CSS应用——相册V2.0
2010-01-08 22:07
120 查看
1.CSS应用——相册V1.0
2.CSS应用——相册V3.0
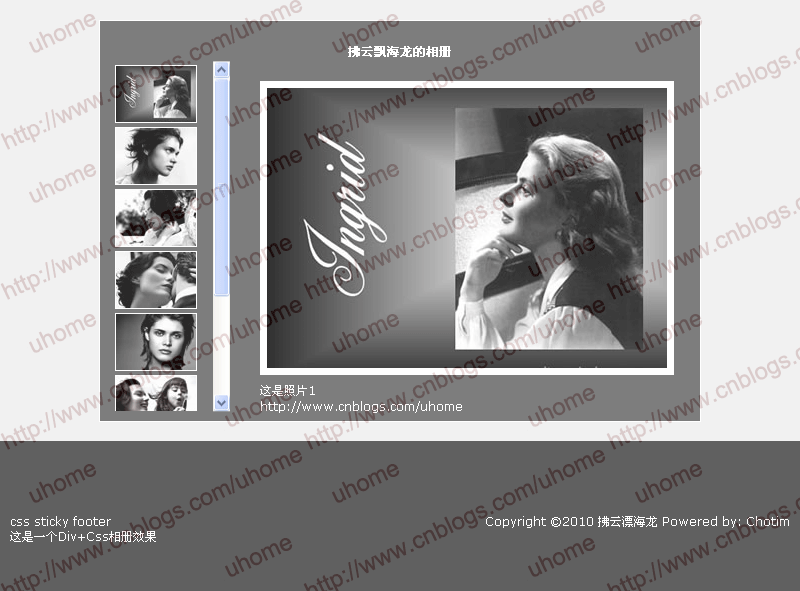
这是继相册V1.0的升级,先看看效果图:

这里利用了锚点进行改进。具体请看样例:
样例下载:点击下载
Body部分:
<!--Example Source Code-->
<div id="wrap">
<div class="clearfix" id="main">
<div id="info">
<h3>拂云飘海龙的相册</h3>
<div id="zs">
<ul>
<li><a name="z1" id="z1"></a><img src="images/a1.jpg" alt="照片1" /><br />这是照片1<span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z2" id="z2"></a><img src="images/a2.jpg" alt="照片2" /><br />这是照片2<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z3" id="z3"></a><img src="images/a3.jpg" alt="照片3" /><br />这是照片3<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z4" id="z4"></a><img src="images/a4.jpg" alt="照片4" /><br />这是照片4<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z5" id="z5"></a><img src="images/a5.jpg" alt="照片5" /><br />这是照片5<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z6" id="z6"></a><img src="images/a6.jpg" alt="照片6" /><br />这是照片6<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z7" id="z7"></a><img src="images/a7.jpg" alt="照片7" /><br />这是照片7<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z8" id="z8"></a><img src="images/a8.jpg" alt="照片8" /><br />这是照片8<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
</ul>
</div>
<div id="nav">
<a href="#z1" class="b1 z" title="照片1"></a>
<a href="#z2" class="b2 z" title="照片2"></a>
<a href="#z3" class="b3 z" title="照片3"></a>
<a href="#z4" class="b4 z" title="照片4"></a>
<a href="#z5" class="b5 z" title="照片5"></a>
<a href="#z6" class="b6 z" title="照片6"></a>
<a href="#z7" class="b7 z" title="照片7"></a>
<a href="#z8" class="b8 z" title="照片8"></a>
</div>
</div>
</div>
</div>
<div id="footer">
<div id="foot">
<div id="left">
<p><a href="http://www.cnblogs.com/uhome">css sticky footer</a></p>
<p>这是一个Div+Css相册效果</p>
</div>
<div id="right">
<p>Copyright ©2010 <a href="http://www.cnblogs.com/uhome">拂云漂海龙</a> Powered by: Chotim</p>
</div>
</div>
</div>
CSS部分:
/*Example Source Code*/
body {font-family: Verdana, "宋体";font-size: 12px;line-height: 1.7em;color: #333;margin: 0px;padding: 0px;overflow: hidden;}
#info{background-color: #666;text-align: center;height: 400px;width: 600px;;margin-right: auto;margin-left: auto;border: 1px solid #fff;}
h3 {font-size: 12px;color: #fff;margin: 20px 0 0 0;}
ul,li{margin: 0px;padding: 0px;list-style: none;}
a:active,a:hover{cursor:pointer;}
a:link,a:active,a:visited{ color: #fff; text-decoration: none;}
a:hover{ color: #f00; text-decoration: none;
}
#info #zs img{height: 280px;width: 400px;border: 7px solid #fff; margin-bottom:4px;}
#zs{text-align: left; float: right; height: 360px; width: 450px; margin-top: 20px; padding-right:20px; overflow: hidden;}
#zs ul{ margin:0 0 0 30px;}
#zs span{ display:block;}
#zs a{ display:inline;}
#nav{ text-align: left; float: left; height: 350px; width: 130px; overflow: auto;}
#nav a{ display:block;}
.z{ height: 56px; width: 80px; border: 1px solid #fff; display: block; margin:4px 0 4px 15px;}
#zs li{ display:block; height:400px; color:#fff; line-height:1.3em;}
.b1{background: url(images/b1.jpg);}
.b2{background: url(images/b2.jpg);}
.b3{background: url(images/b3.jpg);}
.b4{background: url(images/b4.jpg);}
.b5{background: url(images/b5.jpg);}
.b6{background: url(images/b6.jpg);}
.b7{background: url(images/b7.jpg);}
.b8{background: url(images/b8.jpg);}
#wrap{ margin:0 auto; width:800px; height:440px; background:#eee; }
#main{ margin: 0 auto; clear: both; padding: 20px 10px;}
#footer{ margin:-150px auto 0 auto; width:800px; background-color: #444; font-family: Verdana, Arial, sans-serif; font-size: 12px; color: #fff;}
#foot{ line-height: 1.3em; margin: 0 auto; height: 150px; width: 800px;}
#foot #left { float: left; width: 380px; padding-top: 72px; padding-left:10px;}
#foot #right { text-align: right; float: right; width: 400px; padding-top: 72px; padding-right:10px;}
样例下载:点击下载
来源:http://www.zishu.cn/blogview.asp?logID=599
2.CSS应用——相册V3.0
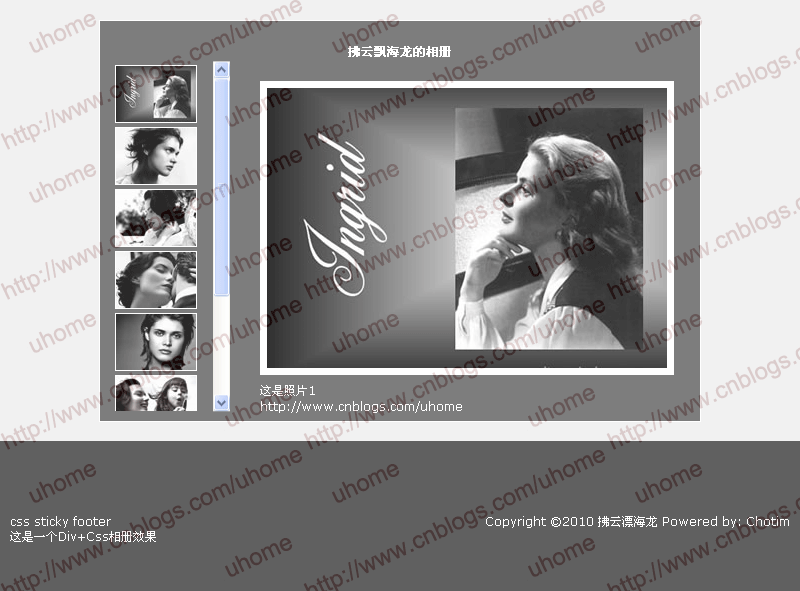
这是继相册V1.0的升级,先看看效果图:

这里利用了锚点进行改进。具体请看样例:
样例下载:点击下载
Body部分:
<!--Example Source Code-->
<div id="wrap">
<div class="clearfix" id="main">
<div id="info">
<h3>拂云飘海龙的相册</h3>
<div id="zs">
<ul>
<li><a name="z1" id="z1"></a><img src="images/a1.jpg" alt="照片1" /><br />这是照片1<span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z2" id="z2"></a><img src="images/a2.jpg" alt="照片2" /><br />这是照片2<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z3" id="z3"></a><img src="images/a3.jpg" alt="照片3" /><br />这是照片3<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z4" id="z4"></a><img src="images/a4.jpg" alt="照片4" /><br />这是照片4<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z5" id="z5"></a><img src="images/a5.jpg" alt="照片5" /><br />这是照片5<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z6" id="z6"></a><img src="images/a6.jpg" alt="照片6" /><br />这是照片6<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z7" id="z7"></a><img src="images/a7.jpg" alt="照片7" /><br />这是照片7<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
<li><a name="z8" id="z8"></a><img src="images/a8.jpg" alt="照片8" /><br />这是照片8<br /><span><a href="http://www.cnblogs.com/uhome">http://www.cnblogs.com/uhome</a></span></li>
</ul>
</div>
<div id="nav">
<a href="#z1" class="b1 z" title="照片1"></a>
<a href="#z2" class="b2 z" title="照片2"></a>
<a href="#z3" class="b3 z" title="照片3"></a>
<a href="#z4" class="b4 z" title="照片4"></a>
<a href="#z5" class="b5 z" title="照片5"></a>
<a href="#z6" class="b6 z" title="照片6"></a>
<a href="#z7" class="b7 z" title="照片7"></a>
<a href="#z8" class="b8 z" title="照片8"></a>
</div>
</div>
</div>
</div>
<div id="footer">
<div id="foot">
<div id="left">
<p><a href="http://www.cnblogs.com/uhome">css sticky footer</a></p>
<p>这是一个Div+Css相册效果</p>
</div>
<div id="right">
<p>Copyright ©2010 <a href="http://www.cnblogs.com/uhome">拂云漂海龙</a> Powered by: Chotim</p>
</div>
</div>
</div>
CSS部分:
/*Example Source Code*/
body {font-family: Verdana, "宋体";font-size: 12px;line-height: 1.7em;color: #333;margin: 0px;padding: 0px;overflow: hidden;}
#info{background-color: #666;text-align: center;height: 400px;width: 600px;;margin-right: auto;margin-left: auto;border: 1px solid #fff;}
h3 {font-size: 12px;color: #fff;margin: 20px 0 0 0;}
ul,li{margin: 0px;padding: 0px;list-style: none;}
a:active,a:hover{cursor:pointer;}
a:link,a:active,a:visited{ color: #fff; text-decoration: none;}
a:hover{ color: #f00; text-decoration: none;
}
#info #zs img{height: 280px;width: 400px;border: 7px solid #fff; margin-bottom:4px;}
#zs{text-align: left; float: right; height: 360px; width: 450px; margin-top: 20px; padding-right:20px; overflow: hidden;}
#zs ul{ margin:0 0 0 30px;}
#zs span{ display:block;}
#zs a{ display:inline;}
#nav{ text-align: left; float: left; height: 350px; width: 130px; overflow: auto;}
#nav a{ display:block;}
.z{ height: 56px; width: 80px; border: 1px solid #fff; display: block; margin:4px 0 4px 15px;}
#zs li{ display:block; height:400px; color:#fff; line-height:1.3em;}
.b1{background: url(images/b1.jpg);}
.b2{background: url(images/b2.jpg);}
.b3{background: url(images/b3.jpg);}
.b4{background: url(images/b4.jpg);}
.b5{background: url(images/b5.jpg);}
.b6{background: url(images/b6.jpg);}
.b7{background: url(images/b7.jpg);}
.b8{background: url(images/b8.jpg);}
#wrap{ margin:0 auto; width:800px; height:440px; background:#eee; }
#main{ margin: 0 auto; clear: both; padding: 20px 10px;}
#footer{ margin:-150px auto 0 auto; width:800px; background-color: #444; font-family: Verdana, Arial, sans-serif; font-size: 12px; color: #fff;}
#foot{ line-height: 1.3em; margin: 0 auto; height: 150px; width: 800px;}
#foot #left { float: left; width: 380px; padding-top: 72px; padding-left:10px;}
#foot #right { text-align: right; float: right; width: 400px; padding-top: 72px; padding-right:10px;}
样例下载:点击下载
来源:http://www.zishu.cn/blogview.asp?logID=599
相关文章推荐
- css相册小应用
- 纯CSS的相册图片展示(书签应用)
- CSS应用——相册V1.0
- 30-CSS-07-CSS(CSS样式的结合应用)
- Css高级应用
- 30个超棒的CSS应用实例
- 项目中常见css文件应用问题
- CSS基础篇--web移动端,需要清楚设备像素比devicePixelRatio的应用
- css中表达式的应用
- 网页Css知识之百叶窗相册
- CSS 文字阴影在网页设计中的应用
- Android中WebView在加载网页的时候,怎样应用本地的CSS效果?就是说怎样把本地的CSS嵌入到HTML中
- Effeckt.css – CSS3 Transitions & Animations 精妙应用
- CSS: float属性和position属性的区别和应用(一)
- 浅谈CSS BFC及其应用
- 浅谈html和body标记应用CSS
- PopupWindow全屏显示以及适配不同手机屏幕之 应用实例 更换头像,拍照,相册选取附带动画效果
- Web移动应用:HTML5,CSS和JavaScript
- 文字横向滚动应用实例(DIV + CSS、鼠标拖动)
