WPF编游戏系列 之六 动画效果(1)
2009-12-12 12:25
375 查看
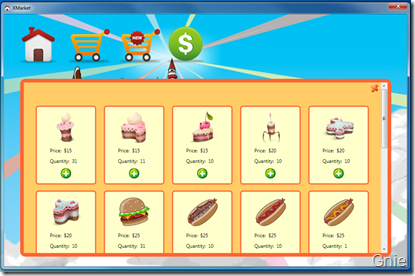
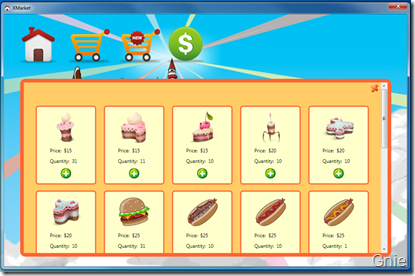
本篇主要针对界面进行动画效果处理。首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图)。其次在鼠标放到关闭窗口图标上时,使其出现闪动效果。下面将通过Storyboard和EventTrigger实现这些效果。


1. 先从简单的入手吧,为关闭图标增加闪动效果,首先要在ScrollViewer中添加一个关闭窗口图标。
2. 在Window.Resources中添加一个闪动效果,这个DoubleAnimation针对closeImage的Width进行缩小操作,并处于循环重复状态。这样可以保证鼠标在其上时,它总是闪动状态。

待续 … …


1. 先从简单的入手吧,为关闭图标增加闪动效果,首先要在ScrollViewer中添加一个关闭窗口图标。
... ... <ScrollViewer Name="queryScrollViewer" ScrollViewer.VerticalScrollBarVisibility="Visible"> <StackPanel Orientation="Vertical"> <!-- 关闭窗口图标,尺寸设为20x20 --> <Image Source="image/close.png" Name="closeImage" Height="20" Width="20" Cursor="Hand" Margin="5" HorizontalAlignment="Right"> <Image.ToolTip>Close</Image.ToolTip> </Image> <Grid Name="queryGrid"></Grid> </StackPanel> </ScrollViewer> ... ...
2. 在Window.Resources中添加一个闪动效果,这个DoubleAnimation针对closeImage的Width进行缩小操作,并处于循环重复状态。这样可以保证鼠标在其上时,它总是闪动状态。
<Window.Resources> <Storyboard x:Key="flashCloseImage"> <DoubleAnimation Storyboard.TargetName="closeImage" Storyboard.TargetProperty="Width" To="15" Duration="0:0:0.8" RepeatBehavior="Forever"></DoubleAnimation> </Storyboard> ... ... </Window.Resources>3. 效果添加好了,然后就要增加能使其能动起来的事件(EventTrigger),一个是鼠标放上(MouseEnter)开始闪动,另一个是鼠标离开(MouseLeave)停止。另外,由于这个图标也控制着窗口关闭效果,所以再为它加一个点击(MouseLeftButtonDown)事件(该事件效果后面会继续讲到)。
<Window.Triggers> <!-- 开始闪动,而且要调用Window.Resources中的x:Key=”flashCloseImage” --> <EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseEnter"> <BeginStoryboard Name="closeImageBeginStoryboard"
Storyboard="{StaticResource flashCloseImage}">
</BeginStoryboard> </EventTrigger> <!-- 停止闪动,它的对象就是上面的closeImageBeginStoryboard --> <EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeave"> <StopStoryboard BeginStoryboardName="closeImageBeginStoryboard">
</StopStoryboard> </EventTrigger> <!-- 关闭窗口事件,稍后会讲 --> <EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Name="closeQueryCanvasStoryboard"
Storyboard="{StaticResource closeQueryCanvas}">
</BeginStoryboard> </EventTrigger>
... ... </Window.Triggers> 4. 所有动画效果和事件都添加好了,可以看看效果:
待续 … …
相关文章推荐
- WPF编游戏系列 之六 动画效果(1)
- WPF编游戏系列 之七 动画效果(2)
- WPF编游戏系列 之七 动画效果(2)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十)向Silverlight移植②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十二)制作精美的Mini地图②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(五十) 终章!新的曙光!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十四)地图编辑器诞生啦!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十五)地图编辑器的初步使用
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十六)地图自定义切片与导出
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十七)地图自适应区域加载
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十八)地图间的传送与切换
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):目录
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十)斜度α地图的构造及算法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二)让物体动起来②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十)斜度α地图的构造及算法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十八) 完美精灵之八面玲珑(WPF Only)②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十三)自适应性窗口化与全屏化(WPF Only)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十四) Be careful!前方怪物出没
