jquery-galleryview-2.0 漂亮多样化的图片特效(多项自定义)
2010-03-12 11:43
417 查看
jQuery GalleryView精美相册,使用 jQuery1.4.2插件,就是在jquery网站下载的压缩包里没有demo,大家也可以下载研究下,官方网只有1.1版本的演示。这个相册最新的是2.0版,研究也成功了,许多网友用1.1版本来引用2.0的js测试总报错,因为2.0改变了方法。下面是我的测试的最新版本2.0,以及使用方法。

插件下载:http://plugins.jquery.com/project/galleryview
官方网:http://spaceforaname.com/galleryview
使用方法:
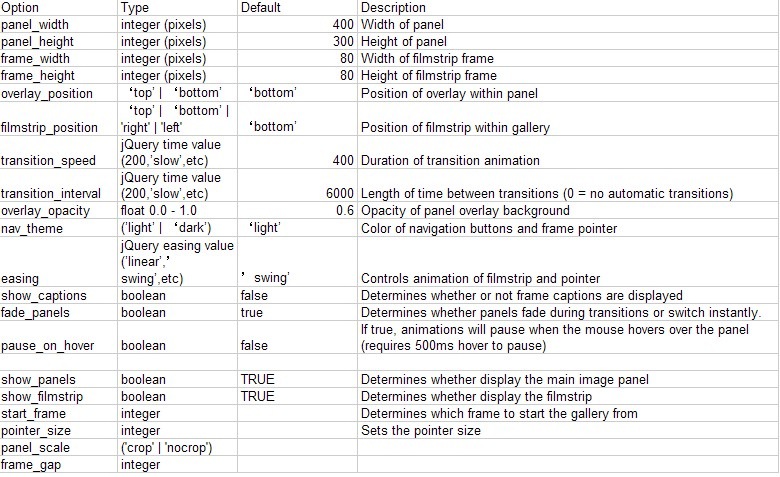
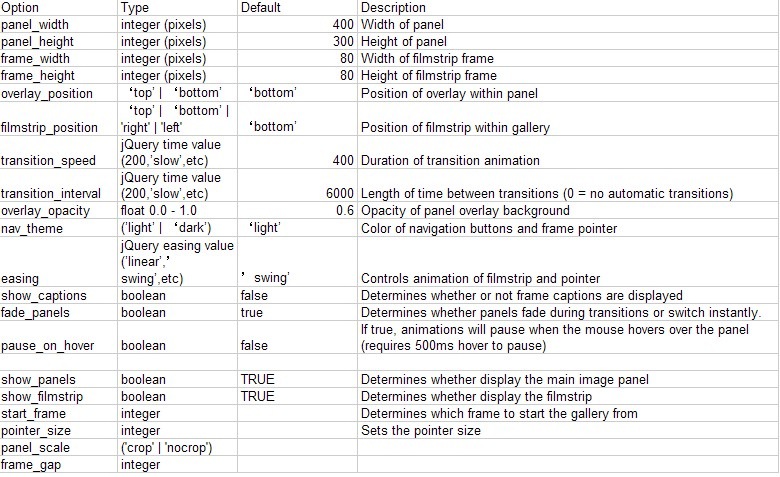
参数(2.0版本)
参考如下:

以上参数可以根据自己需要设置,比如图片大小, 透明度,动画效果,缩略图在左、右、上、下,缩略图箭头大小,是否显示文字描述,是否隐藏某部分啊等等..

插件下载:http://plugins.jquery.com/project/galleryview
官方网:http://spaceforaname.com/galleryview
使用方法:
<link type="text/css" rel="stylesheet" href="galleryview.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.galleryview-2.0.js"></script>
<script type="text/javascript" src="js/jquery.timers-1.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#photos').galleryView({
panel_width: 800,
panel_height: 300,
frame_width: 100,
frame_height: 100,
easing: 'swing',
pause_on_hover: true,
nav_theme: 'light',
overlay_opacity: 0.5,
overlay_height: 10
});
});
</script><ul id="photos"> <li><span class="panel-overlay"> 春</span> <img src="img/01.jpg" /> </li> <li><span class="panel-overlay"> 夏</span> <img src="img/02.jpg" /> </li> <li><span class="panel-overlay"> 蜗牛</span> <img src="img/03.jpg" /> </li> <li><span class="panel-overlay"> 花</span> <img src="img/04.jpg" /> </li> <li><span class="panel-overlay"> 秋</span> <img src="img/05.jpg" /> </li> <li><span class="panel-overlay"> 浪</span> <img src="img/06.jpg" /> </li> <li><span class="panel-overlay"> 泉</span> <img src="img/07.jpg" /> </li> <li><span class="panel-overlay"> 冬</span> <img src="img/08.jpg" /> </li> </ul>
参数(2.0版本)
参考如下:

以上参数可以根据自己需要设置,比如图片大小, 透明度,动画效果,缩略图在左、右、上、下,缩略图箭头大小,是否显示文字描述,是否隐藏某部分啊等等..
相关文章推荐
- Android自定义View之Gallery实现3D图片播放器
- JQuery 可自定义自动播放图片 文字 也可以带按钮点击特效
- 超漂亮的jQuery图片轮播特效
- 超漂亮的jQuery图片轮播特效
- YoxView - jQuery图片浏览特效
- Android 自定义 ViewPager 打造千变万化的图片切换效果
- Android 自定义RecyclerView 实现真正的Gallery效果
- jQuery简易图片放大特效示例代码
- jQuery轻量级简单实用的图片放大镜特效
- Android 自定义RecyclerView 实现真正的Gallery效果
- WPF九宫格图片自定义皮肤(新博速读2.0)
- 图片鼠标悬停特效 Adipoli 20多种效果jQuery插件
- jquery-图片特效,如何实现图片的轮换(二)
- 分享jquery实现百叶窗特效的图片轮播
- 超赞的jQuery图片滑块动画特效代码汇总
- android自定义view-利用Paint 的 Xfermode 把图片撸成各种形状
- AnimatedPathView实现自定义图片标签
- [转]Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
- 摩天轮图片轮播特效 图片从左到右循环轮播的Jquery JS特效
- jquery-fileupload IE8IE9无法上传图片的BUG及如何给input[type=file]自定义样式
