WPF编游戏系列 之三 物品清单
2009-12-10 11:12
393 查看
本篇将介绍如何通过C#自动生成游戏界面,主要演示点击“My Shop”后如何显示所有物品清单。其中数据源来自于Access 2007,当然肯定会用到System.Data.OleDb。
1. 在“My Shop” Image中加入MouseLeftButtonDown事件。
2. 创建一个数据查询函数,方便以后使用(要使用System.Data.OleDb)。在这里还想提个问题,有没有更好的查询并返回查询数据的方法?
3. 接下来就要进行Image_MouseLeftButtonDown事件的编写了:
3.1. 由于当初设计是将所有界面都显示在queryGrid(关于queryGrid请参考《WPF编游戏系列 之一 布局设计》)组件中,当点击“My Home”时queryGrid里可能会有其他界面内容,所以要先对queryGrid进行清空。
3.2. 判断哪个图标被点击了
3.2.1. 调整queryScrollViewer背景颜色、queryBorder边框颜色,设定queryGrid行数与列数
3.2.2. 在3.2.1中已经知道有num个物品,下面就要将他们都加入到queryGrid中。
3.3. 将queryGrid显示出来
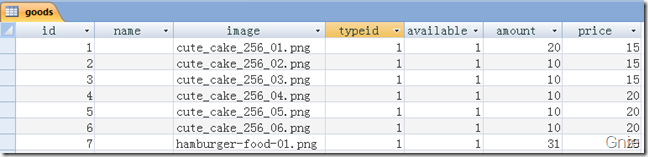
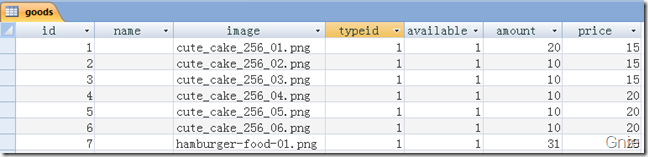
4. goods表结构截图

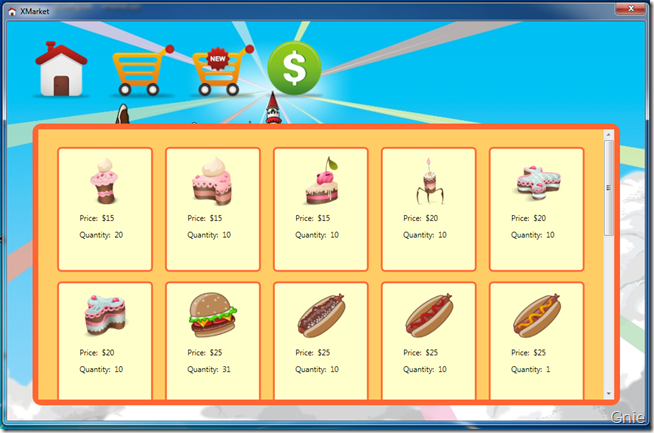
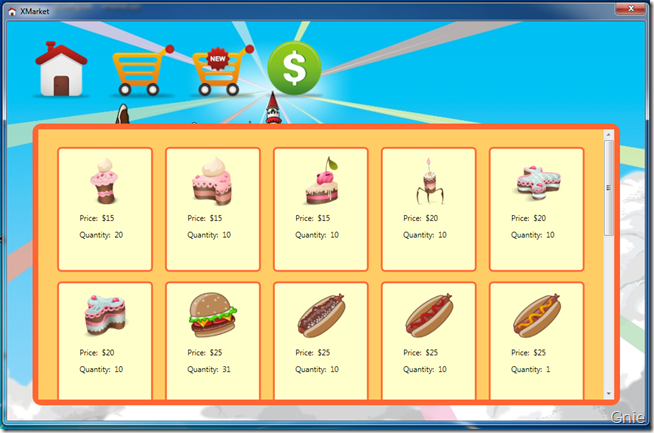
5. 再上个效果图,请大家多拍砖。

待续... ...
1. 在“My Shop” Image中加入MouseLeftButtonDown事件。
<Image Source="image/market.png" Width="125" Height="125" Cursor="Hand" Tag="My Shop" Canvas.Left="150" Canvas.Top="13" MouseEnter="Image_BlurEffect_MouseEnter" MouseLeave="Image_BlurEffect_MouseLeave" MouseLeftButtonDown="Image_MouseLeftButtonDown" > </Image>
2. 创建一个数据查询函数,方便以后使用(要使用System.Data.OleDb)。在这里还想提个问题,有没有更好的查询并返回查询数据的方法?
//sqlc用来计算数据行数,sql用来查询,并返回一个object数组
private object[,] Data_Query(string sqlc, string sql)
{
//链接Access 2007的Provider要使用ACE.OLEDB.12.0
OleDbConnection aConnection =
new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0;Data Source=xmarket.accdb");
OleDbCommand aCommand = new OleDbCommand();
aConnection.Open();
aCommand.Connection = aConnection;
//计算行数
aCommand.CommandText = sqlc;
OleDbDataReader countReader = aCommand.ExecuteReader();
countReader.Read();
int num = countReader.GetInt32(0);
countReader.Close();
//查询数据
aCommand.CommandText = sql;
OleDbDataReader queryReader = aCommand.ExecuteReader();
//获取查询列数
int fieldNum = queryReader.FieldCount;
//创建return数组
object[,] queryRes = new object[num, fieldNum];
int i = 0;
//为数组写入数据
while (queryReader.Read())
{
for (int j = 0; j < fieldNum; j++)
{
queryRes[i, j] = queryReader.GetValue(j);
}
i++;
}
queryReader.Close();
aConnection.Close();
return queryRes;
}3. 接下来就要进行Image_MouseLeftButtonDown事件的编写了:
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
… …
}3.1. 由于当初设计是将所有界面都显示在queryGrid(关于queryGrid请参考《WPF编游戏系列 之一 布局设计》)组件中,当点击“My Home”时queryGrid里可能会有其他界面内容,所以要先对queryGrid进行清空。
//清空queryGrid中所有行与列 queryGrid.RowDefinitions.Clear(); queryGrid.ColumnDefinitions.Clear(); //清空queryGrid中所有子组件 queryGrid.Children.Clear(); //设定queryGrid与queryScrollViewer的间距 queryGrid.Margin = new Thickness(20);
3.2. 判断哪个图标被点击了
//将sender定义为Image
Image image = sender as Image;
//获取Image Tag
string imageTag = image.Tag.ToString();
//imageTag为“My Shop”就要干活了
if (imageTag == "My Shop")
{… …}3.2.1. 调整queryScrollViewer背景颜色、queryBorder边框颜色,设定queryGrid行数与列数
//个人感觉Brushes.SystemColor的颜色有限,而且那些已知颜色的名称实在看不懂,
//所以通过Color.FromRgb设定颜色。
queryScrollViewer.Background = new SolidColorBrush(Color.FromRgb(255, 204, 102));
queryBorder.BorderBrush = new SolidColorBrush(Color.FromRgb(255, 102, 51));
//SQL
string sqlc = "select count(*) from goods where available=1 and typeid=1";
string sql = "select * from goods where available=1 and typeid=1";
//查询物品
object[,] res = Data_Query(sqlc, sql);
//查询物品个数
int num = res.Length / 7;
//由于每行要放置5个物品,所以重新定义下行数
int rows = Convert.ToInt32(Math.Ceiling(Convert.ToDouble(num) / 5));
//为queryGrid添加rows行
for (int ri = 0; ri < rows; ri++)
{
RowDefinition rd = new RowDefinition();
//设定行高
rd.Height = new GridLength(210);
queryGrid.RowDefinitions.Add(rd);
}
//为queryGrid添加5列
for (int ci = 0; ci < 5; ci++)
{
ColumnDefinition cd = new ColumnDefinition();
queryGrid.ColumnDefinitions.Add(cd);
}3.2.2. 在3.2.1中已经知道有num个物品,下面就要将他们都加入到queryGrid中。
//rowNum和colNum用于定义物品在queryGrid的行、列位置
int rowNum = 0;
int colNum = 0;
//创建物品单元
for(inti = 0; i < num; i++)
{
//首先每个物品都有一个Border
BordergoodsBorder = newBorder();
//定义Border的样式
goodsBorder.Background = newSolidColorBrush(Color.FromRgb(255, 255, 204));
goodsBorder.BorderBrush = newSolidColorBrush(Color.FromRgb(255, 102, 51));
goodsBorder.BorderThickness = newThickness(3);
goodsBorder.CornerRadius = newCornerRadius(5);
goodsBorder.Width = 150; goodsBorder.Height = 195;
//设定Border的位置,每行5个物品
if(colNum == 5)
{
rowNum++;
colNum = 0;
}
//为Border设定行、列属性
goodsBorder.SetValue(Grid.RowProperty, rowNum);
goodsBorder.SetValue(Grid.ColumnProperty, colNum);
//将Border加入到queryGrid中
queryGrid.Children.Add(goodsBorder);
colNum++;
//由于物品的信息想要垂直显示,创建一个StackPanel
StackPanel goodsStackPanel = new StackPanel();
//设定StackPanel显示方式
goodsStackPanel.Orientation = Orientation.Vertical;
goodsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
goodsStackPanel.Margin = new Thickness(5);
//将StackPanel加入到Border中
goodsBorder.Child = goodsStackPanel;
//第一个要显示物品图片,定义Image
Image goodsImage = new Image();
//创建Image Source
BitmapImage bitImage = new BitmapImage();
bitImage.BeginInit();
//将数据库的图片名称加入到UriSource
bitImage.UriSource = newUri("image/shop/"+ res[i, 2].ToString(), UriKind.Relative);
bitImage.EndInit();
goodsImage.Source = bitImage;
goodsImage.Height = 80;
goodsImage.Width = 80;
goodsImage.Margin = new Thickness(5);
//将Image加入到StackPanel中
goodsStackPanel.Children.Add(goodsImage);
//显示物品价格Textblock
TextBlock goodsPrice = new TextBlock();
goodsPrice.Text = "Price: $" + res[i, 6].ToString();
goodsPrice.Margin = new Thickness(5);
//将物品数量加入到StackPanel中
goodsStackPanel.Children.Add(goodsPrice);
//显示物品数量Textblock
TextBlock goodsQty = new TextBlock();
goodsQty.Text = "Quantity: " + res[i, 5].ToString();
//由于后续还要修改数量值,所以将其Name在queryGrid中注册
goodsQty.Name = "gQty" + res[i, 0].ToString();
//在注册前先判断Name是否已经注册过 objectfindTextObj = queryGrid.FindName("gQty" + res[i, 0].ToString());
if(findTextObj != null)
{
//若注册过则先取消注册
queryGrid.UnregisterName("gQty" + res[i, 0].ToString());
}
queryGrid.RegisterName(goodsQty.Name, goodsQty);
goodsQty.Margin = new Thickness(5);
//将物品数量加入到queryGrid中
goodsStackPanel.Children.Add(goodsQty);
}3.3. 将queryGrid显示出来
queryCanvas.Visibility = Visibility.Visible;
4. goods表结构截图

5. 再上个效果图,请大家多拍砖。

待续... ...
相关文章推荐
- WPF编游戏系列 之三 物品清单
- WPF编游戏系列 之九 物品清单再优化
- WPF编游戏系列 之九 物品清单再优化
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十五)制作精美的可任意拖放对象的物品栏及装备栏
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十五)制作精美的可任意拖放对象的物品栏及装备栏
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十五)制作精美的可任意拖放对象的物品栏及装备栏
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十五)制作精美的可任意拖放对象的物品栏及装备栏
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二)让物体动起来②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三)让物体动起来③
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(六)完美移动
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(六)完美移动
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十三)牵引式地图移动模式①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十四) 精灵控件横空出世!①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十四) 精灵控件横空出世!①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十三)自适应性窗口化与全屏化(WPF Only)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十五)完美捕捉精灵之神器 -- HitTest
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):目录
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十二)制作精美的Mini地图②
- WPF编游戏系列 之二 图标效果
