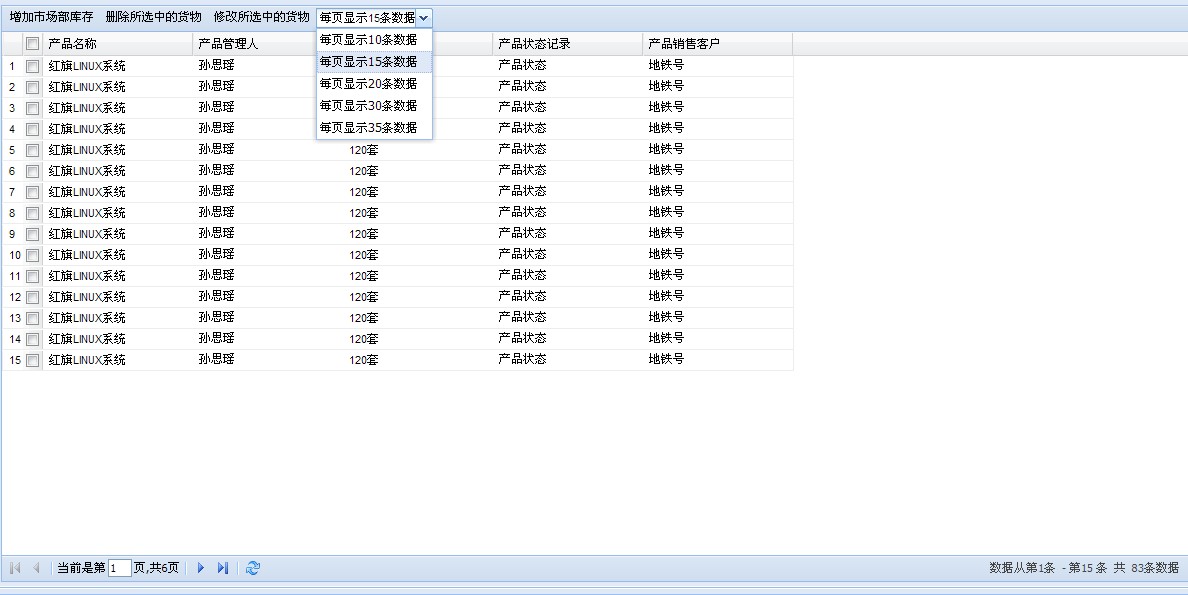
EXT 分页 每页显示N条数据的办法
2010-03-23 11:00
218 查看
{
id:'showpage_datacom',
store:pagedataStore,
width:120,
xtype:'combo',
emptyText:'每页显示5条数据',
name:'pagedata',
displayField : 'value',
valueField : 'text',
typeAhead : true,
mode : 'local',
triggerAction : 'all',
editable : false,//是否可编辑,类似于readOnly属性
selectOnFocus : true,
listeners:{'select':{fn: function(){
alert(this.value);
showpagedata= parseInt(this.value);
Ext.getCmp('changepanel_panel').collapse(true);
pagingBar.pageSize=showpagedata;
typeStore.reload({params : {start:0,limit:showpagedata}});
//typeStore.load({params : {start:0,limit:showpagedata}});
addkucun.getForm().reset();
setnull_kucun_caozuo_panel();
}}}
}
//分页工具栏
var pagingBar = new Ext.PagingToolbar({
store : typeStore,
pageSize :showpagedata,//每页显示的条数。用于系统自动计算它的start值
displayInfo : true,
displayMsg : '数据从第{0}条 - 第{1} 条 共 {2}条数据',
emptyMsg: "此页没有任何数据",
afterPageText: "页,共{0}页",
beforePageText: "当前是第"
});
相关文章推荐
- gird的底部分页工具栏下拉菜单,可以用下拉菜单选择每页显示多少条数据
- extjs4 分页工具栏pagingtoolbar的每页显示数据combobox下拉框
- extjs4 分页工具栏pagingtoolbar的每页显示数据combobox下拉框
- php按条件查询的数据分页显示,点击下一页时又列出全部数据的解决办法
- extjs4 分页工具栏pagingtoolbar的每页显示数据combobox下拉框
- Ext本地数据在Grid中分页显示,隐藏指定字段
- EXT 分页显示数据时如何刷新返回当前页
- EXT 分页显示数据时如何刷新返回当前页or返回指定页
- 润乾报表分页---(每页都显示总计的问题)
- ListView分页显示数据
- 实现小数据量和海量数据的通用分页显示存储过程
- ASP Recordset 分页显示数据的方法(修正版)
- gwt-ext中级联的ComboBox的下拉数据的分页
- [百万级]通用分页存储过程.[千万级]实现千万级数据的分页显示!(转)
- Java中Hibernate数据分页显示之QBC
- JSP连接SQL数据库实现数据分页显示
- MVC数据库数据分页显示
- Oracle创建视图实现获取当前数据所在的页数,这里以每页2条数据分页
- EXT下拉列表中无法显示数据问题 ext undefined为空或不是对象
- 1、显示数据表、删除数据——数据库操纵、简单的分页
