Silverlight 第一步 快速的掌握页面布局,做一个博客的布局实例
2010-02-12 21:34
399 查看
如果你刚开始学习Silverlight 那么真为你高兴你可以绕过Silverlight 1.0 和 2.0 甚至是3.0了。
现在我们要使用的开发环境是:Win7 + Blend 3
当然你也可以使用Blend 4 这很好,不过现在我在这里适用 Blend 3 是考虑到刚开始学习的朋友,截图会比较好看,毕竟 Blend 4 还在Beta。
一年前我有录制过几集的 Expression Studio 快速上手视频 教程,录制的不太好,算是我的视频处女作吧。
学习Blend 会对我们的Silverlight 和 WPF 学习有着极大的帮助,甚至说是关键的,因为对于我们很多程序员来说要学习的不是C#,而是XAML和如何适用Blend去绘制UI界面。
现在开始我们要开始学习Silverlight啦,时间很快一年过去了,Silverlight 3 都发布半年了,而Silverlight 4 呢也会在不久后的几个月发布正式版。
现在Silverlight 的确很火,学习的人很多,微软的版本也是一个接着一个的向外发布。
对于快速入门Silverlight的第一步应该是掌握布局,然后再进一步了解Silverlight的控件,这样我们就可以把Silverlight与Asp.Net 开发时候的思想联系起来,虽然这个时候还谈不上美观,但起码可以出来一些东西,之后呢我们再进一部的学习如何使用Blend 这个工具去丰富界面的效果啊什么的,这样的学习计划还不错,我们现在就开始吧。
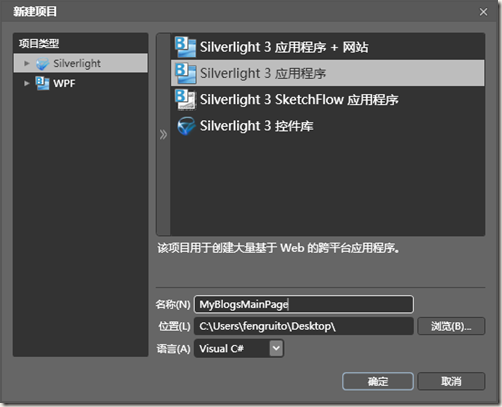
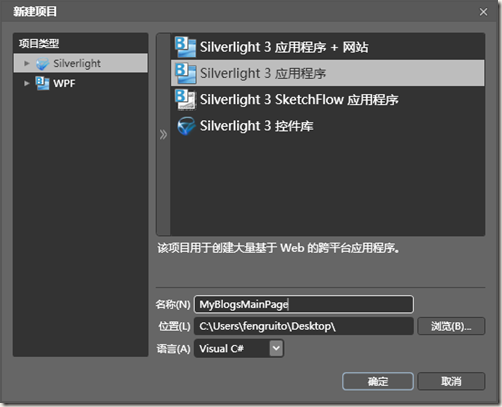
1.首先使用 Blend 3 建立一个新的Silverlight项目(这个肯定是第一步),项目命名叫MyBlogsMainPage

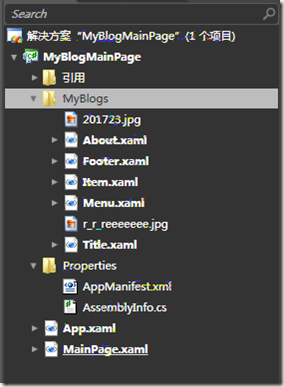
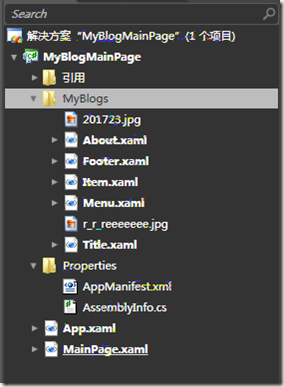
2.再分别建立几个相关的内容文件,最后结果如下,其中还包含了几个项目中使用的图片(后面有完整代码下载)

编写MainPage.xaml的代码如下
其中Silverlight中的XAML UserControl 与 Asp.Net 中的 UserControl相似,Silverlight 中的每个文件都是一个UserControl。
可以将UserControl文件作为另一个UserControl 的一部分去加载和布局,也就是文件中引用另一个文件的代码哦。
但是要注意的是在主文件中要包含子文件所在的控件引用才可以适用,下面定义了一个uc和一个myuc
MainPage.xaml 文件中使用了布局元素StackPanel 和Grid 代码中标记有注释,如果没有看懂也没有关系,在后面的章节我们会详细的说明该如何去使用这些元素,毕竟这是第一课了解一下环境也是不错的。
按F5运行的结果如下:

和我的博客是不是有点像呢?好的,下一节见。
代码下载:MyBlogMainPage.rar
现在我们要使用的开发环境是:Win7 + Blend 3
当然你也可以使用Blend 4 这很好,不过现在我在这里适用 Blend 3 是考虑到刚开始学习的朋友,截图会比较好看,毕竟 Blend 4 还在Beta。
一年前我有录制过几集的 Expression Studio 快速上手视频 教程,录制的不太好,算是我的视频处女作吧。
学习Blend 会对我们的Silverlight 和 WPF 学习有着极大的帮助,甚至说是关键的,因为对于我们很多程序员来说要学习的不是C#,而是XAML和如何适用Blend去绘制UI界面。
现在开始我们要开始学习Silverlight啦,时间很快一年过去了,Silverlight 3 都发布半年了,而Silverlight 4 呢也会在不久后的几个月发布正式版。
现在Silverlight 的确很火,学习的人很多,微软的版本也是一个接着一个的向外发布。
对于快速入门Silverlight的第一步应该是掌握布局,然后再进一步了解Silverlight的控件,这样我们就可以把Silverlight与Asp.Net 开发时候的思想联系起来,虽然这个时候还谈不上美观,但起码可以出来一些东西,之后呢我们再进一部的学习如何使用Blend 这个工具去丰富界面的效果啊什么的,这样的学习计划还不错,我们现在就开始吧。
制作一个“冯瑞涛的博客”
由于是纯粹的布局我们就不打开大大的Visual Studio 啦,使用 Blend 就可以解决问题了,现在的Blend 功能越来越是强大了,可以在Blend中直接编写代码,Blend 4 更是强大,还有智能感知,有兴趣可以尝试一下哦。1.首先使用 Blend 3 建立一个新的Silverlight项目(这个肯定是第一步),项目命名叫MyBlogsMainPage

2.再分别建立几个相关的内容文件,最后结果如下,其中还包含了几个项目中使用的图片(后面有完整代码下载)

编写MainPage.xaml的代码如下
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyBlogMainPage.MainPage" xmlns:uc="clr-namespace:Sample" xmlns:myuc="clr-namespace:MyBlogMainPage" Width="900" Height="550"> <!-- uc 的?命ü名?空?间? 和ímyuc 的?命ü名?空?间?--> <Grid x:Name="LayoutRoot" Background="Black" ShowGridLines="False"> <Grid.RowDefinitions> <RowDefinition Height="90"/> <RowDefinition Height="35"/> <RowDefinition/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> </Grid.ColumnDefinitions> <!-- 标ê题aUserControl --> <myuc:Title Grid.Row="0"/><!-- Grid.Row="0" 这a个?属?性?代ú表í对?应|Grid那?个?格?子ó,?横á向ò --> <!-- 菜?单¥UserControl --> <myuc:Menu Grid.Row="1"/> <Grid Grid.Row="2" ShowGridLines="True" Background="#FFD7D3C8"> <Grid.RowDefinitions></Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!-- 关?于úUserControl --> <myuc:About Margin="5"/> <StackPanel Grid.Column="1"><!-- Grid.Row="0" 这a个?属?性?代ú表í对?应|Grid那?个?格?子ó,?纵Y向ò --> <ScrollViewer VerticalScrollBarVisibility="Visible" Height="400"> <StackPanel> <!-- 新?闻?列D表íUserControl --> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> <myuc:Item Height="auto" Margin="10,0"/> </StackPanel> </ScrollViewer> </StackPanel> </Grid> <!-- 页3脚?UserControl --> <myuc:Footer Grid.Row="3"/> </Grid> </UserControl>
其中Silverlight中的XAML UserControl 与 Asp.Net 中的 UserControl相似,Silverlight 中的每个文件都是一个UserControl。
可以将UserControl文件作为另一个UserControl 的一部分去加载和布局,也就是文件中引用另一个文件的代码哦。
但是要注意的是在主文件中要包含子文件所在的控件引用才可以适用,下面定义了一个uc和一个myuc
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyBlogMainPage.MainPage" xmlns:uc="clr-namespace:Sample" xmlns:myuc="clr-namespace:MyBlogMainPage" Width="900" Height="550"> <!-- uc 的?命ü名?空?间? 和ímyuc 的?命ü名?空?间?-->
MainPage.xaml 文件中使用了布局元素StackPanel 和Grid 代码中标记有注释,如果没有看懂也没有关系,在后面的章节我们会详细的说明该如何去使用这些元素,毕竟这是第一课了解一下环境也是不错的。
按F5运行的结果如下:

和我的博客是不是有点像呢?好的,下一节见。
代码下载:MyBlogMainPage.rar
相关文章推荐
- Silverlight 第一步 快速的掌握页面布局,做一个博客的布局实例
- Silverlight 第一步 快速的掌握页面布局,做一个博客的布局实例
- 通过Z-BlogPHP程序快速在论坛里搭建一个博客页面
- 通过Z-BlogPHP程序快速在论坛里搭建一个博客页面
- F1V3.0-图形-绘图类库快速搭建一个页面绘图应用实例
- 通过Z-BlogPHP程序快速在论坛里搭建一个博客页面
- 使用jquery easyui实现一个基本的页面布局
- 同一个页面使用webuploader实现多实例多上传案例
- JS一个简单的注册页面实例
- 快速掌握一个语言最常用的50%
- silverlight开发实例(Prism+MVVM+RIA)(三)--创建页面导航
- 关于echarts 同页面多图表同实例名resize只变一个的解决方法
- 转:快速掌握一个语言最常用的50%
- DIV完全自适应的实例,利用overflow:hidden你可以去掉默认存在的滚动条,一个仿框架的div布局就非常容易了
- HTML页面布局:td里包含一个img,总会出现一条空隙?
- 对于一个成熟的程序员 如何快速正确的学习掌握新的语言
- 快速搭建好一个项目,你必须掌握这两步
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- 快速掌握一个语言最常用的50%
