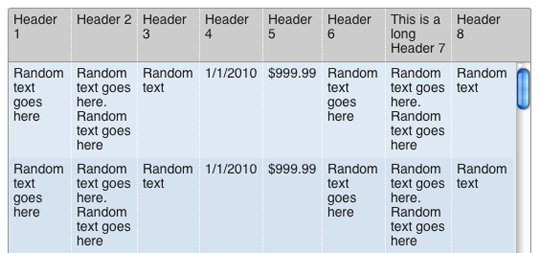
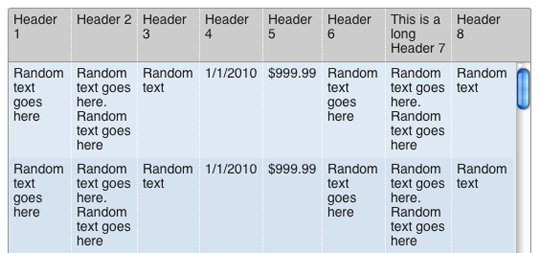
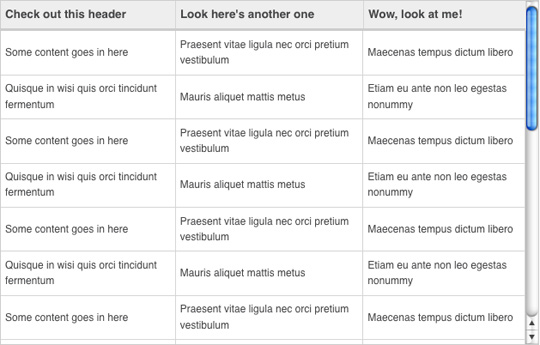
Fixed Header Tables takes valid table HTML and builds a fixed header and scrolling body with optional footer.

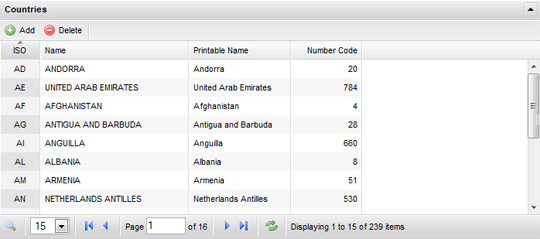
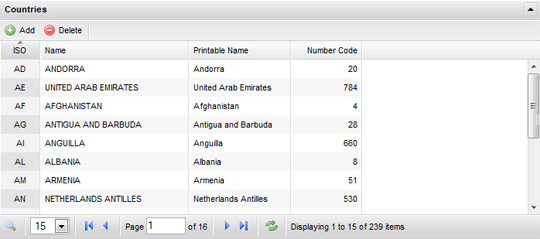
Flexigrid gives you a lightweight but rich data grid with resizable columns and scrolling data to match the headers. It also has the ability to connect to an xml based data source using Ajax to load the content.

Ingrid is an unobtrusive jQuery plugin that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.

treeTable allows you to turn a column in your table into a tree. One notable feature is the ability to move an entire branch in the tree by dragging and dropping.

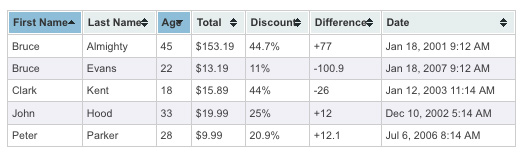
Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell.

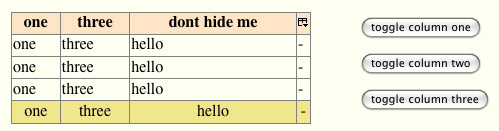
columnManager allows you to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.

Table Drag and Drop allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements.

Chromatable allows you to easily create scrolling tables with fixed headers.

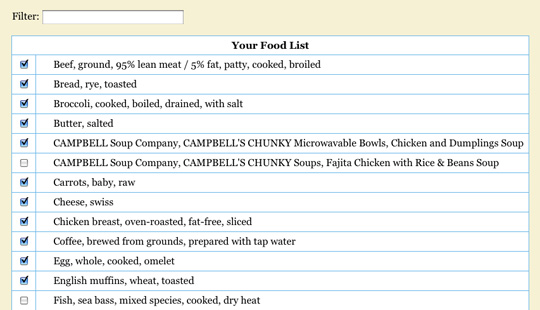
uiTableFilter is a plugin that makes filtering table rows very easy.
转载:http://webdesignledger.com/resources/12-useful-jquery-plugins-for-working-with-tables
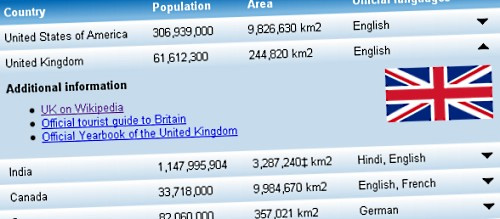
jExpand

jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements.
columnHover

columnHover lets you highlight whole columns in a table when hovering over them.
DataTables

DataTables is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table. Some key features include: variable length pagination, on-the-fly filtering, and multi-column sorting with data type detection.
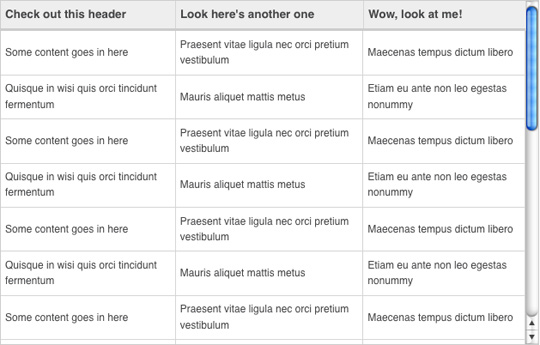
Fixed Header Tables

Fixed Header Tables takes valid table HTML and builds a fixed header and scrolling body with optional footer.
Flexigrid

Flexigrid gives you a lightweight but rich data grid with resizable columns and scrolling data to match the headers. It also has the ability to connect to an xml based data source using Ajax to load the content.
Ingrid

Ingrid is an unobtrusive jQuery plugin that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.
treeTable 2.0

treeTable allows you to turn a column in your table into a tree. One notable feature is the ability to move an entire branch in the tree by dragging and dropping.
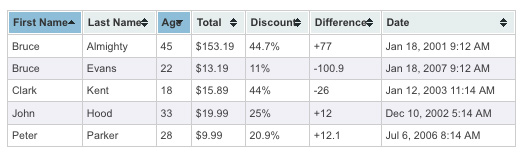
Tablesorter

Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell.
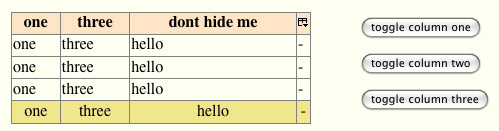
columnManager

columnManager allows you to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.
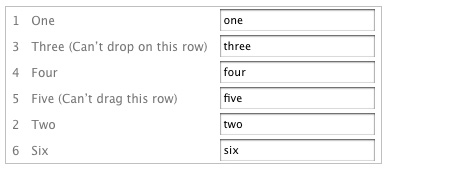
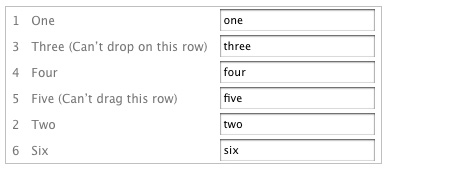
Table Drag and Drop

Table Drag and Drop allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements.
Chromatable

Chromatable allows you to easily create scrolling tables with fixed headers.
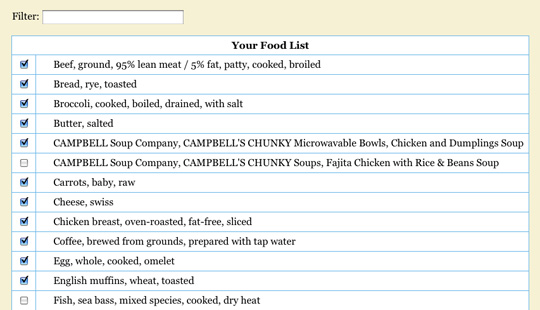
uiTableFilter

uiTableFilter is a plugin that makes filtering table rows very easy.
转载:http://webdesignledger.com/resources/12-useful-jquery-plugins-for-working-with-tables
相关文章推荐
- Mobile IE6 Standard ASP.NET - onblur not working for , problems with getAttribute
- Tips for working with time zone in flex app
- Handy Tips for Working with Excel 2003
- CWaveFile -- a Class for Working with and Representing Data from WAVEs
- 15 jQuery Plugins For A Better Photo Gallery And Slideshow
- Working with jQuery - Day 2 - Using ajax
- Android API Guide for Media Apps(二)——媒体会话的使用(Working with a Mession)
- Using JQuery with Django for Autocomplete Fields
- Updating to SVN 1.8 for Mac OS X 10.10 Yosemite (svn client is too old to work with working copy)
- 19 Useful Jquery Image Slider Plugins and Tutorials
- warning: LF will be replaced by CRLF in public/js/plugins/tablesorter/jquery.met
- Android: Simplified source code for parsing and working with XML data and web services in Android
- Working with jQuery - Day 3 - jQuery UI theme
- [jQuery]25 Highly Useful jQuery Cheat Sheets For Web Developers
- 好文推荐:Development Tools and Techniques for Working with Code in Windows SharePoint Services 3.0
- [jQuery]50 Useful JavaScript and jQuery Techniques and Plugins
- [jQuery]10 Pretty Useful and Cool jQuery Plugins
- Scala for the Impatients---(3)Working with Arrays
- QTP -20 Working with web Tables 与webTable交互
- jquery crossdomain post plugin i changed bit test code suite for my env,due to the windows env is not familiar with github operation,i didn't forked form the original resposeritoy
