ASP.NET AJAX 中 UpdateProgress 的瑕疵及其解决方法
2009-12-18 11:17
387 查看
... 前言
在Web应用程序中,引入AJAX,不仅可以提高用户体验(页面局部刷新),而且可以在一定程度上,降低Web服务器的工作负载和响应时间。
AJAX 使用Javascript,在客户端(浏览器端),通过Http(s)协议,向服务器端 (Web Server)发起请求;服务器根据请求的URI,
完成相应的逻辑操作,尔后将执行的结果通过Http(s)协议,返回给客户端。
客户端对获取的返回结果(TEXT/XML 串),使用Javascript, 在callback 中解析、呈现。
... ASP.NET AJAX 服务器控件
... UpdateProgress
AJAX 服务器控件中, UpdatePanel是一个大玩意,页面请求完成后,你会发现只有处于UpdatePanel 之中的内容才会更新,
而UpdatePanel 之外之物则保持原样。
即便如此,在UpdatePanel完成更新之前,比较友好的方式是,提示用户稍安勿躁,请求正在处理之中。
... UpdateProgress的瑕疵
UpdateProgress 很有用,但也有一点瑕疵。
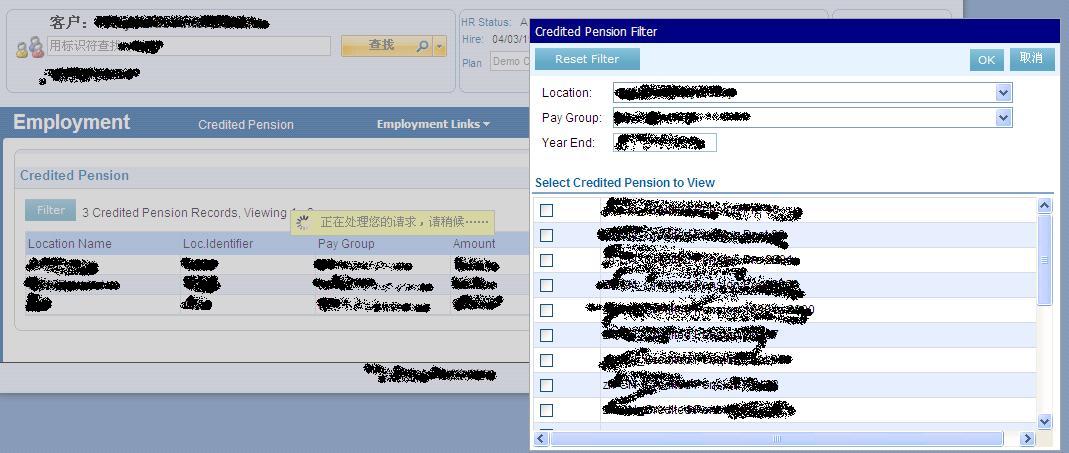
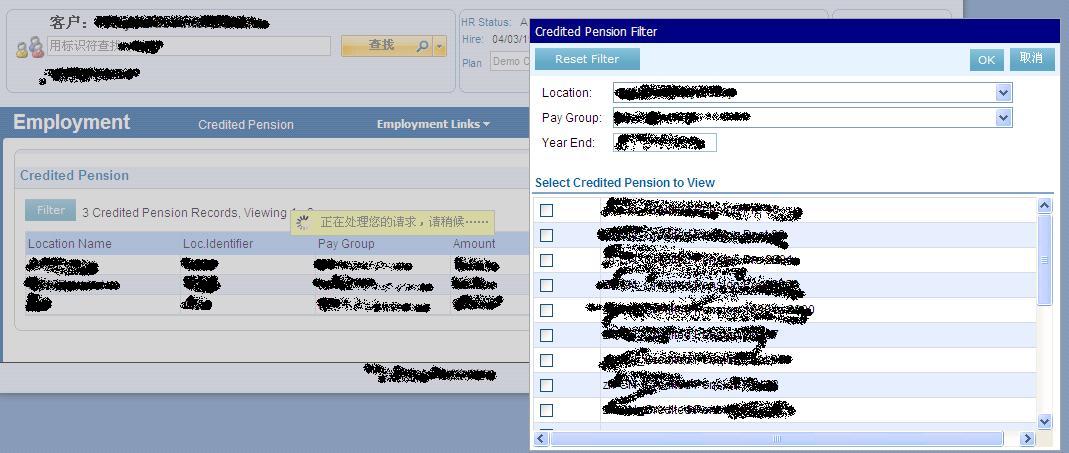
下面例子中,用户点击"Filter"按钮, 利用Ajax Toolkit 中的ModalPopupExtender,弹出搜索条件窗口;
在弹出窗口中,点击“OK”按钮提交AJAX请求,而此时,我们的进度条却没有在最上层显示,而且常常是躲在弹出窗口下面看不见。

... 解决方法
下面谈谈我的做法:
方法(一)
在与ModelPopupExtender 相关联的Panel里, 加入一份UpdateProgress的Template 拷贝。如下:
$get("<%=divFilteringLoader.ClientID%>").style.display = 'block';
方法(二)
用户点击"OK"时,客户端触发Cancel按钮的点击事件:
$get("<%=btnFilterCancel.ClientID%>").click();
... 总结
问题很简单,解决的方式也很简单。
园子里的朋友们,有遇到相同问题的吗?
还望积极贡献些方法和主意。
Tag标签: AJAX,UpdateProgress
0
0
0
(请您对文章做出评价)
« 上一篇:也谈设计模式,实例票据打印 解析 Decorator
在Web应用程序中,引入AJAX,不仅可以提高用户体验(页面局部刷新),而且可以在一定程度上,降低Web服务器的工作负载和响应时间。
AJAX 使用Javascript,在客户端(浏览器端),通过Http(s)协议,向服务器端 (Web Server)发起请求;服务器根据请求的URI,
完成相应的逻辑操作,尔后将执行的结果通过Http(s)协议,返回给客户端。
客户端对获取的返回结果(TEXT/XML 串),使用Javascript, 在callback 中解析、呈现。
... ASP.NET AJAX 服务器控件
... UpdateProgress
AJAX 服务器控件中, UpdatePanel是一个大玩意,页面请求完成后,你会发现只有处于UpdatePanel 之中的内容才会更新,
而UpdatePanel 之外之物则保持原样。
即便如此,在UpdatePanel完成更新之前,比较友好的方式是,提示用户稍安勿躁,请求正在处理之中。
... UpdateProgress的瑕疵
UpdateProgress 很有用,但也有一点瑕疵。
下面例子中,用户点击"Filter"按钮, 利用Ajax Toolkit 中的ModalPopupExtender,弹出搜索条件窗口;
在弹出窗口中,点击“OK”按钮提交AJAX请求,而此时,我们的进度条却没有在最上层显示,而且常常是躲在弹出窗口下面看不见。

... 解决方法
下面谈谈我的做法:
方法(一)
在与ModelPopupExtender 相关联的Panel里, 加入一份UpdateProgress的Template 拷贝。如下:
$get("<%=divFilteringLoader.ClientID%>").style.display = 'block';
方法(二)
用户点击"OK"时,客户端触发Cancel按钮的点击事件:
$get("<%=btnFilterCancel.ClientID%>").click();
... 总结
问题很简单,解决的方式也很简单。
园子里的朋友们,有遇到相同问题的吗?
还望积极贡献些方法和主意。
Tag标签: AJAX,UpdateProgress
0
0
0
(请您对文章做出评价)
« 上一篇:也谈设计模式,实例票据打印 解析 Decorator
Feedback
相关文章推荐
- ASP.NET AJAX 中 UpdateProgress 的瑕疵及其解决方法
- ASP.net AJAX置于框架中出现JScript运行时错误的解决方法(转)
- ASP.NET AjaxPro的应用 .AjaxPro使用中“XXX未定义”的一种解决方法(转载的)
- ASP.NET Ajax发布时异步刷新失效的问题解决方法
- asp.net下修改文件系统带来的副作用及其解决方法
- ASP.NET AJAX Advance Tips & Tricks (1) CascadingDropDown在IE和Safari中的一个缺陷和解决方法
- ASP.NET AJAX Sys未定义的解决方法(转)
- 在asp.net(vb)中,应用ajaxpro.dll操作Session出现错误的解决方法
- asp.net ajax Sys.WebForms.PageRequestManagerServerErrorException 500 解决方法
- 基于asp.net下使用jquery实现ajax的解决方法
- asp.net ajax 无法弹出alert对话框的解决方法
- Asp.net Ajax 中的脚本错误: Sys未定义 的解决方法
- ASP.NET AJAX DropShadow 控件的一个BUG和解决方法(a bug of DropShadow and solution to resolve)
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- ASP.NET AJAX Sys未定义的解决方法
- asp.net调用word的过程中出现的问题及其解决方法
- 关于asp.net中ajax的问题:AjaxControlToolkit 未定义的解决方法
- ScriptManager.RegisterStartupScript()方法在asp.net ajax页面无效的解决方法
- asp.net ajax 1.0 出现"sys"未定义解决方法
- ASP.net AJAX置于框架中出现JScript运行时错误的解决方法
