Windows 7 任务栏开发 之 缩略图预览(Thumbnail)
2010-03-08 09:09
561 查看
上一篇我们对任务栏进度条的开发有了相应的了解,本篇将对缩略图预览功能进行研究。提起缩略图预览相信使用过Windows 7 的朋友一定不会陌生,它可以说是Windows 7 的一大亮点。不论运行的程序是否处于活动状态,只要将鼠标放在任务栏图标上便会出现当前程序的预览效果。如下图所示我们可以快速的在IE 缩略图中找到想看的网页。当然在Windows API 中也提供了许多开发缩略图的工具,下面我们来看看如何使用它们。


在TabbedThumbnail 类中,有三个TabbedThumbnail 方法可以创建缩略图:

点击“Set this image as thumbnail” 前后对比,缩略图变为了<Image> 控件:

修改前

修改后
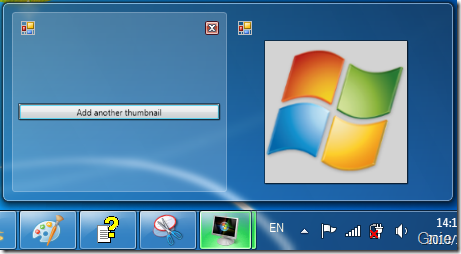
点击“Add another thumbnail” 后,可将<Button> 控件加入缩略图中:

点击 “Change thumbnail order” 调换缩略图前后位置:

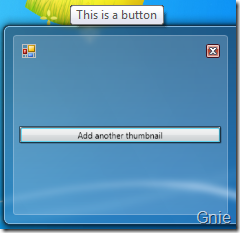
另外,还可以通过TabbedThumbnail.Tooltip 属性为缩略图添加提示信息。当鼠标置于缩略图上方时,将会有相应的ToolTip 显示:


http://code.msdn.microsoft.com/WindowsAPICodePack
2. Thumbnail Toolbars
http://msdn.microsoft.com/en-us/library/dd378460(VS.85).aspx#thumbbars

TabbedThumbnail.TabbedThumbnail 方法
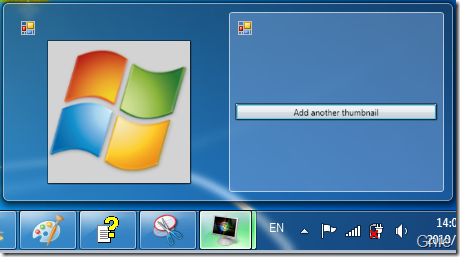
在默认情况下Windows 7 会显示应用程序界面(如下图),如果想替换或增加新的缩略图,首先应通过TabbedThumbnail 类的TabbedThumbnail 方法创建一个新的缩略图(Thumbnail)。
在TabbedThumbnail 类中,有三个TabbedThumbnail 方法可以创建缩略图:
//设定父窗口和子窗口/控件 public TabbedThumbnail(IntPtr parentWindowHandle, IntPtr windowHandle) { if (parentWindowHandle == IntPtr.Zero) throw new ArgumentException("Parent window handle cannot be zero.",
"parentWindowHandle"); if (windowHandle == IntPtr.Zero) throw new ArgumentException("Child control's window handle cannot be zero.",
"windowHandle"); WindowHandle = windowHandle; ParentWindowHandle = parentWindowHandle; } //设定父窗口和子控件 public TabbedThumbnail(IntPtr parentWindowHandle, Control control) { if (parentWindowHandle == IntPtr.Zero) throw new ArgumentException("Parent window handle cannot be zero.",
"parentWindowHandle"); if (control == null) throw new ArgumentNullException("control"); WindowHandle = control.Handle; ParentWindowHandle = parentWindowHandle; } //设定父窗口或WPF子控件,以及两者的偏移量 public TabbedThumbnail(Window parentWindow, UIElement windowsControl,
Vector peekOffset) { if (windowsControl == null) throw new ArgumentNullException("control"); if (parentWindow == null) throw new ArgumentNullException("parentWindow"); WindowHandle = IntPtr.Zero; WindowsControl = windowsControl; WindowsControlParentWindow = parentWindow; ParentWindowHandle = (new WindowInteropHelper(parentWindow)).Handle; PeekOffset = peekOffset; } TabbedThumbnail.AddThumbnailPreview 方法
通过AddThumbnailPreview 方法将TabbedThumbnail 添加到任务栏缩略图中:public void AddThumbnailPreview(TabbedThumbnail preview){… …} TabbedThumbnailManager.SetActiveTab 方法
通过SetActiveTab 方法将指定的缩略图、窗口句柄、Form控件、WPF控件设置为活动状态。例如,在IE 中我们打开了多个网页标签,那么SetActiveTab 可以将其中一个标签设为当前浏览页。public void SetActiveTab(TabbedThumbnail preview){… …} public void SetActiveTab(IntPtr windowHandle){… …} public void SetActiveTab(Control control){… …} public void SetActiveTab(UIElement windowsControl){… …} TabbedThumbnailManager.GetThumbnailPreview 方法
通过GetThumbnailPreview 方法获取指定的窗口句柄、Form控件、WPF控件的缩略图(TabbedThumbnail):public TabbedThumbnail GetThumbnailPreview(IntPtr windowHandle){… …} public TabbedThumbnail GetThumbnailPreview(Control control){… …} public TabbedThumbnail GetThumbnailPreview(UIElement windowsControl){… …} TabbedThumbnailManager.RemoveThumbnailPreview 方法
通过RemoveThumbnailPreview 方法将指定的缩略图、窗口句柄、Form控件、WPF控件从任务栏缩略图中删除:public void RemoveThumbnailPreview(TabbedThumbnail preview){… …} public void RemoveThumbnailPreview(IntPtr windowHandle){… …} public void RemoveThumbnailPreview(Control control){… …} public void RemoveThumbnailPreview(UIElement windowsControl){… …} TabbedThumbnailManager.IsThumbnailPreviewAdded 方法
通过IsThumbnailPreviewAdded 方法判断的缩略图、窗口句柄、Form控件、WPF控件是否已添加,并返回Bool 值:public bool IsThumbnailPreviewAdded(TabbedThumbnail preview){… …} public bool IsThumbnailPreviewAdded(IntPtr windowHandle){… …} public bool IsThumbnailPreviewAdded(Control control){… …} public bool IsThumbnailPreviewAdded(UIElement control){… …} TabbedThumbnailManager.SetTabOrder 方法
通过SetTabOrder 方法调换两个TabbedThumbnail 前后位置,注意第一个TabbedThumbnail 将调换到第二个TabbedThumbnail 的前面。public void SetTabOrder(TabbedThumbnail previewToChange,
TabbedThumbnail insertBeforePreview){… …} 效果演示
通过以上方法就能够随心所欲的设定缩略图了,下面就将上面示意图中的缩略图改为Windows Logo 图标,其中ui 即为XAML 代码中控件的名称(x:Name):TabbedThumbnail newPreview = new TabbedThumbnail(Application.Current.MainWindow, ui, peekOffect); TaskbarManager.Instance.TabbedThumbnail.AddThumbnailPreview(newPreview); TaskbarManager.Instance.TabbedThumbnail.SetActiveTab(newPreview);

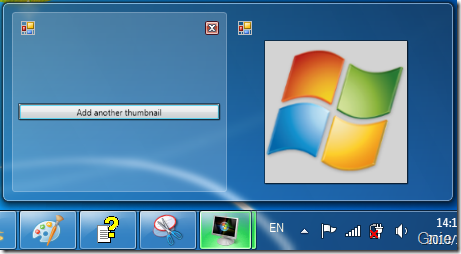
点击“Set this image as thumbnail” 前后对比,缩略图变为了<Image> 控件:

修改前

修改后
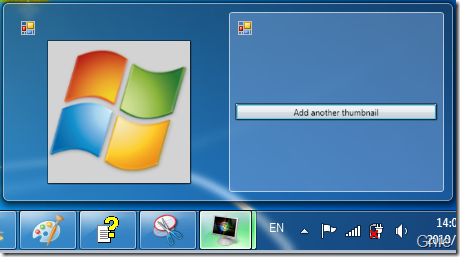
点击“Add another thumbnail” 后,可将<Button> 控件加入缩略图中:

点击 “Change thumbnail order” 调换缩略图前后位置:

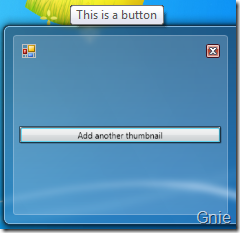
另外,还可以通过TabbedThumbnail.Tooltip 属性为缩略图添加提示信息。当鼠标置于缩略图上方时,将会有相应的ToolTip 显示:
newPreview.Tooltip = "Welcome to Windows 7";


相关参考资料
1. Windows API Code Pack for .NET Frameworkhttp://code.msdn.microsoft.com/WindowsAPICodePack
2. Thumbnail Toolbars
http://msdn.microsoft.com/en-us/library/dd378460(VS.85).aspx#thumbbars
相关文章推荐
- Windows 7 任务栏开发 之 缩略图预览(Thumbnail)
- Windows 7 任务栏之缩略图预览(Thumbnail)
- Windows 7 任务栏开发 之 缩略图工具栏(Thumbnail Toolbar)
- Windows 7 任务栏开发 之 缩略图工具栏(Thumbnail Toolbar)
- 一个体验好的Windows 任务栏缩略图开发心得
- 一个体验好的Windows 任务栏缩略图开发心得
- windows 7任务栏实时预览缩略图调整工具
- Windows 7 Home Basic 的任务栏缩略图预览和Alt+Tab缩略图平铺预览功能已足够了
- C#Windows7任务栏开发Thumbnail Toolbars(缩略图、工具栏按钮)
- 【万里征程——Windows App开发】用浮出控件做预览效果
- Windows 7 任务栏开发 之 进度条(Progress Bar)
- Windows 7 任务栏开发 之 跳转列表(Jump Lists)
- Windows 9信息曝光:统一开发接口、整合Cortana到任务栏
- [转]如何解决Windows图片预览窗口无法显示图片缩略图
- 禁掉 windows 7 任务栏上缩略图显示
- Windows 7 任务栏开发 之 覆盖图标(Overlay Icon)
- Windows 10/WP10预览 Universal App开发的更新内容
- Windows 7 任务栏开发 之 覆盖图标(Overlay Icon)
- C# Windows 7任务栏开发之进度条(Progress Bar)
- Windows 7 任务栏开发 之 覆盖图标(Overlay Icon)
