Flash 特效原理:图片平面墙
2010-02-11 20:54
393 查看

ok ,来到9点的时候,刚刚好吃饱饭。见到这种网上的相册的时候,我对它的分布产生了很多兴趣。它的分布并不是很难,因为你可以想象一下,其实它看起来更加像二维阵列,或者很多效果我们都可以利用二维阵列对其进行分布。而这种分布,可以录入flash当中一个很重要的技术。要产生透视的效果,只是刚刚对容器偏移了一个rotationY角度而已。
我们做一个实验:采用两个循环进行复制
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
可以采用二维循环:
for(i)
for(j)
{
物体.x=物体.width*j;
物体.y=物体.height*j;
}

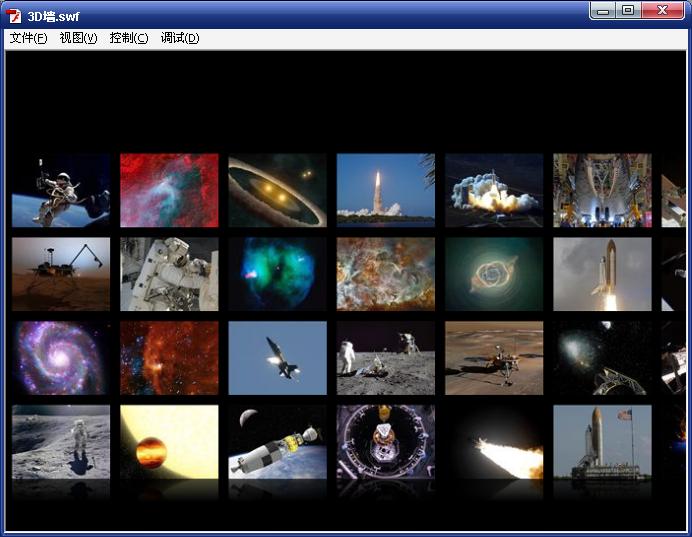
复制完成了这种二维效果的时候,图片按横竖分布。然后我们需要加一点角度,让装载图片的容器对象进行角度偏移。这样就能够看出一个偏移后的效果,而呈现出一种透视的角度。这种角度可以进行调节。采用flash cs4能够简单地实现到这种图片分布的效果。
下面为代码清单。
其中我们需要准备一系列宽和高的都相等的图片,并且对最下面的一行进行一个倒影的效果。这个倒影类可以到网上收集一下,在adobe 核心代码库里面有。可以到google code 里面寻找到。
结合到这种简化的效果,你可以对其进行改进,因为个人也在偷懒。所以希望用最简化实现方式呈现出来。让这种效果变得更加容易,其中没
对图片进行交互使用,这些是缺少的。对用户体现大减。好,就写到这里。值得提,flash 分布技术是一种常用的技术。
package
{
import flash.display.Sprite;
import flash.display.MovieClip;
import flash.events.*;
import flash.geom.*;
import flash.display.DisplayObject;
import flash.display.Bitmap;
import flash.display.Loader;
import flash.net.*;
import com.image.Reflect;
public class Main extends Sprite
{
private var contain:Sprite=new Sprite();//创建容器
private var list:Array=new Array();//用于图片管理的数
private var count:int=0;
private var imageList:Array=new Array();
public function Main()
{
init();
init_loadImage();
}
private function init():void
{
addChild(contain);
contain.x=0;
contain.y=100;
contain.z=10;
root.transform.perspectiveProjection.fieldOfView=60;//初始化透视角度
}
//加载外部图片
private function init_loadImage():void
{
addImages("./image/pic1.jpg","./image/pic2.jpg","./image/pic3.jpg","./image/pic4.jpg",
"./image/pic5.jpg","./image/pic6.jpg","./image/pic7.jpg","./image/pic8.jpg",
"./image/pic9.jpg","./image/pic10.jpg","./image/pic11.jpg","./image/pic12.jpg",
"./image/pic13.jpg","./image/pic14.jpg","./image/pic15.jpg","./image/pic16.jpg",
"./image/pic17.jpg","./image/pic18.jpg","./image/pic19.jpg","./image/pic20.jpg",
"./image/pic21.jpg","./image/pic22.jpg","./image/pic23.jpg","./image/pic24.jpg",
"./image/pic25.jpg","./image/pic26.jpg","./image/pic27.jpg","./image/pic28.jpg",
"./image/pic29.jpg","./image/pic30.jpg","./image/pic31.jpg","./image/pic32.jpg");
}
//创建二维阵列分布4x8
private function createSprite(array:Array):void
{
var k:int=0;
for (var i:int=0; i<4; i++)
{
for (var j:int=0; j<8; j++)
{
var myphoto:MovieClip=new MovieClip();
contain.addChild(myphoto);
myphoto.addChild(array[k]);
//list.push(myphoto);
myphoto.x=myphoto.width*j+10*j;
if(i==3)
{
var r1:Reflect = new Reflect({mc:myphoto, alpha:30, ratio:80, distance:0, updateTime:-1, reflectionDropoff:0});
myphoto.y=myphoto.height*i/2+10*i;
}
else
{
myphoto.y=myphoto.height*i+10*i;
}
k++;
}
}
contain.rotationY=-45;//偏移45度
}
//添加外部图片,偷懒的做法
private function addImages(...args):void
{
count=args.length;
for (var i:int=0; i<args.length; i++)
{
var loader:Loader=new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onComplete);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,onError);
loader.load(new URLRequest(args[i]));
}
}
private function onComplete(event:Event):void
{
var bitmap:Bitmap=event.currentTarget.content as Bitmap;
imageList.push(bitmap);
event.currentTarget.removeEventListener(Event.COMPLETE,onComplete);
event.currentTarget.removeEventListener(IOErrorEvent.IO_ERROR,onError);
count--;
if (count==0)
{
createSprite(imageList);
}
}
private function onError(event:Event):void
{
throw new Error("路径错误");
}
}
}
相关文章推荐
- Flash 特效原理:图片平面墙
- Flash 特效原理:图片圆柱墙
- flash特效原理:图片切换滚动
- Flash 特效原理:图片圆柱墙
- flash特效原理:图片滑动放大效果(3)
- flash特效原理:图片滑动放大效果(2)
- flash特效原理:图片滑动放大效果(3)
- flash特效原理:图片滑动放大效果
- flash特效原理:图片滑动放大效果(2)
- flash特效原理:图片切换滚动
- flash特效原理:图片滑动放大效果
- 一个网站通用的FLASH 图片切换特效!
- flash特效原理:倒影效果
- Flash补间引擎应用:图片特效(1)
- flash特效原理:螺旋效果 (2)
- 方便调用27种flash图片切换特效
- Flash和JS实现的图片幻灯片切换特效
- flash特效原理:标签云(2)
- js特效:图片轮换(仿FLASH)
- Flash和JS实现的图片幻灯片切换特效
