flash 绘图API:太极
2010-02-26 13:34
441 查看

前几天想起了一个图案,于是有了一个灵感,把笔记录起来,但是遇到一些问题不能实现到太极图的绘制,请教我大学的同学,他用c++ 绘制一次我看,终于实现了一个太极图的绘制。开始的时候,以下面的图作为绘制,采取几个圆绘制就可以实现到,但是发现填充颜色的时候出现问题,不得不得改变一个思路,同学的讲解之后,原来技巧就是在将大圆变成两边的扇形,从这个得到一个启发,运用扇形绘制得到一半的圆。那么解决到填充图像的问题。关键地方实现到一个扇形。通过Api绘制。但是as3 自带API并没有绘制扇形的方法,经过网上查询资料丰富,顺手牵羊修改了一下。
初始的思路要知道怎样绘制一个扇形:我们简单写了一下,实现到扇形的效果就可以。
function pie(g:Graphics,startAngle:Number,endAngle:Number,radius:Number,color:uint):void
{
g.lineStyle(1);
g.moveTo(0,0);
g.beginFill(color);
for (var i:Number=startAngle; i<=endAngle; i++)
{
var angle:Number = i*Math.PI/180;
var pointX:Number=Math.cos(angle)*radius;
var pointY:Number=Math.sin(angle)*radius;
g.lineTo(pointX, pointY);
}
g.lineTo(0,0);
g.endFill();
}
里面参数有分别图形对象,开始角,结束的角度,半径,颜色填充值。这样就基本能够实现到我们预想到效果。
这种通过描点的方式来实现扇形效果。
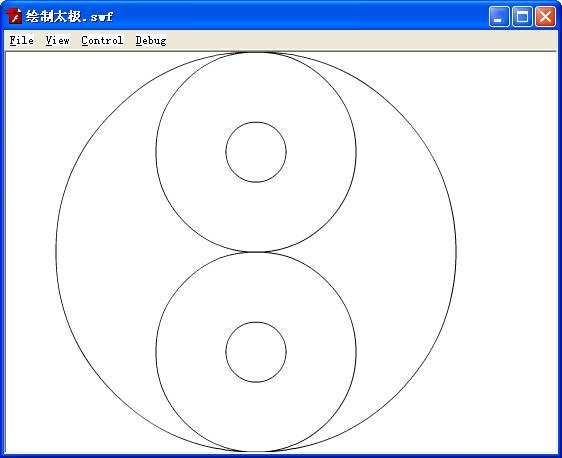
实现完成之后,我们继续按下面的图案来描写圆,一共是5个圆,最大的圆是由两个扇形完成,其他即通过绘图api drawCircl 填充。
填充颜色的时候,关键一点是对颜色处理,这样才能实现太极图案。

太极图行类:
按上面的思路图进行绘制。
package
{
//绘制太极
import flash.display.Sprite;
import flash.events.*;
import flash.display.Graphics;
import flash.geom.Point;
public class TaiJi extends Sprite
{
private var shape:Sprite=new Sprite();
private var contain:Sprite=new Sprite();
private var shape2:Sprite=new Sprite();
private var shape3:Sprite=new Sprite();
private var R:int;//半径
private var startX:Number=0;
private var startY:Number=0;
public function TaiJi(R:int)
{
this.R=R;
addChild(shape);
shape.x=startX;
shape.y=startY;
addChild(shape2);
addChild(shape3);
creatSprite();
}
private function creatSprite():void
{
pie(shape.graphics,90,270,R,0x000000);////绘制扇形左边
pie(shape.graphics,270,450,R,0xffffff);//绘制扇形右边
shape2.graphics.beginFill(0xffffff);//绘制下圆
shape2.graphics.drawCircle(startX,startY+R/2,R/2);
shape2.graphics.endFill();
shape2.graphics.beginFill(0x000000);//绘制上圆
shape2.graphics.drawCircle(startX,startY-R/2,R/2);
shape2.graphics.endFill();
shape3.graphics.beginFill(0xffffff);
shape3.graphics.drawCircle(startX,startY-R/2,R/4);
shape3.graphics.endFill();
shape3.graphics.beginFill(0x000000);
shape3.graphics.drawCircle(startX,startY+R/2,R/4);
shape3.graphics.endFill();
}
//绘制扇形
privatefunction pie(g:Graphics,startAngle:Number,endAngle:Number,radius:Number,color:uint):void { g.lineStyle(1); g.moveTo(0,0); g.beginFill(color); for (var i:Number=startAngle; i<=endAngle; i++) { var angle:Number = i*Math.PI/180; var pointX:Number=Math.cos(angle)*radius; var pointY:Number=Math.sin(angle)*radius; g.lineTo(pointX, pointY); } g.lineTo(0,0); g.endFill(); }
}
}
测试代码:代码当中添加一个发光滤镜效果。
package
{
//绘制太极
import flash.display.MovieClip;
import flash.events.*;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.geom.*;
import flash.filters.GlowFilter;//添加一个发光滤镜
public class Main2 extends MovieClip
{
private var R:int=120;
private var contain:MovieClip=new MovieClip();
public function Main2()
{
creatSprite();
}
private function creatSprite():void
{
addChild(contain);
var sprite:TaiJi=new TaiJi(R);//创建一个太极对象
contain.addChild(sprite);
contain.x=stage.stageWidth/2;
contain.y=stage.stageHeight/2;
var glow:GlowFilter=new GlowFilter(0xFFFFFF,0.3,60,60,3);//发光滤镜
var array:Array=new Array();
array.push(glow);
contain.filters=array;
}
}
}为了添加一些效果,我们还可以为其图像添加滤镜效果,导入滤镜包。使用GlowFilter 对其添加滤镜光
var glow:GlowFilter=new GlowFilter(0xFFFFFF,0.3,60,60,3);//发光滤镜
var array:Array=new Array();
array.push(glow);
contain.filters=array;
发光滤镜,这样能够实现到不错的效果。
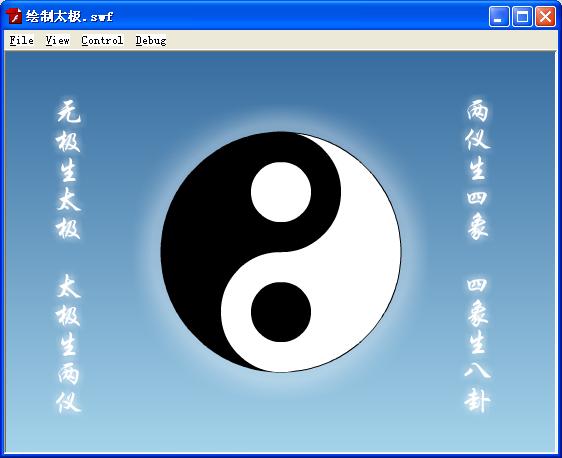
同样为了添加有趣的意思,我们上网搜索一些手的图片,然后再配合两首诗句的制作,这样看起来更加酷。
第二个版本的效果图。

相关文章推荐
- flash 绘图API:太极
- flash 绘图API:太极
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:绘制星星
- flash绘图API :蚂蚁线
- flash绘图API :蚂蚁线
- flash绘图API:恋上你的CD
- flash 绘图API:绘制弧线
- flash 绘图API:绘制错误标记
- flash绘图API:解析obj格式
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:剑归宗
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制星星
- flash绘图API:绘制植物
- flash 绘图API:绘制弧线
- flash 绘图API:绘制错误标记
- flash 绘图API:绘制基础的图形
- flash 绘图API:剑归宗
