51 地图基本接口(三)
2010-02-09 11:57
246 查看
1. 51 map搜索接口说明
<script language="javascript" src="http://api.51ditu.com/js/search.js"></script>
如果要搜索地图,则需要引入上面的js,该js可以进行地理位置搜索,如果 上海-上海马戏城
也可以进行周边查找
如果我们要显示搜索出来的地图,我们还需要添加引用如下js
<script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
2. 51map 查找单个结果
代码
1 /**
2 * 搜索多个结果
3 * @param {Object} searchResult
4 */
5 function showPoints(searchResult){
6 map.clearOverLays();
7 points=[];
8 var html="";
9 if(searchResult.count>0){
10 for (var i = 0; i < searchResult.count; i++) {
11 var poi = searchResult.searchPoints[i];
12 var point = new LTPoint(poi.point[0], poi.point[1]);
13 var marker = new LTMarker(point);
14 map.addOverLay(marker);
15 marker.name = poi.name;
16 LTEvent.bind(marker, "click", marker, function(){
17 this.openInfoWinHtml(this.name)
18 });
19 alert(poi.name);
20 html+= poi.id+" <a href='"+poi.url+"' target='_blank'>"+poi.name+"</a><br/>";
21 points.push(point);
22 }
23 map.getBestMap(points);
24 document.getElementById("results").innerHTML=html;
25 }else{
26 alert("无搜索结果");
27 }
28 }

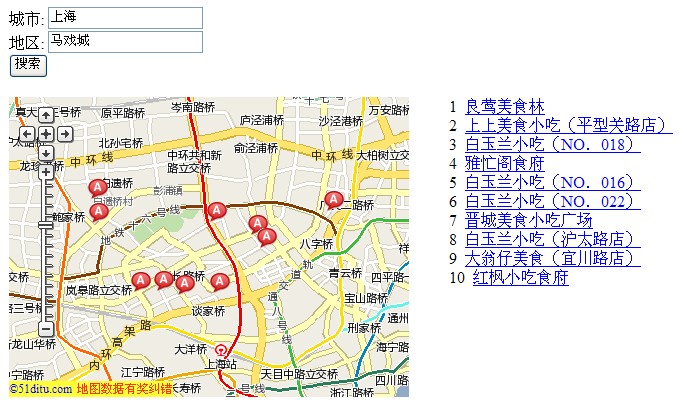
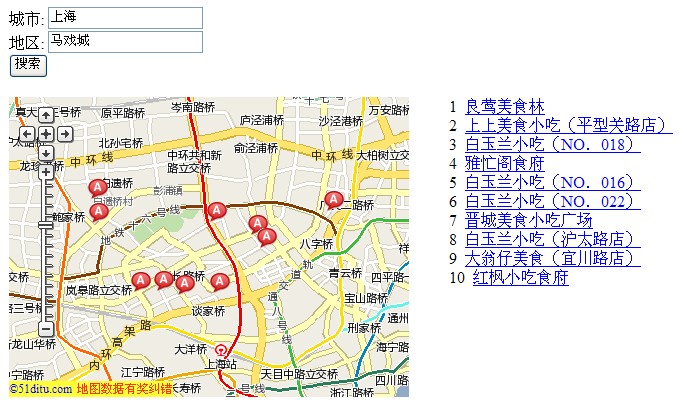
该图是查找多个地点的效果图,特殊表明之处即为查找的地点
4.51map 周边查找
对于周边查找也只需要修改查询参数就可以了
map=new LTMaps("myMap");
map.addControl(new LTStandMapControl());
//search=new LTLocalSearch(showPoint);
search=new LTLocalSearch(showPoints);
search.setCity("上海");
//search.areaNum=5; //指定搜索结果返回的最多中心点匹配数目
//search.radius=3000;//设置搜索半径范围
//search.search('美食',new LTPoint(11636777,3990569));
search.search("美食","马戏城");
效果图如下:

对于查找地图,上面还有一些熟悉的设置在 注释的代码中都有解析说明。也可以查看51地图接口api文档
<script language="javascript" src="http://api.51ditu.com/js/search.js"></script>
如果要搜索地图,则需要引入上面的js,该js可以进行地理位置搜索,如果 上海-上海马戏城
也可以进行周边查找
如果我们要显示搜索出来的地图,我们还需要添加引用如下js
<script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
2. 51map 查找单个结果
代码
1 /**
2 * 搜索多个结果
3 * @param {Object} searchResult
4 */
5 function showPoints(searchResult){
6 map.clearOverLays();
7 points=[];
8 var html="";
9 if(searchResult.count>0){
10 for (var i = 0; i < searchResult.count; i++) {
11 var poi = searchResult.searchPoints[i];
12 var point = new LTPoint(poi.point[0], poi.point[1]);
13 var marker = new LTMarker(point);
14 map.addOverLay(marker);
15 marker.name = poi.name;
16 LTEvent.bind(marker, "click", marker, function(){
17 this.openInfoWinHtml(this.name)
18 });
19 alert(poi.name);
20 html+= poi.id+" <a href='"+poi.url+"' target='_blank'>"+poi.name+"</a><br/>";
21 points.push(point);
22 }
23 map.getBestMap(points);
24 document.getElementById("results").innerHTML=html;
25 }else{
26 alert("无搜索结果");
27 }
28 }

该图是查找多个地点的效果图,特殊表明之处即为查找的地点
4.51map 周边查找
对于周边查找也只需要修改查询参数就可以了
map=new LTMaps("myMap");
map.addControl(new LTStandMapControl());
//search=new LTLocalSearch(showPoint);
search=new LTLocalSearch(showPoints);
search.setCity("上海");
//search.areaNum=5; //指定搜索结果返回的最多中心点匹配数目
//search.radius=3000;//设置搜索半径范围
//search.search('美食',new LTPoint(11636777,3990569));
search.search("美食","马戏城");
效果图如下:

对于查找地图,上面还有一些熟悉的设置在 注释的代码中都有解析说明。也可以查看51地图接口api文档
相关文章推荐
- 51 地图基本接口(二)
- 51 地图标注接口
- 夺命雷公狗---微信开发51----网页授权(oauth2.0)获取用户基本信息接口(1)
- 51 地图标注接口(一)
- Google 地图基本接口(一)
- 51地图标注接口(EZMarker API)
- 51地图标注接口(EZMarker API)
- 面向对象(高级)——接口的基本概念
- Servlet基础之一:Servlet基本接口与类
- openlayer调用geoserver发布的地图实现地图的基本功能
- 防火墙配置十大任务之四,有NAT要素的两个接口的基本配置
- 【菜鸟】第一篇:基本地图展示
- ArcgisEngine开发之地图的基本操作
- SAP FI模块与SD、MM的接口配置基本方法
- 查看地图接口以及使用方法
- java接口的基本使用
- Hibernate基本知识(二)--Hibernate核心接口
- 【备忘】使用SoapUI和Excel创建一个接口自动化测试的基本步骤
- SAP FI模块与SD、MM的接口配置基本方法
- UNP Chapter 8 - 基本UDP套接口编程
