使用正则表达式实现搜索关键字高亮显示
2009-12-21 13:47
1216 查看
下面通过一个小例子讲解一下在网页开发中,如何实现关键字检索之后的高亮显示。我们使用到的技术是正则表达式的替换功能
1. 页面源文件
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
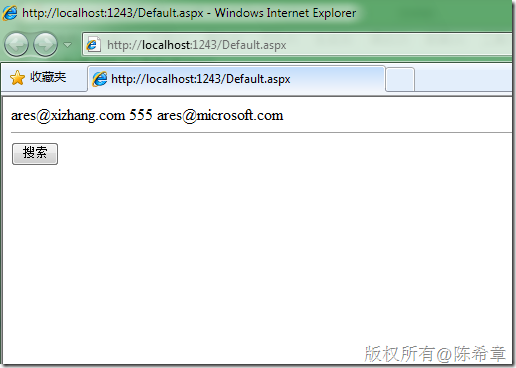
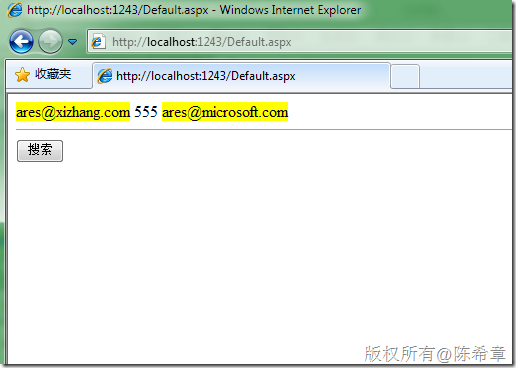
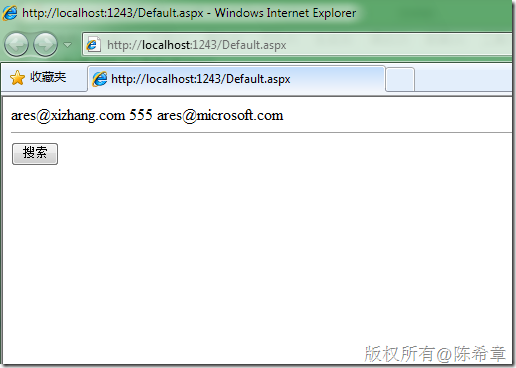
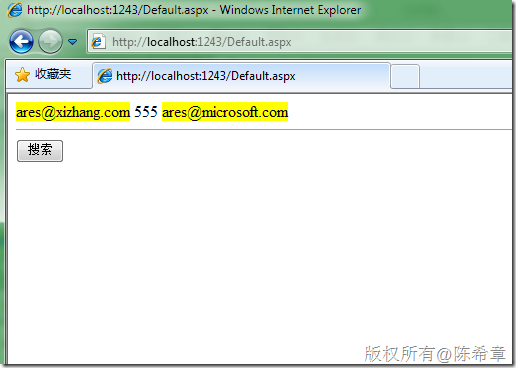
3. 测试效果

点击“搜索”按钮

.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
1. 页面源文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication5._Default" %>
2. 代码源文件
using System;
using System.Text.RegularExpressions;
namespace WebApplication5
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
lb.Text = "ares@xizhang.com 555 ares@microsoft.com";
}
}
protected void submit_Click(object sender, EventArgs e)
{
string temp = lb.Text;
lb.Text = Regex.Replace(temp, @"[/w/.=-]+@[/w/.-]+/.[/w]{2,3}", c => { return string.Format("{0}", c); });
}
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3. 测试效果

点击“搜索”按钮

.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- 使用正则表达式实现搜索关键字高亮显示
- 使用正则表达式实现搜索关键字高亮显示
- ASP.NET使用正则表达式实现搜索关键字高亮显示
- [正则表达式]如何高亮显示搜索关键字
- JavaScript正则方法replace实现搜索关键字高亮显示
- 使用正则表达式对文章关键字做高亮度显示
- 常用正则表达式及关键字高亮显示方法
- JS将搜索的关键字高亮显示实现代码
- Android学习------运用 Filter 实现关键字搜索,并且高亮显示关键字
- 使用Pattern、Matcher来实现搜索高亮显示
- python里使用正则表达式的search()函数实现指定位置搜索
- JS使用正则表达式实现关键字替换加粗功能示例
- 字符串处理是许多程序中非常重要的一部分,它们可以用于文本显示,数据表示,查找键和很多目的.在Unix下,用户可以使用正则表达式的强健功能实现这些 目的,从Java1.4起,Java核心API就引入了java.util.regex程序包,它是一种有价值的基础
- Mysql中使用正则表达式搜索——关键字REGEXP(., |, [], ^, $, \\)
- php站内搜索并高亮显示关键字的实现代码
- 在(ASP+MSSQL)全文本搜索中如何用正则表达式实现类似百度的显示效果?
- Angularjs实现搜索关键字高亮显示效果
- 使用jquery的插件highlight并利用正则提取搜索引擎的关键字以高亮显示
- 实现在搜索后将结果中的关键字高亮显示
- 用JS将搜索的关键字高亮显示实现代码
