flash 绘图API:绘制秀曲线图形
2010-02-10 10:59
681 查看
昨晚想起了一些图案,当时是在小学的时候绘制过的,现在想起记得是TVB教学,当时候记得这种图案叫秀曲线图形。现在今天用flash 绘制一下,效果看起来挺好。而代码非常简单。
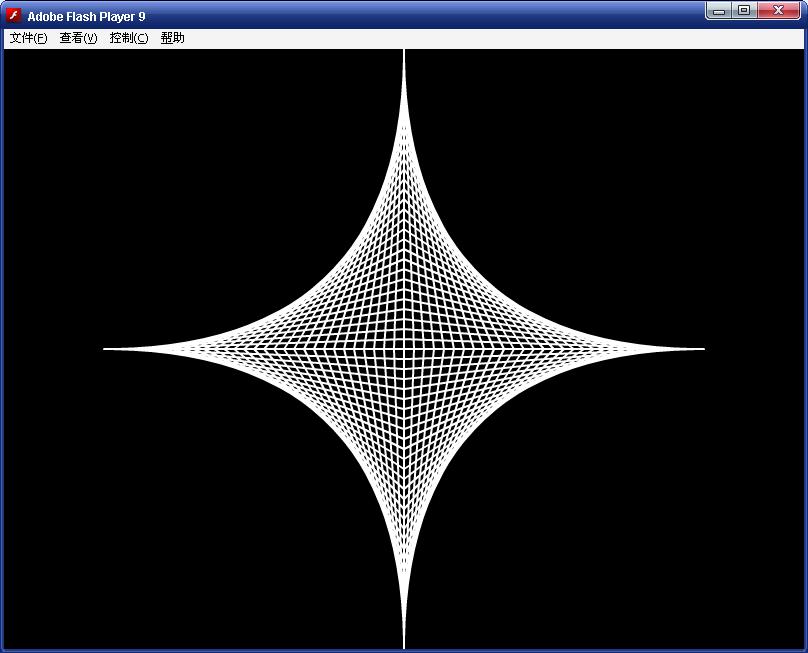
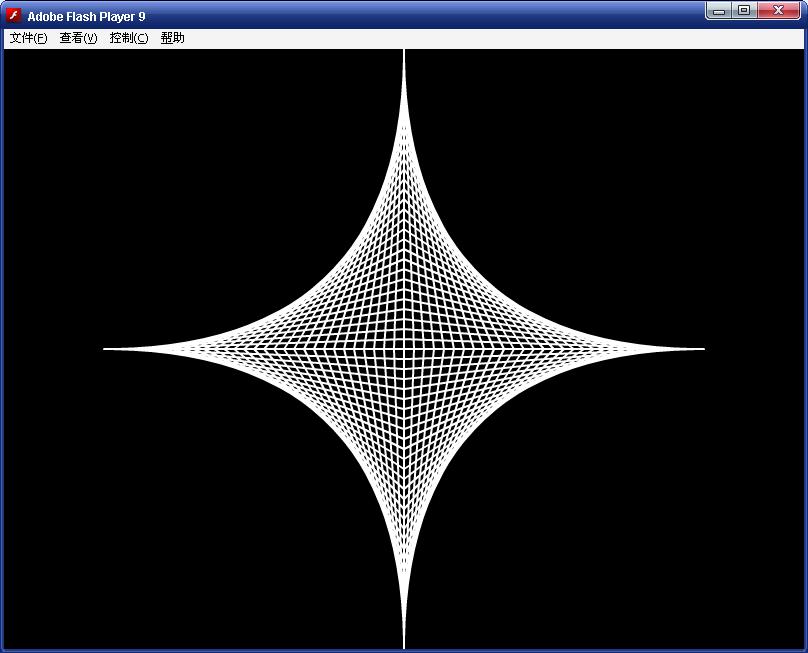
基础原理:从一个纵轴开始,划分一系列的点,然后从一点开始,左右进行连线绘制。同时也可以在自己的图案里面进行绘制,当然这种效果不只是一种的,你可以变化一下角度。效果会更加美丽。这种是90度角的效果。

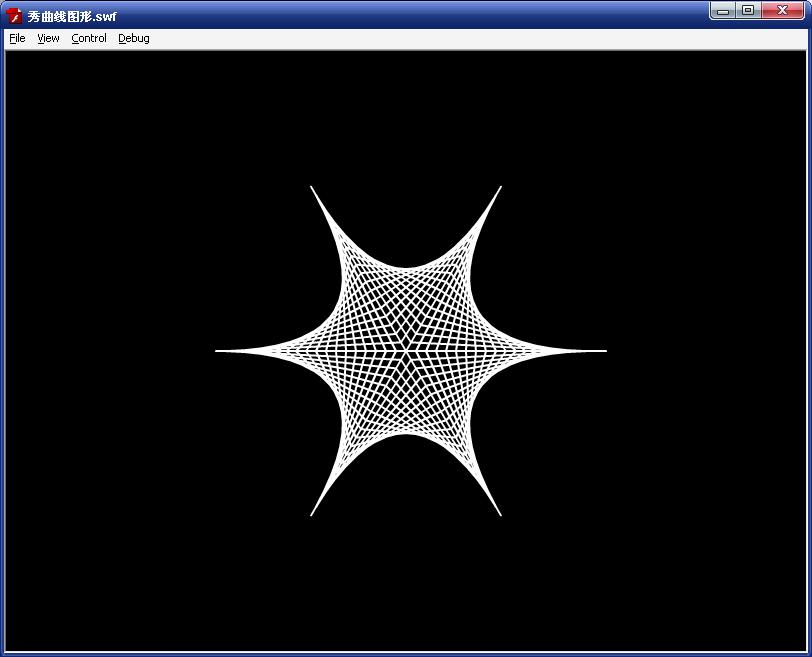
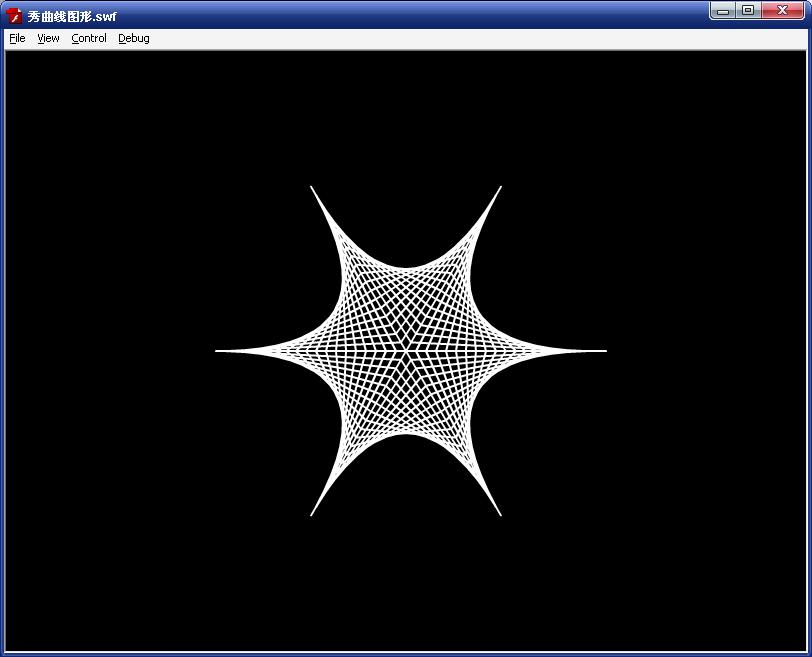
修改一下程序:改变一下按角度程序看看效果如何


当中主要修改的一些技巧,在这些代码已经体现到。可以慢慢尝试一下,而这种图案,我们运用了直线轨迹方程制作。技巧就在这里。看看你可以变化出多少中效果。
基础原理:从一个纵轴开始,划分一系列的点,然后从一点开始,左右进行连线绘制。同时也可以在自己的图案里面进行绘制,当然这种效果不只是一种的,你可以变化一下角度。效果会更加美丽。这种是90度角的效果。

package
{
//800x600 黑色背景
import flash.display.Sprite;
import flash.events.*;
public class Main extends Sprite
{
private var pen:Sprite=new Sprite();//画笔
private var num:int=61;
private var startX:Number=400;
private var startY:Number=300;
public function Main()
{
addChild(pen);
creatSprite();
}
//创建图形
private function creatSprite():void
{
pen.graphics.lineStyle(2,0xffffff);//定义画笔粗糙和颜色
for (var i:int=0; i<num; i++)
{
for (var j:int=0; j<2; j++)
{
pen.graphics.moveTo(startX,i*10);
if (i<30)
{
if (j==0)
{
pen.graphics.lineTo(startX-i*10,startY);
} else
{
pen.graphics.lineTo(startX+i*10,startY);
}
} else
{
if (j==0)
{
pen.graphics.lineTo(startX-(num-1-i)*10,startY);
} else
{
pen.graphics.lineTo(startX+(num-1-i)*10,startY);
}
}
}
}
}
}
}修改一下程序:改变一下按角度程序看看效果如何


当中主要修改的一些技巧,在这些代码已经体现到。可以慢慢尝试一下,而这种图案,我们运用了直线轨迹方程制作。技巧就在这里。看看你可以变化出多少中效果。
package
{
//800x600 黑色背景
import flash.display.Sprite;
import flash.events.*;
import flash.geom.*;
public class Main extends Sprite
{
private var pen:Sprite=new Sprite();//画笔
private var num:int=20;
private var n:int=6;
private var startX:Number=400;
private var startY:Number=300;
private var nodes:Array=new Array();
private var R:Number=300;
private var angle:Number=-2*Math.PI/n;
public function Main()
{
addChild(pen);
creatSprite();
}
private function creatSprite():void
{
pen.graphics.lineStyle(2,0xffffff);//定义画笔粗糙和颜色
for (var i:int=0; i<n+1; i++)
{
nodes[i]=new Array();
for (var j:int=0; j<num; j++)
{
var point:Point=new Point(j*10*Math.cos(angle*i)+startX,j*10*Math.sin(angle*i)+startY);
nodes[i][j]=point;
pen.graphics.moveTo(j*10*Math.cos(angle*i)+startX,j*10*Math.sin(angle*i)+startY);
if(i==0)
pen.graphics.lineTo((num-j)*10+startX,startY);
else
{
pen.graphics.lineTo(nodes[i-1][num-1-j].x,nodes[i-1][num-1-j].y);
}
}
}
//创建图形
//private function creatSprite():void
// {
// pen.graphics.lineStyle(2,0xffffff);//定义画笔粗糙和颜色
// for (var i:int=0; i<num; i++)
// {
// for (var j:int=0; j<2; j++)
// {
// pen.graphics.moveTo(startX,i*10);
// if (i<30)
// {
// if (j==0)
// {
// pen.graphics.lineTo(startX-i*10,startY);
// } else
// {
// pen.graphics.lineTo(startX+i*10,startY);
// }
// } else
// {
// if (j==0)
// {
// pen.graphics.lineTo(startX-(num-1-i)*10,startY);
// } else
// {
// pen.graphics.lineTo(startX+(num-1-i)*10,startY);
// }
// }
// }
// }
}
}
}
相关文章推荐
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制虚线矩形
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制星星
- flash 绘图API:绘制虚线矩形
- flash绘图API:绘制三角形
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制星星
- flash 绘图API:绘制小鱼
- flash 绘图API:绘制错误标记
- flash 绘图API:绘制小鱼
- IOS绘图API绘制直线几何图形
- flash 绘图API:绘制错误标记
- 温度场有限容积法程序入门之六:后处理.isoline的绘制.基于Flash.Display.Graphics绘图API
- flash绘图API:绘制植物
- flash绘图API:绘制植物
- flash 绘图API:绘制弧线
- flash绘图API:绘制植物(2)
