Domino上传图片附件预览效果
2009-12-21 15:28
246 查看
步骤:
一、添加附件上传控件
二、在页面添加图片html代码,并一开始隐藏,如下所示:
<img name="showimg" id="showimg" src="" style="display:none;" height="100px" width="100px" alt="预览图片" />
记得内置html。
三、添加图片显示函数(函数很简单),如下所示:
<script>
function viewmypic(pic,imgfile) {
if (imgfile.value){
pic.src=imgfile.value;
pic.style.display="";
pic.border=1;
}
}
</script>
内置html或者在表单的jsheader里面添加。
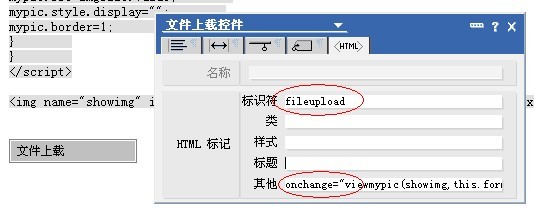
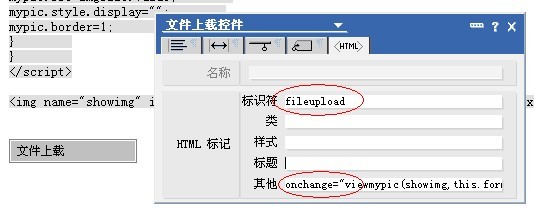
四、修改附件上传控件属性,如下图所示:

其他里面为控件添加onchange事件函数,函数为上面定义的函数viewmypic(showimg,this.form.fileupload);
五、保存测试
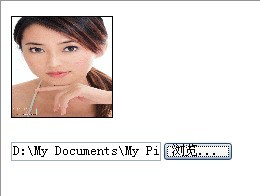
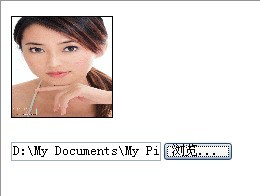
效果如下:

一、添加附件上传控件
二、在页面添加图片html代码,并一开始隐藏,如下所示:
<img name="showimg" id="showimg" src="" style="display:none;" height="100px" width="100px" alt="预览图片" />
记得内置html。
三、添加图片显示函数(函数很简单),如下所示:
<script>
function viewmypic(pic,imgfile) {
if (imgfile.value){
pic.src=imgfile.value;
pic.style.display="";
pic.border=1;
}
}
</script>
内置html或者在表单的jsheader里面添加。
四、修改附件上传控件属性,如下图所示:

其他里面为控件添加onchange事件函数,函数为上面定义的函数viewmypic(showimg,this.form.fileupload);
五、保存测试
效果如下:

相关文章推荐
- javascript和HTML5上传图片之前实现预览效果
- JS兼容各个浏览器的本地图片上传即时预览效果\、
- 图片上传判断及预览脚本的效果实例
- Domino上传图片预览及问题解决
- javascript实现上传图片前的预览效果
- JavaScript 图片上传预览效果
- JavaScript使用FileReader实现图片上传预览效果
- 基于jquery实现的上传图片及图片大小验证、图片预览效果代码!
- jQuery实现的上传图片本地预览效果简单示例
- 上传图片时预览效果
- Asp.net图片上传实现预览效果的简单代码
- 本地上传图片预览效果
- js实现图片上传的预览效果
- javascript实现上传图片并预览的效果代码实例
- Asp.net上传图片产生预览效果(转)
- jQuery+HTML5实现图片上传前预览效果
- Javascript/js兼容各个浏览器的本地图片上传即时预览效果
- 兼容IE6,IE7,IE8和Firefox的图片上传预览效果
- Asp.net上传图片产生预览效果
