CSS--浮动元素(float)
2009-12-16 13:46
302 查看
我们可以通过CSS属性

举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示:

[/code]
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性
[/code]
显示示例
[/code]
下面,我们把各列的宽度设定为“33%”,并通过定义
[/code]
显示示例
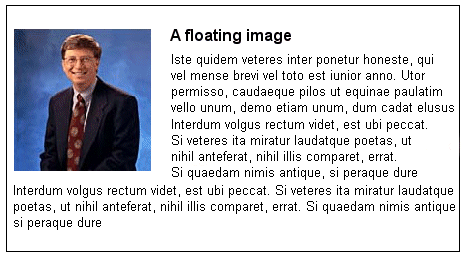
缺省地,后继元素将向上移动,以填补由于前面元素的浮动而空出的可用空间。在前面的例子中,文本自动上移到了比尔盖茨的图片旁。
[/code]
要避免文本上移到图片旁,我们可以在CSS中添加以下代码:
显示示例 [/code]
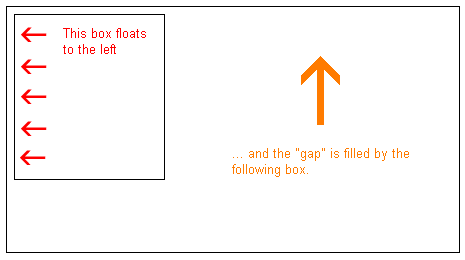
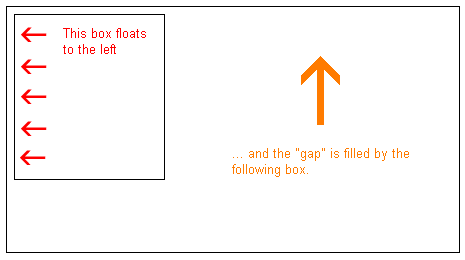
float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见第9课关于盒状模型的描述)。下图阐明了其原理:

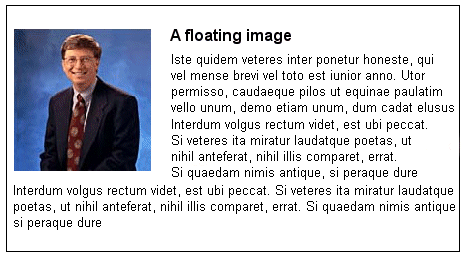
举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示:

如何实现这个效果?
上例的HTML代码如下所示:<div id="picture"> <img src="bill.jpg" alt="Bill Gates"> </div> <p>causas naturales et antecedentes, idciro etiam nostrarum voluntatum...</p>
[/code]
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性
float设为left即可:
#picture {
float:left;
width: 100px;
}[/code]
显示示例
另一个例子:列
浮动也可以用于实现在文档中分列。要创建多个列,你需要在HTML代码里用div来结构化想要的各个列:
<div id="column1"> <p>Haec disserens qua de re agatur et in quo causa consistat non videt...</p> </div> <div id="column2"> <p>causas naturales et antecedentes, idciro etiam nostrarum voluntatum...</p> </div> <div id="column3"> <p>nam nihil esset in nostra potestate si res ita se haberet...</p> </div>
[/code]
下面,我们把各列的宽度设定为“33%”,并通过定义
float属性令各列向左浮动:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}[/code]
显示示例
float属性的值可以是left、right或者none。
clear属性
CSS属性clear用于控制浮动元素的后继元素的行为。
缺省地,后继元素将向上移动,以填补由于前面元素的浮动而空出的可用空间。在前面的例子中,文本自动上移到了比尔盖茨的图片旁。
clear属性的值可以是left、right、both或none。原则是这样的:如果一个盒子的
clear属性被设为“both”,那么该盒子的上边距将始终处于前面的浮动盒子(如果存在的话)的下边距之下。
<div id="picture"> <img src="bill.jpg" alt="Bill Gates"> </div> <h1>Bill Gates</h1> <p class="floatstop">causas naturales et antecedentes, idciro etiam nostrarum voluntatum...</p>
[/code]
要避免文本上移到图片旁,我们可以在CSS中添加以下代码:
#picture {
float:left;
width: 160px;
}
.floatstop {
clear:both;
}显示示例 [/code]
相关文章推荐
- 解决子元素用css float浮动后父级元素高度自适应高度
- CSS基础学习9-CSS设置浮动元素(float)
- CSS学习(5)--float浮动元素、元素的定位和堆叠、以及css文件的验证
- css禁止float浮动元素自动换行/定位问题
- 解决子元素用css float浮动后父级元素高度自适应高度
- 第四天:外边距重叠、css背景设置、float浮动、伪元素
- css:float浮动元素
- CSS如何居中一个float浮动元素?
- CSS中元素内容的浮动属性float
- CSS:浮动元素(float)的认识
- CSS元素定位--浮动(float)与清楚(clear)
- [CSS]CSS浮动float详解(三):清除浮动方案
- 关于CSS中的float和position (父容器div内的子元素div为float时,父元素无法撑开(或高度自适应)的解决方式)
- 运用CSS实现float:center 居中浮动li
- CSS中clear清除元素容器浮动
- css 伪元素 伪类 使用 万能清除浮动 ..
- float 浮动 《1》clear:both清除浮动 ;《2》设置父元素overflow:hidden来清除浮动
- CSS的浮动(float)
- CSS基础知识(三)——浮动float
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
